Einleitung
WordPress Pagebuilder sind mittlerweile fester Bestandteil des WordPress Universums und seit 2019 ist mit dem Gutenberg eine entsprechende Funktionalität in den WordPress Core implementiert worden.
Um das Thema Pagebuilder gibt es überall im Netz hitzige Diskussionen. Gegner äußern sich kritisch über die massiven Auswirkungen auf die Ladezeiten und die Performance sowie über die „Verunstaltung“ von Code durch exzessiven Einsatz von Shortcodes, DIV`s etc. Immer wieder
Auf der anderen Seite genießen die Befürworter die Freiheit auch ohne tiefgreifende html/css Kenntnisse professionelle Webseiten bauen zu können. Theoretisch sind selbst blutige Anfänger in der Lage sich entsprechende Themes zu kaufen die in 99% aller Fälle auf einem Pagebuilder basieren, sich ein Demo installieren, Farben, Schriften und Inhalte anpassen und eine Seite veröffentlichen die nicht selten besser aussieht als das was so der ein oder andere Designer vom Stapel lässt.
Bitte nicht missverstehen! Auch ich sehe definitiv die negativen Seiten beim Thema Pagebuilder und im speziellen beim Einsatz fertiger Themes. Besonders wenn hier dann „Spezialisten“ eine Webseite „zusammenhusten“ die optimalerweise aus 30+ Plugins besteht, Ladezeiten jenseits von Gut und Böse aufweist und dann für viel Geld verkauft wird. Aber dies ist ein anderes Thema dass ich bestimmt noch in einem eigenen Artikel behandeln werde.
Im heutigen Artikel widme ich mich nun aber dem wohl meist diskutierten Thema, nämlich dem:
Einfluss von Pagebuildern auf die Performance
Nachdem ich nun den fastWP Pagebuilder einmal angeworfen habe um diese nette Headline zu erstellen 😎 möchte ich im ersten Step erläutern wie dieser Test durchgeführt worden ist.
Aber vorab noch eine wichtige Information
Am Ende des Artikels kannst du dir exklusives Bonusmaterial zu unserem Test sichern. Neben den ganzen getesteten Pagebuildern habe ich selbst ein kleines WordPress Theme gebaut und stelle euch hier die entsprechenden Ladezeiten vor. Ausserdem könnt ihr das “schlanke” WP Theme auch noch gleich herunterladen. HIER GEHTS DIREKT ZUM BONUSMATERIAL
Übersicht & Informationen zum Ablauf des Tests
Die Idee zu diesem Test ist mir schon vor diversen Monaten gekommen und inspiriert wurde ich von einem Artikel der Anfang 2018 erstellt worden ist ( https://pagely.com/blog/wordpress-page-builders/ )
Für meinen Test habe ich mir die aus meiner Sicht bekanntesten und meist verwendeten Pagebuilder herausgesucht. Diese sind:
- Gutenberg
- Elementor
- WPBakery
- Beaver Builder
- Divi Builder (DIVI Theme)
- Fusion Builder (Avada Theme)
- Oxygen Builder
Einige grundlegende Informationen zur Auswahl
Es gibt neben diesen Pagebuildern natürlich auch noch andere Pagebuilder. Speziell beim SiteOrigin habe ich lange überlegt ob ich diesen mit in die Auswahl aufnehme.
Ich denke aber dass oben genannte mittlerweile dermaßen deutlich den Markt dominieren und der SiteOrigin Pagebuilder immer mehr in der Versenkung verschwindet weshalb ich mich gegen die Aufnahme entschieden habe.
Wäre der Gutenberg nicht Bestandteil vom WordPress Core, dürfte er auf Grund von Bewertungen vermutlich hier auch nicht Bestandteil sein 🤭.
Beim Divi Builder habe ich sowohl den Standalone Builder getestet, als auch das Divi Theme. Ich gebe zu dies war auch speziell für mich persönlich ein interessanter Test da ich schon länger vermute dass eine Kombination aus Divi Builder und einem „Performance Theme“ wie z.B. dem Astra Theme oder GeneratePress nicht zwangsläufig viel besser performt als das komplette Multipurpose Theme Divi.
Der Fusion Builder vom Avada Theme ist der einzige Pagebuilder der nicht als „Standalone“ Lösung verwendet werden kann. Fakt ist aber dass das Avada wohl das weltweit am häufigsten eingesetzte WordPress Theme ist.
Der Oxygen Builder wird vermutlich vielen gar nichts sagen obwohl es ihn bereits seit einigen Jahren gibt und dieser mittlerweile sogar schon in der Version 3 erhältlich ist. Der Oxygen fristete bis dato eher ein Schattendasein. Mit Version 3 könnte aber genau dieser Pagebuilder für ordentlich „Furore“ in der WordPress Welt sorgen. Später dazu mehr.
Welche Grundvoraussetzungen wurden für den Test geschaffen und wie waren die technischen Spezifikationen?
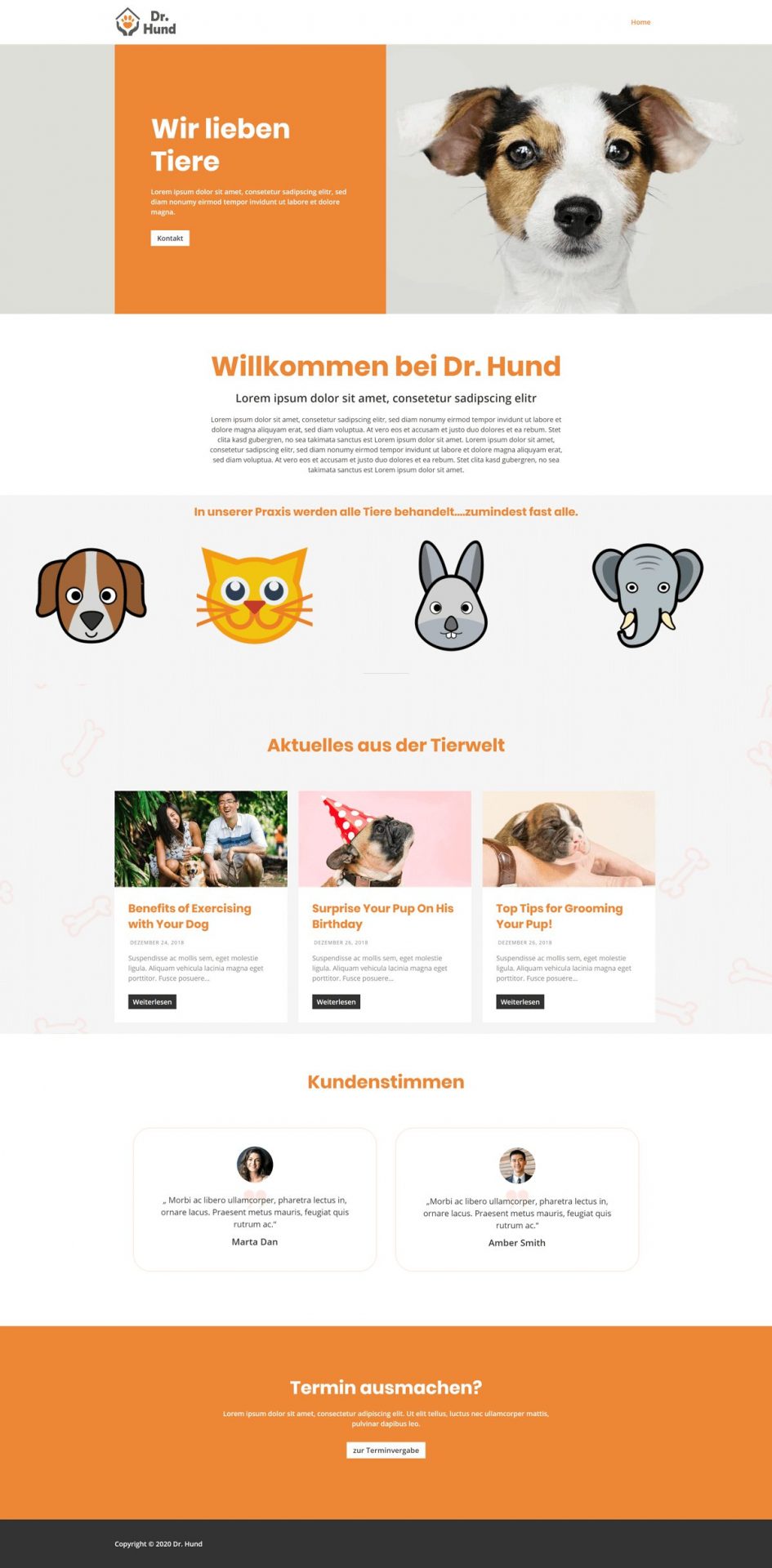
Für unseren Test habe ich im ersten Step mit dem Gutenberg Editor (in weiser Voraussicht dass es mir mit diesem am schwersten fallen würden ein exaktes Layout nachzubauen) einen individuellen Onepager gebaut.
