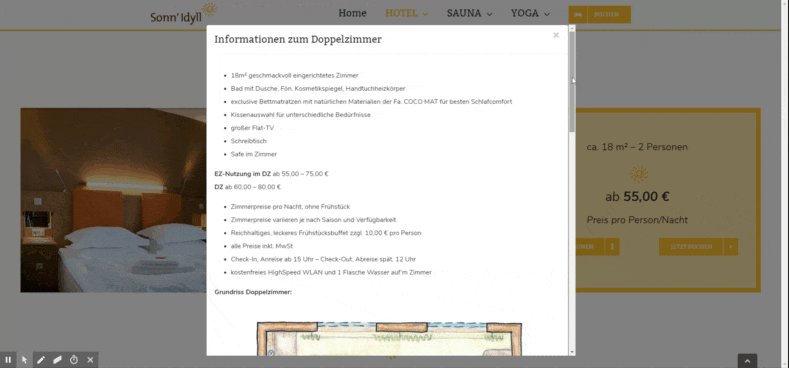
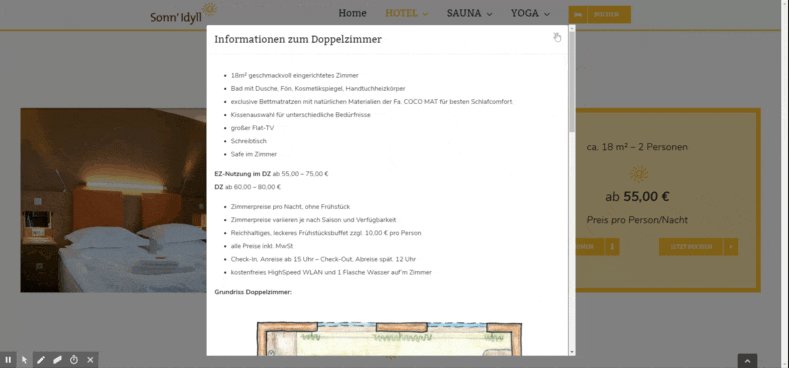
Das Avada Theme bietet mit dem Pagebuilder Element „Modal Popup“ eine schicke Funktion um Elemente auf einer Seite auf Klick in einem PopUp Modal (nicht in einem eigenen Fenster) zu öffnen.
In das Modal können Texte, Bilder etc. via Texteditor eingebunden werden.

Für ein Kundenprojekt wollte ich die Modal Funktion nutzen um hier verschiedene Produktvideos anzuzeigen. Standardmäßig würde sich ein solches Video als neues Tab öffnen und da ist so ein PopUp doch weitaus eleganter.
Der Einbau war schnell umgesetzt doch nun stellte ich fest dass wenn das Video gestartet war und man das PopUp schließt, das Video munter weiter lief. Um dieses nachträglich zu beenden musste man das PopUp erneut öffnen und hier das Video stoppen.
Hier eine kurze Anleitung wie ihr diesen Umstand beim Avada Theme ändern könnt.
1. Das anzuzeigende Video wird über Add Media > Video hochladen in eure Mediathek geladen und anschließend in der Seite/Modal eingefügt
2. wechselt in die Avada Theme Einstellungen Avada > Theme Options > Advanced
Hier fügt ihr den folgenden Code in dem Feld bei “Space before ein:
<script>
jQuery( document ).ready(function() {
jQuery(document).on('hide.bs.modal','.fusion-modal', function () {
jQuery(".fusion-modal .mejs-video").each(function() {
jQuery(this).find('.mejs-playpause-button button').trigger('click');
});
});
});
</script>
et voilà – wenn ihr nun ein Video im Popup Modal startet und das Fenster schließt, stoppt auch automatisch das Video.








5 Antworten
vielen Dank für diesen Tipp. Ihr glaubt gar nicht wie lange ich versucht habe dieses Problem zu lösen! fastWP ihr seit mega!!
Dieses Problem taucht bei mir im Avada Theme auch gerade auf. Muss man den Code denn bei Space before oder Space before einsetzen? Oder bei beiden? Habe es so oder so probiert, aber das Video stoppt leider immer noch nicht 🙁
LG
Sylvia
Hi Silvia, der Code sollte bei “Space before oder wenn das Avada Deutsch eingestellt ist “Leerzeichen vor
eingesetzt werden.
Hallo Christian, ich meinte Space before head oder body. Aber im Video setzt du es ja nur bei head ein. Habe ich auch gemacht. Aber trotzdem stoppt mein Video nicht. Ich habe den Code per copy&paste eingesetzt. Woran kann es nur liegen?
Also unabhängig das ich ohne URL sowieso nichts sagen kann, gebe ich auch grundsätzlich immer die Info dass dies hier ein Blog ist und wir hier natürlich keine individuelle Betreuung bieten. Solltest du hier Hilfe benötigen kann ich dir unsere ganz normale Leistung als Agentur anbieten und mir das Problem dann ansehen.