Die sieben besten Google Webfonts
Bei den Google Webfonts gibt es zwei große Probleme. Zum einen sind es viel zu viele Fonts, zum anderen fressen einige unglaublich viel Ladezeit und sind damit kaum für die Verwendung in einem Blog geeignet. Die meisten Schriftarten sind aber vor allem Schrott, weshalb die guten Fonts sehr schnell untergehen und dann nur noch selten gefunden werden. Hier nun meine sieben persönlichen Favoriten. Ausgewählt nach Optik, vor allem aber auch nach der Performance. Letzteres ist einfach, denn Google Webfonts zeigt bei jeder Schrift auch gleich ihre Auswirkungen auf die Ladezeit an. Alles unter 10 ist fantastisch, alles darüber nur noch okay. Finde zumindest ich – Der absolute Performance Fetischist.
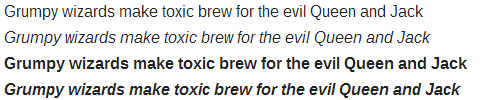
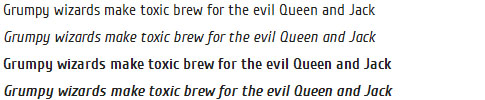
Arimo

Meine absolute Nummer 1 ist ganz sicher Arimo. Die Arimo Font ist mit 3 Punkten auf der Skala nicht nur unglaublich schnell, sie ist auch unglaublich modern. Ein wenig eckig kommt sie daher und passt daher perfekt in moderne Flat Designs, die auf runde Kanten komplett verzichten. Der größte Pluspunkt ist vor allem aber die fantastische Lesbarkeit. Selbst lange Texte sind deutlich besser sichtbar, als bei manch einer etablierten Standard Font und vor allem verzerrt sich nichts oder wird gar unlesbar. Ideal sieht die Arimo Webfont in der Größe 12 aus, alle anderen Größen sind nicht mehr ganz so ideal, wie ich finde.
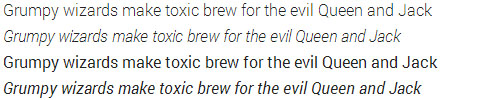
Roboto

Roboto ist ein gut lesbare und ebenfalls etwas eckige Webfont. Selbige ist mit 12 Punkten auf der Skala außerdem ähnlich fix und kommt dazu noch mit sämtlichen Styles daher. Von fetten Bolds, bis hin zu schmalen Book-Styles ist alles dabei, daher eignet sich die Font auch für jede Richtung. Egal ob Blog oder Landing Page, die Roboto Webfont findet garantiert ihren Platz. Alternativ oder für Überschriften, gibt es die Roboto auch noch Condensed.
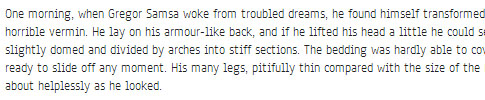
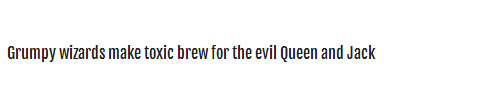
Anaheim

Sehr gut für Überschriften, eignet sich auch die Google Webfont Anaheim. Die Performance stimmt und der schmale Look spart viel Platz ein, die perfekte Font für stilvolle Überschriften also. Letztendlich ist es aber Geschmackssache, denn die Anaheim Webfont ist sicherlich nicht jedermanns Sache. Ein Versuch ist sie aber wert, vielleicht passt sie ja doch irgendwie in das Design oder eignet sich als ergänzende Schriftart.
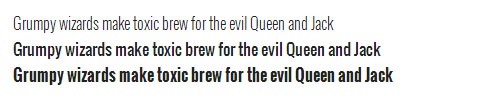
Oswald

Für Technik oder Gaming Blogs ist die Oswald Font wie geschaffen. Ihr fetter und gepresster Look, ist außerdem ideal für Überschriften geeignet, für normalen Text ist die Oswald Font aber wohl eher weniger gedacht. Doch gerade bei Überschriften macht das Design der Webfont Sinn, denn durch die enge Schreibweise, wird viel Platz eingespart. Wo andere Fonts zwei Zeilen benötigen, braucht Oswald ist ihrem engen Design nur noch eine. Die Performance ist mit 13 Punkten noch im grünen Bereich, große Auswirkungen auf die Ladezeit hat Oswald also nicht. Ähnliche Webfonts sind da schon ganz anders. Wer also nach solch einer gepressten Form sucht, sollte unbedingt Oswald nehmen und keine der langsamen Alternativen.
Cuprum

Mit 28 Punkten auf der Skala, gehört die Cuprum Webfont zwar nicht mehr zu den perfekten Leichtgewichten, ist aber immer noch eine der flotteren Webfonts. Auch die Cuprum ist vor allem für Überschriften gedacht, zumindest eignet sich sich dafür ideal. Kleiner Text ist auch okay, insgesamt wirkt die Cuprum Font aber sehr technisch und sollte daher nur dezent eingesetzt werden. Dennoch, der Look der Cuprum Font ist einzigartig, hat den Charme einer Hollywood Font. Vielleicht also ideal für einen Film Blog? Eure Entscheidung, Cuprum bringt jedenfalls ein wenig Glamour mit.
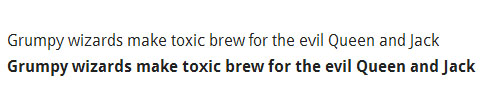
Fjalla One

Mit Fjalla One gibt es dann doch eine sinnvolle Alternative zur oben gezeigten Oswald Font. Fjalla One kommt minimalistisch daher, viele Styles gibt es nicht. Nur einen fetten und deutlich sichtbaren. Wer also auf schmale Designs verzichten kann und lediglich eine gut sichtbare, sehr aussagekräftige Font sucht, der hat mit Fjalla One eine solide Google Webfont für Überschriften entdeckt. Auch hier empfiehlt sich der EInsatz in modernen Gaming und Technik Blogs, da die Zielgruppe solche Schriftarten oft mag.
Droid Sans

Als letztes folgt nun noch eine Standard Webfont für normalen Text. Droid Sans ist unspektakulär, so unspektakulär, dass vielleicht komplett auf sich verzichtet werden kann. Dennoch gehört Droid Sans immer noch zu den sehr beliebten Schriftarten unter den Google Webfonts und für ein paar kleinre Projekte habe auch ich sie mal verwendet. Dennoch, sie ist mit Absicht ganz unten gelandet, weil sie einfach keinen echten Mehrwert mitbringt. Droid Sans ist also nur eine solide Webfont, kein Meisterwerk der Typographie.
Die sieben besten Webfonts
Das waren sie nun, die meiner Meinung nach aktuell besten Google Webfonts. Geschmäcker sind verschiedenen und auch die Einsatzgebiete erfordern immer ihre eigene Font, doch allgemein sind dies meine 7 persönlichen Favoriten. Vor allem werden aber alle sieben Webfonts jederzeit korrekt dargestellt. Das ist durchaus wichtig, denn immer wieder fallen mir beim surfen im Web unsaubere oder kaum lesbare Fonts auf, bei denen ich mich frage, warum diese überhaupt verwendet wurden, wo doch eine websave Standard Font die bessere Wahl gewesen wäre. Bei den sieben oben ist das nicht der Fall, sie eignen sich alle für den direkten Einsatz. Probiert doch einfach mal eine in eurem Blog aus, vielleicht passt sie ja.