Dieser ist recht einfach aufgebaut und besteht aus verschiedenen Elementen.
Anschließend habe ich 6 weitere WordPress Seiten erstellt, jeweils den entsprechenden Pagebuilder installiert (teilweise mit Erweiterung – dazu aber auch später mehr) und dann das Grunddesign von der mit dem Gutenberg erstellten Seite nachgebaut.
Dabei habe ich versucht so perfekt wie möglich an das original heranzukommen.
Hier muss man sagen dass natürlich die Schriftfarbe, oder leicht abweichende Abstände oder auch die Größe eines Buttons keinen Einfluss auf die spätere Performance Bewertung haben werden, aber zum einen wollte ich so direkt (eventuellen) späteren Diskussionen aus dem Weg gehen und zum anderen wollte ich diesen Test auch nutzen um zusätzlich eine individuelle Einschätzung über das Handling mit den einzelnen Buildern zu geben.
Teilweise musste ich mich so schon sehr genau mit der Funktionsweise vertraut machen um den ein oder anderen Bereich genau nachzubauen.
Somit gibt es als kleines „Goodie“ auch noch ein paar Infos wie gut oder wie schlecht mein Eindruck zu den einzelnen Pagebuildern war.
Hier die genaue technische Übersicht:
Hoster: Raidboxes
Starter Paket mit 2GB RAM, 1 vCore, SSD
Das Server Caching von Raidboxes wurde deaktiviert
PHP Version: 7.3
WordPress Version: 5.3.2
WordPress Theme: Astra
Plugins: Query Monitor
Pagebuilder Übersicht:
Gutenberg: Version 7.3.0, als Addon wurde das Plugin „Ultimate Add-Ons für Gutenberg“ installiert
Elementor: Version 2.8.5, als Addon wurde die Erweiterung Elementor Pro installiert
WPBakery: Version 6.1.0
Beaver Builder: Version 2.3.1.1, als Addon wurde die Erweiterung Beaver Builder Plugin Pro installiert
DiviBuilder: Version 4.2.2
Divi Theme: Version 4.2.2
Fusion Builder / Avada: 6.1.2
- Gutenberg: Version 7.3.0, als Addon wurde das Plugin „Ultimate Add-Ons für Gutenberg“ installiert
- Elementor: Version 2.8.5, als Addon wurde die Erweiterung Elementor Pro installiert
- WPBakery: Version 6.1.0
- Beaver Builder: Version 2.3.1.1, als Addon wurde die Erweiterung Beaver Builder Plugin Pro installiert
- DiviBuilder: Version 4.2.2
- Divi Theme: Version 4.2.2
- Fusion Builder / Avada: 6.1.2
Gib hier deine Überschrift ein
Warum habe ich teilweise Premium Erweiterungen installiert?
Wie ihr seht habe ich beim Gutenberg, beim Elementor und auch beim Beaver Builder die Premium Versionen zusätzlich installiert. Der Grund ist dass ich der Meinung bin dass alle Pagebuilder auf einem gleichen Level eingesetzt werden sollten. In der Grundversion sind diese 3 mit weitaus weniger Funktionen ausgestattet als die Konkurrenz was ihnen bei einem Performance Test einen Vorteil verschafft hätte. Inklusive der Erweiterung bin ich der Meinung dass alle Testkanidaten ähnliche Voraussetzungen bieten.Pagebuilder Übersicht:
Für die Performance Messungen habe ich jede Seite mit den folgenden Tools und Funktionen getestet:
GTmetrix Ladezeit: komplette Ladezeit der Webseite
GTmetrix Page Size: Seitengröße inkl. Bildern, Scripten etc.
GTmetrix Requests: Anzahl der Anfragen an die Datenbank
Webpagetest.org Ladezeit komplett: komplette Ladezeit der Seite
Webpagetest.org Start Render: die Dauer bis das erste sichtbare Element auftaucht
Query Monitor Ladezeit: Ladezeit der Seite laut Query Monitor
Query Monitor Peak Memory Usage: Speicher der benötigt wird wenn alle Scripte, PHP etc. laufen
Query Monitor Database Queries: Anzahl der Anfragen an die Datenbank die dei Seite lädt
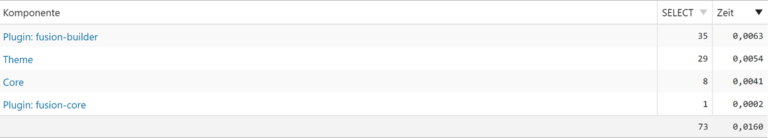
Query Monitor Database Query Time: Zeitdauer für eine Anfrage an die Datenbank
PageSpeed Insights Google (Lighthouse): Test der Seite mit Google Developer Console und dem Site Audit (mobile Version)

So – damit sollten die grundsätzlichen Eckpunkte ausreichend erläutert sein. Dann starten wir einmal in unseren Test 💪.
Gutenberg Performance Test
Gutenberg Pagebuilder
Der Gutenberg ist der offizielle “Pagebuilder” der mit WordPress 5.0 den bisherigen TinyMCE Editor ersetzen soll. Einen leichten Stand hat der neue “Block” Editor bis dato wirklich nicht. Die meisten Anwender beklagen Bugs & fehlende Features und überhaupt…warum muss man überhaupt den Standard TinyMCE entfernen – hat doch super geklappt bisher.
Fakt ist der Gutenberg Editor ist im Jahr 2020 so gar keine Konkurrenz bezüglich usability zu seinen Konkurrenten. Aus meiner Sicht eignet sich er momentan sehr gut um einfache Blogartikel einzustellen.
Einen wichtigen Aspekt möchte ich hier aber gleich direkt vorwegnehmen – in Sachen Performance verweist der Gutenberg die Konkurrenz teilweise sehr deutlich auf die hinteren Plätze.
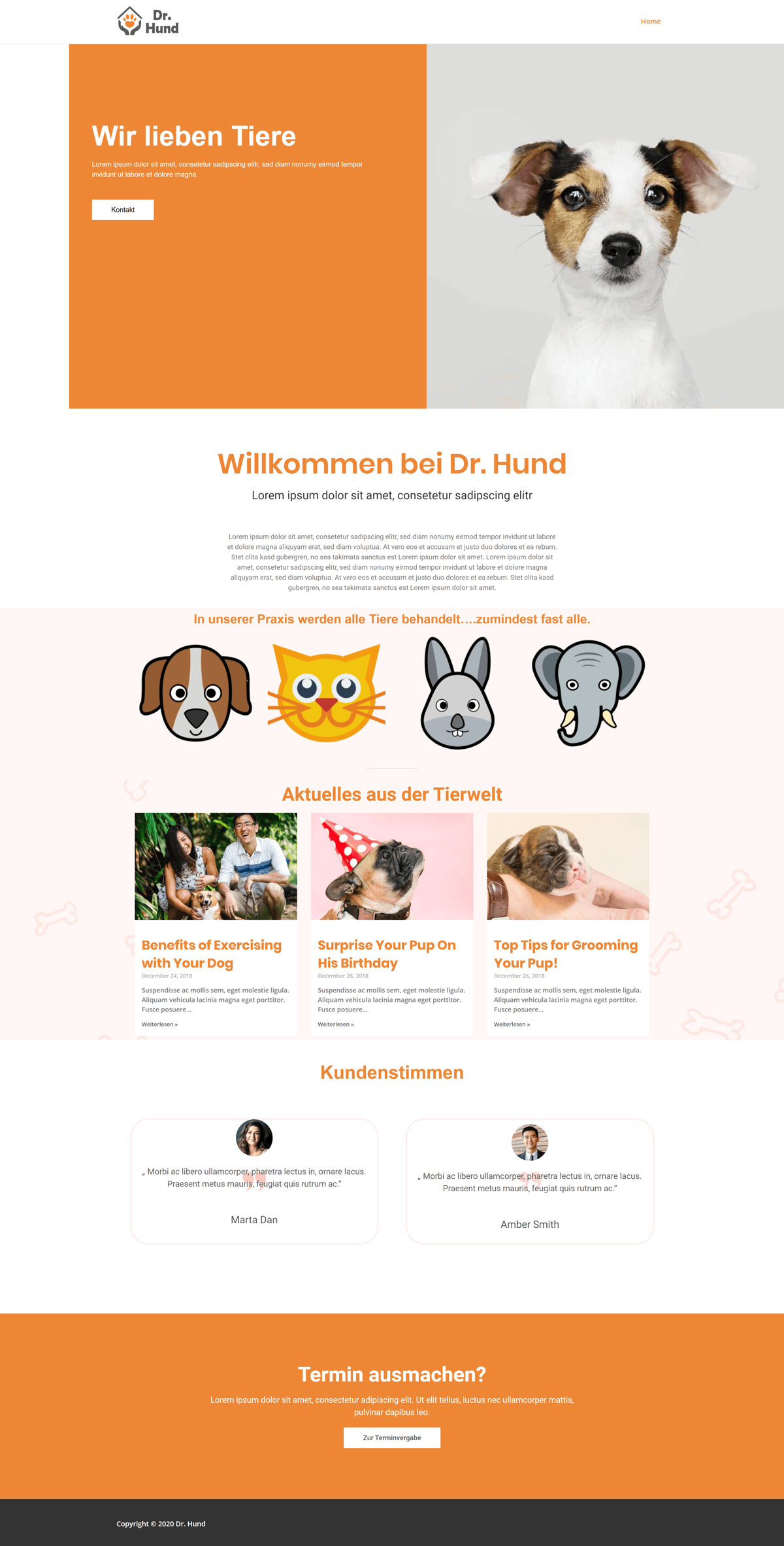
So sieht unsere Gutenberg Seite aus:
Gutenberg GTmetrix Daten:
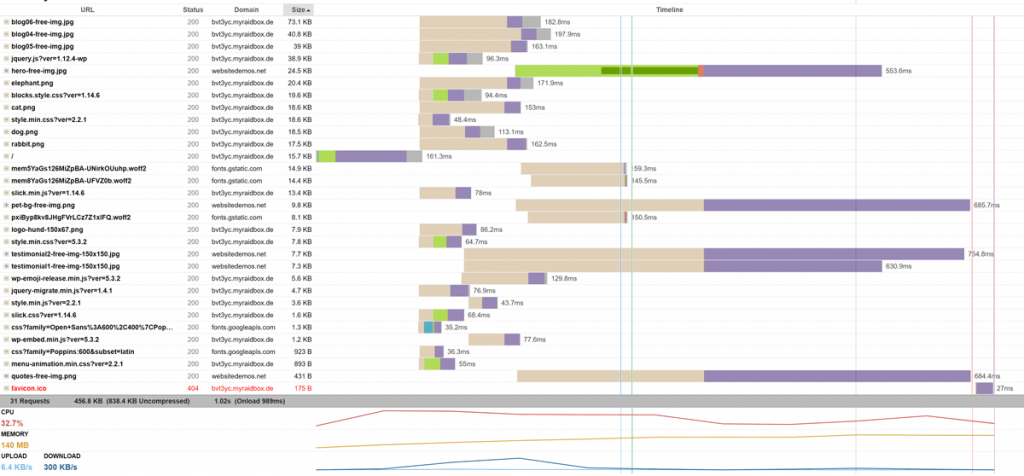
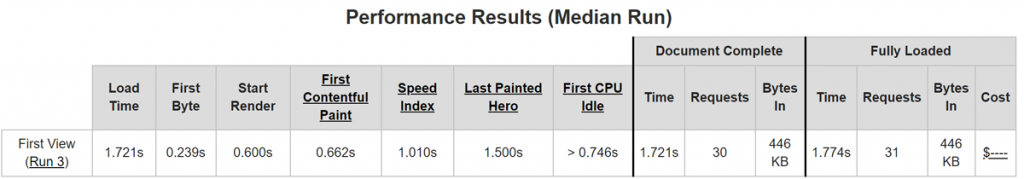
Gutenberg Webpagetest.org Daten:
Gutenberg Webpagetest.org Daten:
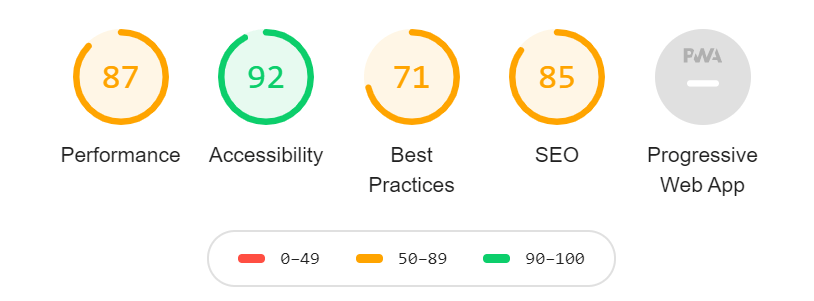
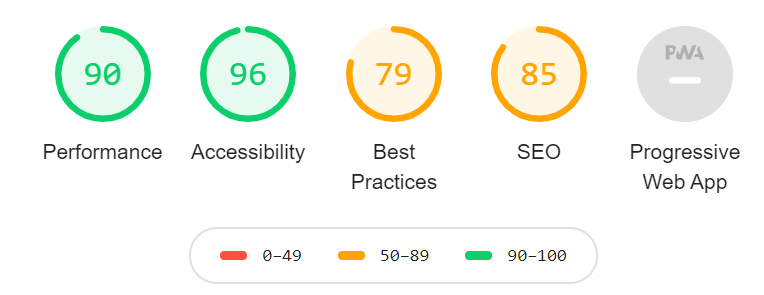
Gutenberg Google PageSpeed Insights:
Übersicht Gutenberg Pagespeed / Performance Daten
| Gutenberg | Daten: |
| Gtmetrix PageSpeed Score | 84% |
| GTMetrix Yslow Score | 86% |
| GTMetrix Ladezeit | 1,0sek |
| Gtmetrix PageSize | 457KB |
| GTMetrix Requests | 31 |
| Webpagetest Ladezeit voll | 1,721sek |
| Webpagetest Speed Start Render | 0,600sek |
| Ladezeit Query Monitor | 0,12sek |
| Peak Memory Usage | 9,425kb |
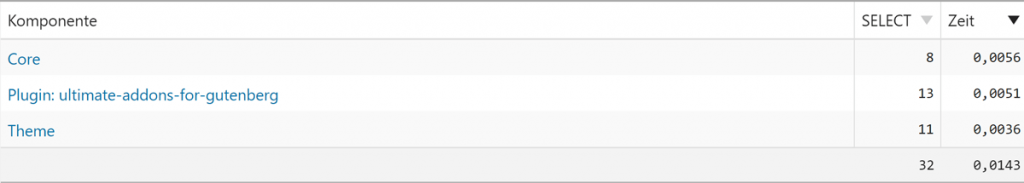
| Database Queries | 32 |
| DB Queries Time | 0,01168 |
| Lighthouse Audit | 87 / 92 / 71 / 85 |
Gutenberg Usability
Der Gutenberg ist aktuell aus meiner Sicht in keiner Sicht eine Alternative zu bestehenden Pagebuildern. Blogartikel und eventuell einfache Seiten lassen sich umsetzen, aber komplexere Strukturen sind ein echter Krampf. Die Funktionalität um eine komplette Seite/Unterseite zu bauen ist dermaßen eingeschränkt und überhaupt nicht vergleichbar mit dem was die Konkurrent bietet. Es bleibt zu hoffen dass sich hier in den nächsten 1,2 Jahren noch einiges tut, denn aus performancetechnischer Sicht ist der Gutenberg Spitze!
Elementor Performance Test
Elementor Pagebuilder
Der Elementor Pagebuilder ist in kürzester Zeit zum absoluten top Pagebuilder aufgestiegen. Mittlerweile gibt es laut WordPress > 5 Millionen aktive Installationen, extrem gute Bewertungen und der Funktionsumfang in der Free Version des Elementors ist wirklich überragend. Unabhängig von unseren Testergebnissen bezüglich der Performance muss man sagen das der Elementor absolut genial ist. Bereits nach kurzer Einarbeitungsphase ist klar wie grundsätzliche Funktionen und Elemente zu bedienen sind. Extrem hilfreich ist auch die Möglichkeit über “rechtsklick” Einstellungen und Funktionen auswählen zu können. Über die Erweiterungen z.B. mit dem kostenpflichtigen Elementor Pro Addon lassen sich mit dem Pagebuilder “geniale” Layouts bauen. Die Pro Version startet ab 49$/Jahr.So sieht unsere Elementor Seite aus:
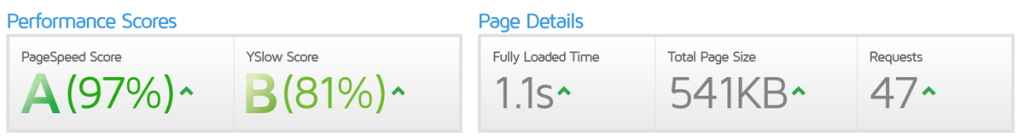
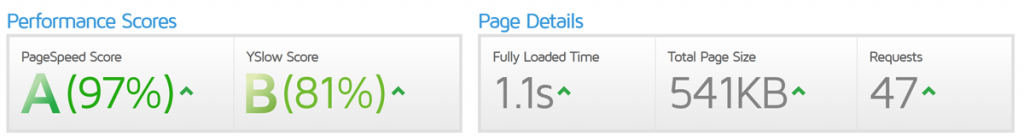
Elementor GTmetrix Daten:
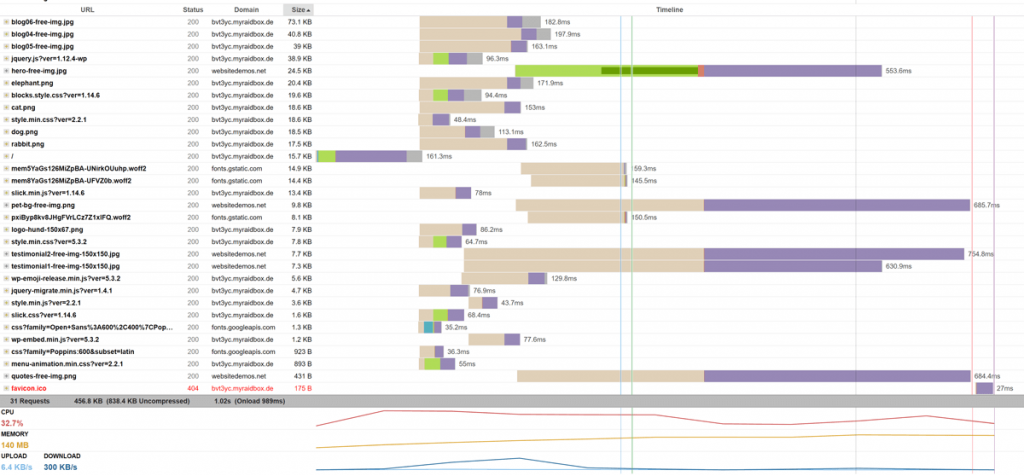
GTmetrix Details:
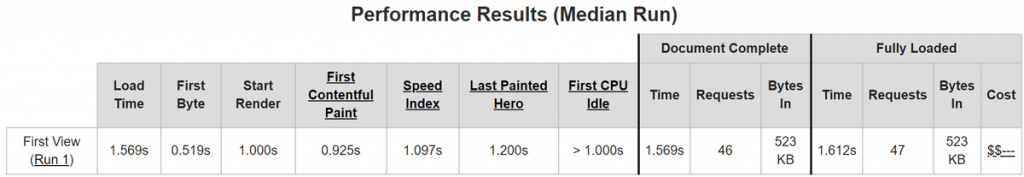
Elementor Webpagetest.org Daten:
Ladezeit: 1,569 Sekunden
Elementor Webpagetest.org Daten:
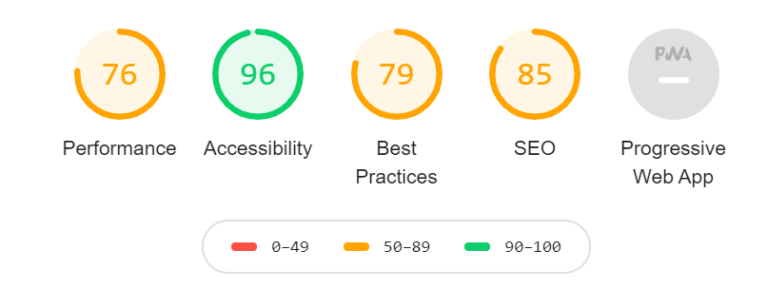
Elementor Google PageSpeed Insights:
Übersicht Elementor Pagespeed / Performance Daten
| Elementor | Daten: |
| Gtmetrix PageSpeed Score | 84% |
| GTMetrix Yslow Score | 86% |
| GTMetrix Ladezeit | 1,0sek |
| Gtmetrix PageSize | 457KB |
| GTMetrix Requests | 31 |
| Webpagetest Ladezeit voll | 1,721sek |
| Webpagetest Speed Start Render | 0,600sek |
| Ladezeit Query Monitor | 0,12sek |
| Peak Memory Usage | 9,425kb |
| Database Queries | 32 |
| DB Queries Time | 0,01168 |
| Lighthouse Audit | 87 / 92 / 71 / 85 |
Elementor Usability
Beim Elementor wird die Nutzeroberfläche unterteilt in: Sidebar auf der linken Seite und eine Live-Vorschau auf der rechten Seite. Neue Elemente werden mit der Maus einfach in die gewünschte Position gezogen (typisches Drag&Drop Prinzip). Textelemente werden via Inline-Bearbeitung entweder in der Sidebar oder direkt an Ort und Stelle bearbeitet bzw. geschrieben. Mit der rechten Maustaste öffnet sich ein weiteres interaktives Menü. So könnt ihr jederzeit mit der Nutzeroberfläche interagieren. Zudem besteht die Möglichkeit, Widgets (auch von anderen bestehenden Seiten) einfach zu kopieren und einzufügen.
Elementor Performance Test
Elementor Pagebuilder
Der Elementor Pagebuilder ist in kürzester Zeit zum absoluten top Pagebuilder aufgestiegen. Mittlerweile gibt es laut WordPress > 5 Millionen aktive Installationen, extrem gute Bewertungen und der Funktionsumfang in der Free Version des Elementors ist wirklich überragend. Unabhängig von unseren Testergebnissen bezüglich der Performance muss man sagen das der Elementor absolut genial ist. Bereits nach kurzer Einarbeitungsphase ist klar wie grundsätzliche Funktionen und Elemente zu bedienen sind. Extrem hilfreich ist auch die Möglichkeit über “rechtsklick” Einstellungen und Funktionen auswählen zu können. Über die Erweiterungen z.B. mit dem kostenpflichtigen Elementor Pro Addon lassen sich mit dem Pagebuilder “geniale” Layouts bauen. Die Pro Version startet ab 49$/Jahr.So sieht unsere Elementor Seite aus:
Elementor GTmetrix Daten:
GTmetrix Details:

Elementor Webpagetest.org Daten:
Ladezeit: 1,721 Sekunden
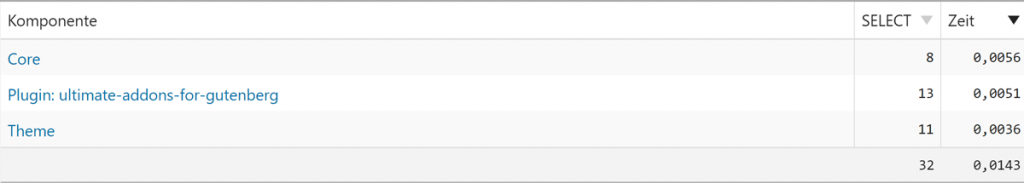
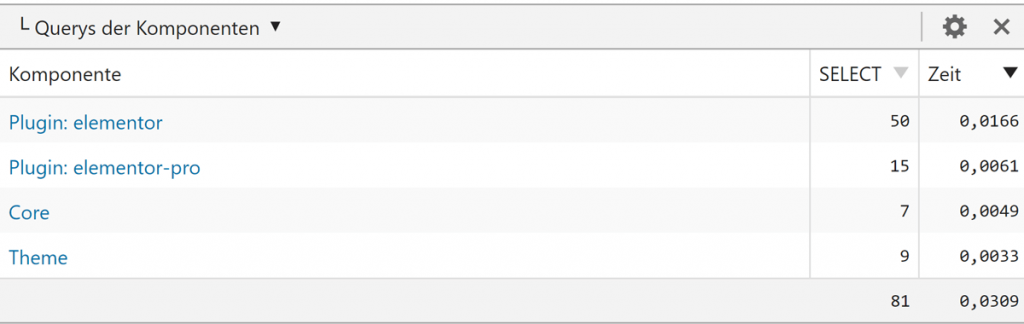
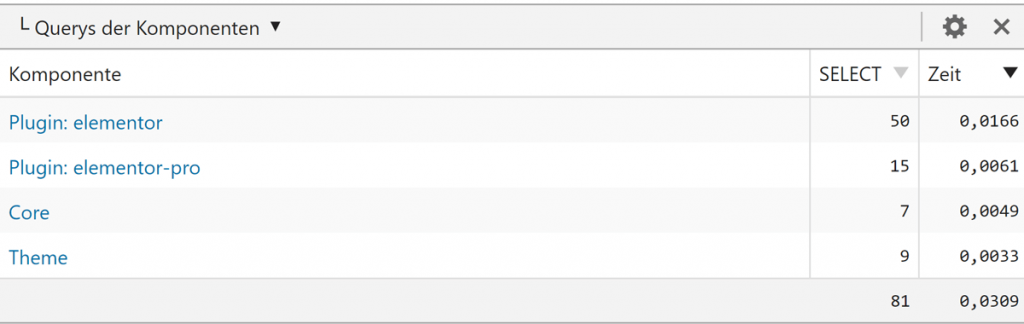
Elementor Query Monitor Übersicht:
Elementor Google PageSpeed Insights:
Übersicht Elementor Pagespeed / Performance Daten
| Elementor | Daten: |
| Gtmetrix PageSpeed Score | 97% |
| GTMetrix Yslow Score | 81% |
| GTMetrix Ladezeit | 1,1sek |
| Gtmetrix PageSize | 541kb |
| GTMetrix Requests | 47 |
| Webpagetest Ladezeit voll | 1,569sek |
| Webpagetest Speed Start Render | 1,0sek |
| Ladezeit Query Monitor | 0,36sek |
| Peak Memory Usage | 18,276kb |
| Database Queries | 81 |
| DB Queries Time | 0,02158 |
| Lighthouse Audit | 66 / 95 / 79 / 85 |
| Yellowlabs | B – 64/100 |
Elementor Usability
Der Elementor Pagebuilder ist nicht umsonst der aktuelle Star in der Pagebuilder Szene. Ich denke einer der Hauptgründe ist neben der tollen und intuitiven Bedienung auch der extrem große Funktionsumfang den bereits die Free Version mitbringt. Die Performance, zumindest im Backend ist überragend und aus meiner Sicht mit die Beste die man bei einem Pagebuilder finden kann. Mit der Pro Version erhält man als Anwender geniale Optionen um professionelle Webseiten zu erstellen. Man muss es sagen wie es ist – es macht einfach richtig Spaß mit dem Elementor zu arbeiten.
WPBakery Performance Test
WPBakery Pagebuilder
Der WPBakery Pagebuilder gehört ebenfalls zu einem der am meisten eingesetzten Pagebuilder der Welt. Im speziellen wird der WPBakery bei gefühlt allen Premium Themes die man auf Plattformen wir z.B. themeforest kaufen kann, eingesetzt. Endstanden ist der der WPBakyery aus dem Visual Composer. Leider ist die “Trennung” der beiden Builder wenig optimal gelaufen und bis heute wissen die User teilweise nicht wo der Unterschied liegt und warum beide Pagebuilder überhaupt getrennte Wege gegangen sind. Ich gebe offen zu dass ich hier auch nicht zu 100% durchgestiegen bin. Fakt ist der WPBakery scheint der Builder zu sein der momentan bei allen Themes auf themeforest als “Grundgerüst” genutzt wird. Der WPBakery ist ausschließlich als kostenpflichtige Premium Version erhältlich und kostet mittlerweile 64$.So sieht unsere WPBakery Seite aus:
WPBakery GTmetrix Daten:
WPBakery GTmetrix Details:

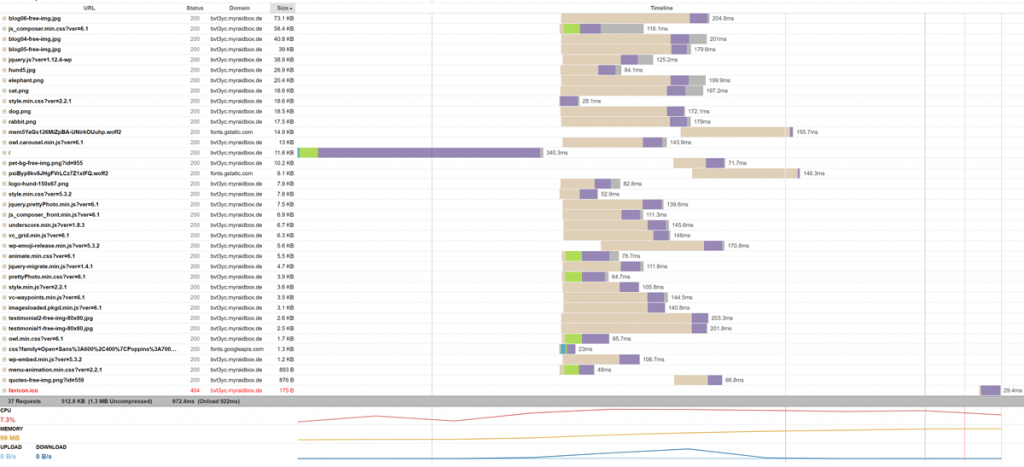
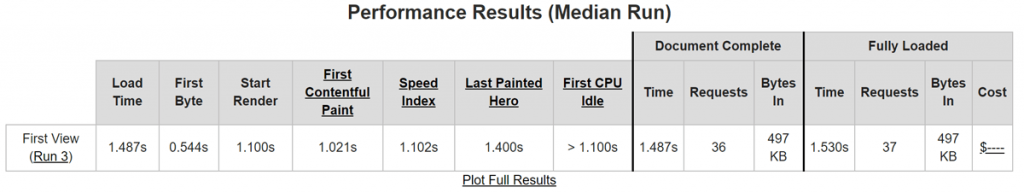
WPBakery Webpagetest.org
Ladezeit: 1,487 Sekunden
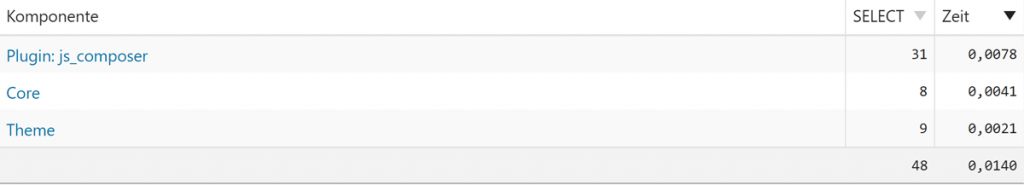
WPBakery Query Monitor Übersicht:
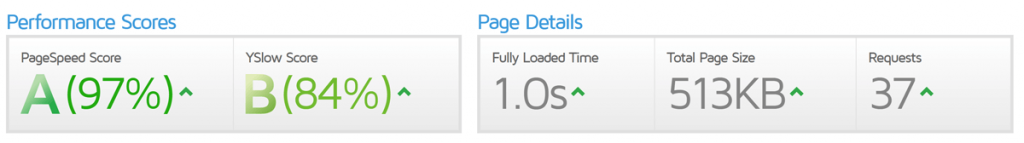
WPBakery Google PageSpeed Insights:
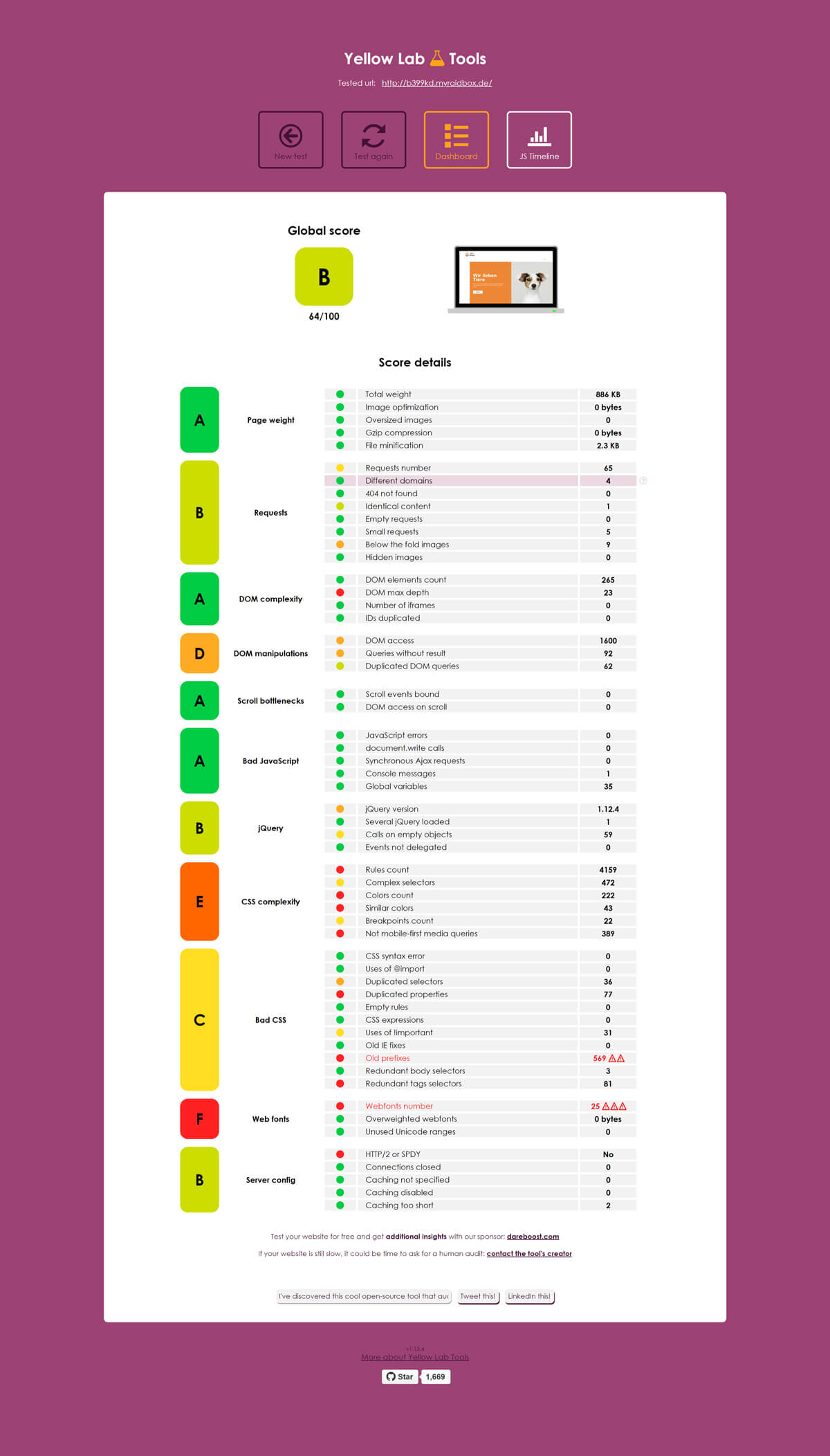
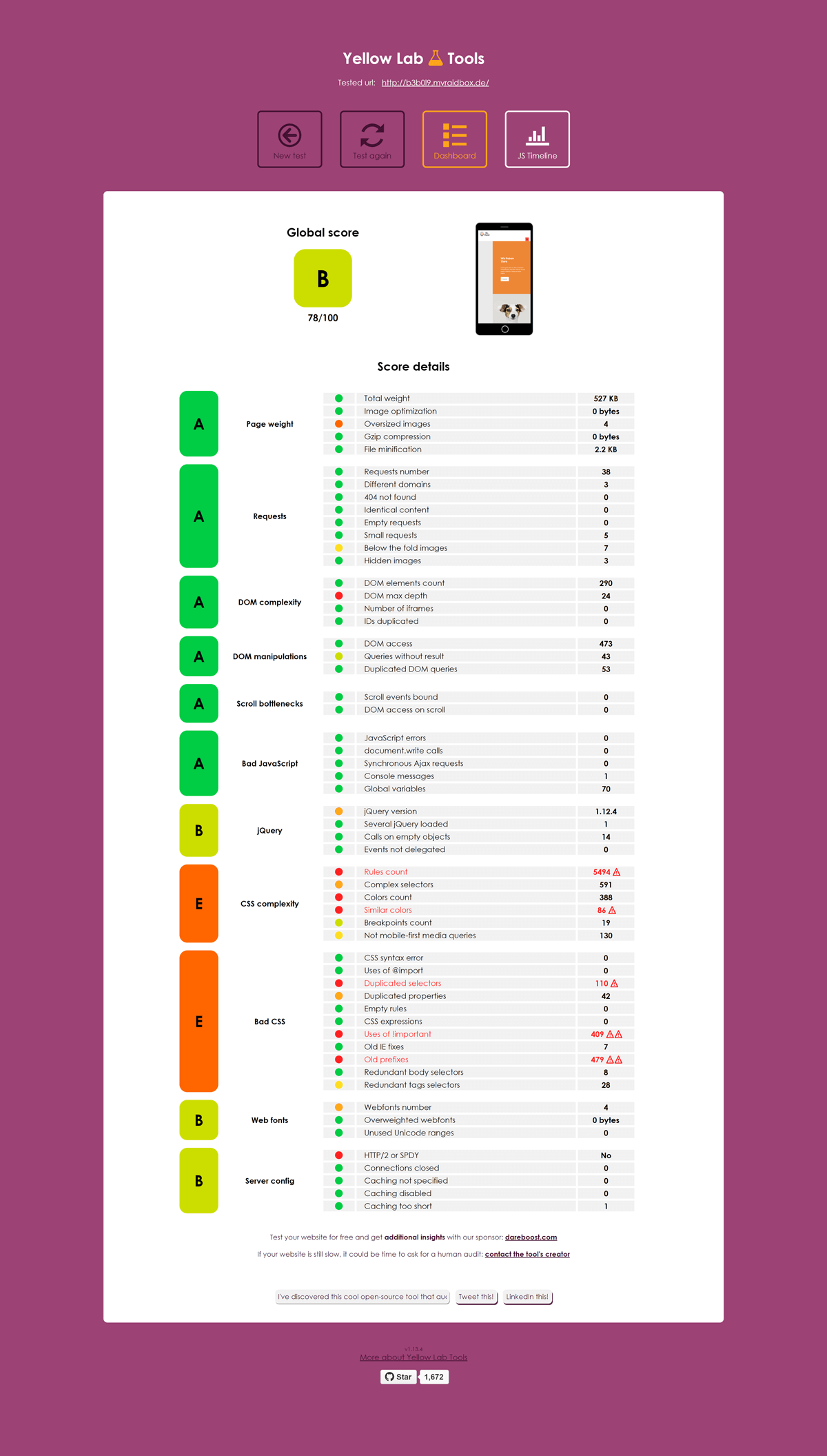
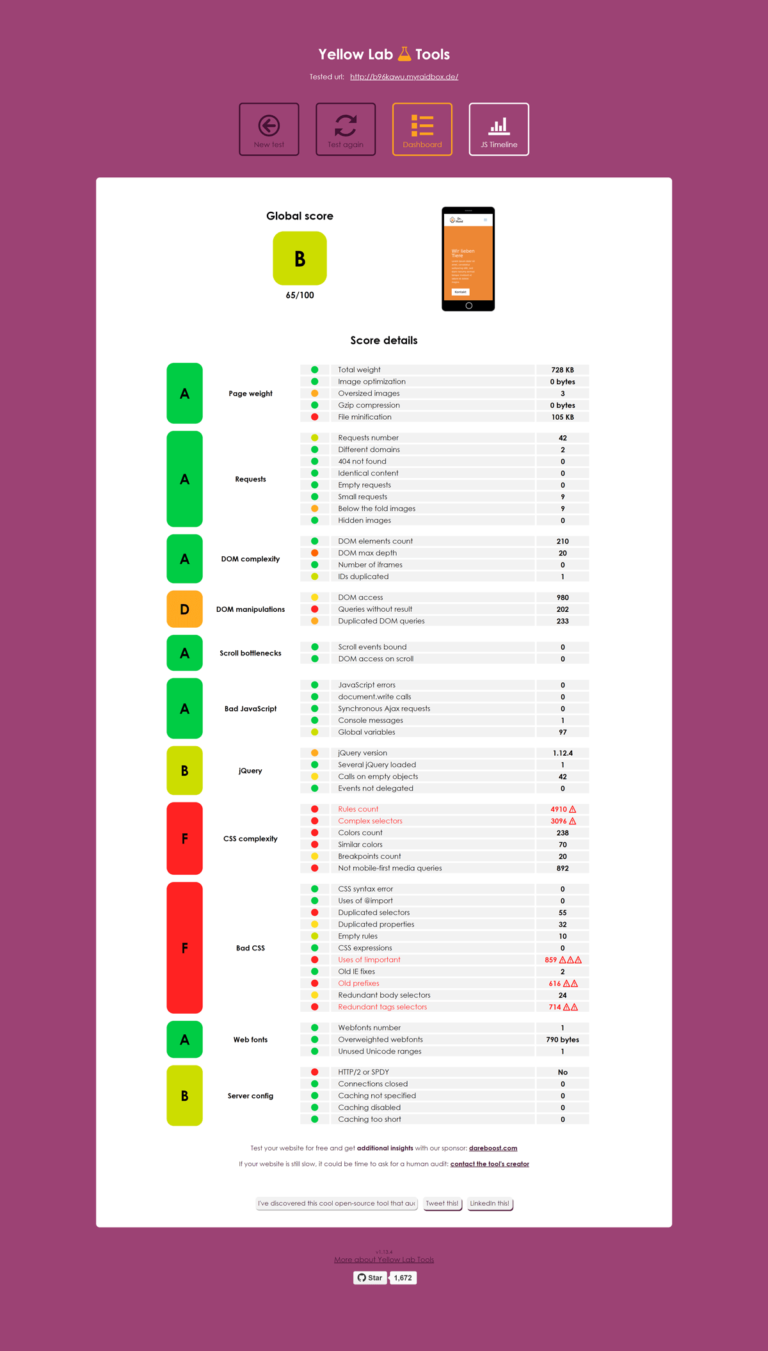
WPBakery Yellowlab.tools
Übersicht WPBakery Pagespeed / Performance Daten
| WPBakery | Daten: |
| Gtmetrix PageSpeed Score | 97% |
| GTMetrix Yslow Score | 84% |
| GTMetrix Ladezeit | 1,0sek |
| Gtmetrix PageSize | 513kb |
| GTMetrix Requests | 37 |
| Webpagetest Ladezeit voll | 1,487 |
| Webpagetest Speed Start Render | 1,1 |
| Ladezeit Query Monitor | 0,27sek |
| Peak Memory Usage | 11,261kb |
| Database Queries | 48 |
| DB Queries Time | 0,0154 |
| Lighthouse Audit | 90 / 96 / 79 / 85 |
| Yellowlabs | B – 78/100 |
WPBakery Usability
Der WPBakery ist der ultimative Pagebuilder wenn man bei themeforest bzgl. Premium Themes schaut. Ich denke dies ist lizenztechnisch beeinflusst denn offen und ehrlich gesagt – ich persönlich möchte mit diesem Pagebuilder keine einzige Seite bauen.
Unabhängig davon dass ich ihn unglaublich unübersichtlich finde, sind mir auch bei der Erstellung unserer „Page“ diverse Punkte negativ aufgefallen – und wir reden hier eben nicht von einer „komplexen Seite“. Spalten Duplizierung nicht möglich, keine wirkliche Liveansicht, keine individuelle Anpassungen von Überschriften und Schriften möglich usw. usw. – aus meiner persönlichen Sicht ist der wpBakery massiv schlechter als seine Konkurrenz.
BeaverBuilder Performance Test
Beaver Builder Pagebuilder
Vor einigen Jahren habe ich selbst häufiger mit dem Beaver Builder gearbeitet. Teilweise empfand ich aber den Einsatz als schwierig da ich mehr als häufig nach “Funktionen” gesucht habe. Mittlerweile hat sich der Beaver Builder ein wenig zu einem “Geheimtipp” gemausert. So nenne ich das jetzt mal da er lange nicht so medial präsent ist wie Divi oder Elementor. Die Free Version ist extrem abgespeckt und offen gesagt aus meiner Sicht keinen Einsatz wert. Effektiv lassen sich hier Strukturen bauen – das war es dann auch schon. Die Pro Version gibt es in verschiedenen Paketen ab 99$ bis 399$.So sieht unsere BeaverBuilder Seite aus:
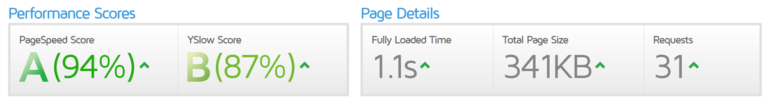
BeaverBuilder GTmetrix Daten:
Beaver GTmetrix Details:
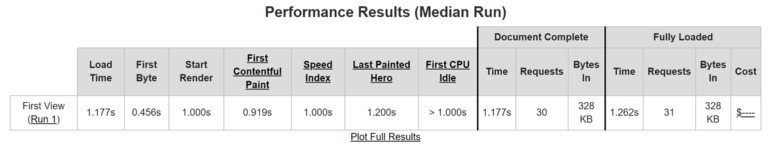
BeaverBuilder Webpagetest.org
Ladezeit: 1,177 Sekunden
BeaverBuilder Google PageSpeed Insights:
BeaverBuilder Yellowlab.tools
BeaverBuilder Yellowlab.tools
| BeaverBuilder | Daten: |
| Gtmetrix PageSpeed Score | 94% |
| GTMetrix Yslow Score | 87% |
| GTMetrix Ladezeit | 1,1sek |
| Gtmetrix PageSize | 341kb |
| GTMetrix Requests | 31 |
| Webpagetest Ladezeit voll | 1,177 |
| Webpagetest Speed Start Render | 1,0sek |
| Ladezeit Query Monitor | 0,35sek |
| Peak Memory Usage | 15,720kb |
| Database Queries | 64 |
| DB Queries Time | 0,0163 |
| Lighthouse Audit | 94 / 95 / 79 / 85 |
| Yellowlabs | A – 85/100 |
Beaver Builder Usability
Wie eingangs geschrieben habe ich mir in der Vergangenheit etwas schwer mit der Bedienung getan. In meinem Test war ich ehrlich gesagt begeistert. Sehr intuitiv und mit dem Pro Addon sehe ich den Beaver Builder auf einer Stufe mit dem Elementor.
Eine Sache hat mich bei meinem Test wirklich genervt. Wird ein Element geöffnet, braucht der Beaver so eine kurze Bedenkzeit bis alles geladen ist. Klickt man hier zu schnell bricht man damit den Ladevorgang des ursprünglichen Moduls ab und muss dies erneut öffnen. Das ist mir recht häufig passiert.
Bezüglich der Performance kann man hier schon vorwegnehmen – der Beaver hat die Konkurrenz ganz schön alt aussehen lassen.
Divi Builder Performance Test
Divi Builder Pagebuilder
Der Divi Builder wird von ElegantThemes entwickelt die bereits seit vielen Jahren WordPress Themes und Plugins entwickeln. Ich persönlich bin Kunde der ersten Stunde und habe auch bevor es das Divi überhaupt gab mit den Themes von Elegantthemes gearbeitet.
Das Divi Theme das im Test anschließend folgt ist das “Flaggschiff” von Elegantthemes. Der Divi Builder ist ein Standalone Pagebuilder der auch ohne das Divi Theme auf WordPress Seiten eingesetzt werden kann. Sowohl für Builder als auch für Theme gibt es keine kostenlosen Versionen und nur ausschließlich die kostenpflichtigen Premium Versionen die in Form eines Abos ab 89$ pro Jahr oder als Lifetime Lizenz für 249$ erhältlich sind.
Ich gebe offen zu, ich bin Fan des Divi Builders. Besonders die genialen Möglichkeiten im Bereich responsive quasi jeden Bereich einer Seite individuell anzupassen sowie der überragende visuelle Modus sind genial. Mittlerweile gebe ich aber auch offen zu dass auch immer mehr Probleme gibt die mich dazu bewegen den Einsatz in zukünftigen Projekten zu überdenken oder zumindest einzuschränken. Vor allen Dingen das Thema Performance macht mir hier Kopfzerbrechen.
Fast wöchentlich werden Updates von Elegantthemes veröffentlicht die aber natürlich auch ihren Tribut bezüglich der Performance fordern.
Ein weiterer Punkt der speziell den Divi Builder betrifft ist dass dieser seit geraumer Zeit komplett “Styles” von Plugins überschreibt. Das bedeutet dass ich z.B. ein Kontaktformular einsetze und hier anschließend erst einmal das CSS anpassen muss da der Divi Builder dieses teilweise einfach überschreibt.
Auf Nachfrage bei Elegantthemes Support ist dies bekannt und scheinbar auch gewollt. Für mich deklassiert sich damit der Einsatz des Divi Builders als Standalone Lösung leider immer mehr.
So sieht unsere Divi Builder Seite aus:
Divi Builder GTmetrix Daten:
Divi Builder GTmetrix Details:

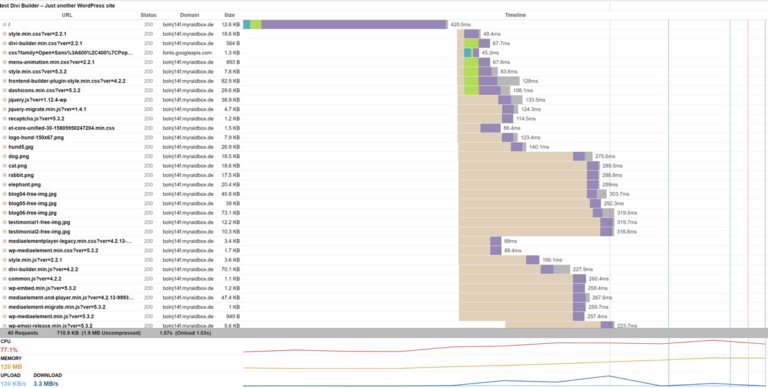
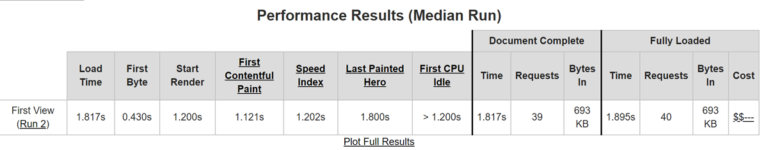
Divi Builder Webpagetest.org
Ladezeit: 1,817 Sekunden
Divi Builder Query Monitor Übersicht:
Divi Builder Google PageSpeed Insights:
Divi Builder Yellowlab.tools
Übersicht Divi Builder Pagespeed / Performance Daten
| Divi Builder | Daten: |
| Gtmetrix PageSpeed Score | 82% |
| GTMetrix Yslow Score | 84% |
| GTMetrix Ladezeit | 1,1sek |
| Gtmetrix PageSize | 711kb |
| GTMetrix Requests | 40 |
| Webpagetest Ladezeit voll | 1,817 |
| Webpagetest Speed Start Render | 1,2sek |
| Ladezeit Query Monitor | 0,31sek |
| Peak Memory Usage | 29,017 |
| Database Queries | 48 |
| DB Queries Time | 0,0134 |
| Lighthouse Audit | 76 / 96 / 79 / 85 |
| Yellowlabs | B – 61/100 |
Divi Builder Usability
Ich muss hier gleich direkt sagen dass ich durch die recht intensive Nutzung vom Divi Builder sicher etwas beeinflusst bin. Viele User die mit dem Divi beginnen zu arbeiten, empfinden ihn als unübersichtlich, überladen und ohne wochenlange Einarbeitungszeit schwierig zu bedienen. Ich habe bereits in der ersten Version mit dem Builder gearbeitet und kenne mich daher sehr gut aus. Auf dieser Basis in der Divi Builder für mich der beste Pagebuilder von allen. Wenn man weiß kann man eigentlich anpassen. Ich bin auch der Meinung das der Divi weitaus mehr Optionen bezüglich Anordnung und Designmöglichkeiten bietet als alle anderen Builder. Berichtigt mich gerne. 😀
Nach einer gewissen Einarbeitungszeit bin ich mittlerweile auch komplett auf den visuellen Frontend Builder umgestiegen – hier habe ich mich anfangs etwas schwer getan.
Mit keinem anderen Pagebuilder bin ich dermaßen schnell bei der Erstellung und Individualisierung von Webseiten. Nachdem nun auch noch endlich die Option geschaffen worden ist eigene Header und Footer Templates zu erstellen war ich komplett zufrieden.
Fakt ist aber auch dass der Divi sowohl im Frontend als auch im Backend beim Seitenaufbau die größten Performance Probleme hat. Grundvoraussetzung ist ein top Rechner, da man ansonsten kaum flüssig arbeiten kann. Was ich ebenfalls negativ anmerken muss ist dass es immer mal wieder Bugs gibt und das auch recht häufig nach einem der vielen regelmäßigen Updates.
Das für mich persönlich größte Manko ist nun mittlerweile aber der bereits erwähnte Aspekt das der Divi Builder ganz frech sämtliche Styles anderer Module und Plugins überschreibt. Bei der aktuellen Arbeit habe ich z.B. beim Einsatz des Form Plugins Formcraft als auch beim Einsatz des Directory Plugins geodirectory massive Probleme da mit verwendeten Pagebuilder das CSS teilweise überschrieben wird und man einiges nacharbeiten muss um hier alles wie gewünscht darzustellen. Diese Probleme gibt es soweit ich weiß NUR mit dem Divi Builder.
Divi Theme Performance Test
Divi Theme
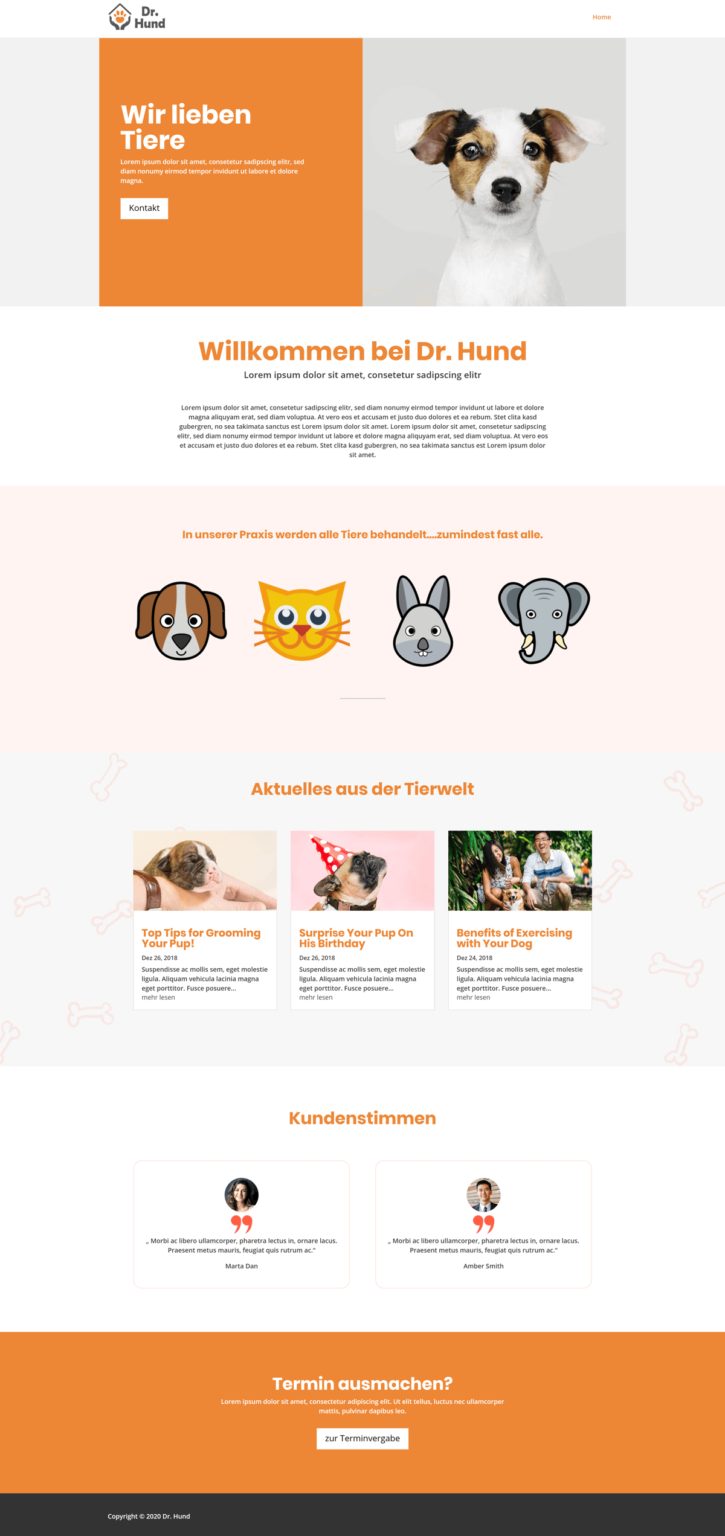
Aufgrund der Poplarität des Divi Themes und des Divi Pagebuilders habe ich mich in diesem Test entschieden das Divi Theme (und hier folgend das Avada) noch separat aufzuführen. Das Divi Theme ist quasi ein Multipurpose Theme mit umfangreichen Einstellungsmöglichkeiten + Divi Pagebuilder integriert. Der Pagebuilder funktioniert in diesem Zusammenhang dann auch 100% genauso egal ob als Standalone oder im Divi Theme verwendet. Das Divi Theme bietet ähnlich wie Avada, Astra und Co extrem viele Einstellungs- und Konfigurationsmöglichkeiten. Bei unserem Test hat mich sehr interessiert ob das doch sehr “schwergewichtige” Divi Theme spürbare Unterschiede zur Testversion Astra + Divi Builder bestehen.So sieht unsere Divi Theme Seite aus:
Divi Theme GTmetrix Daten:
Divi Theme GTmetrix Details:
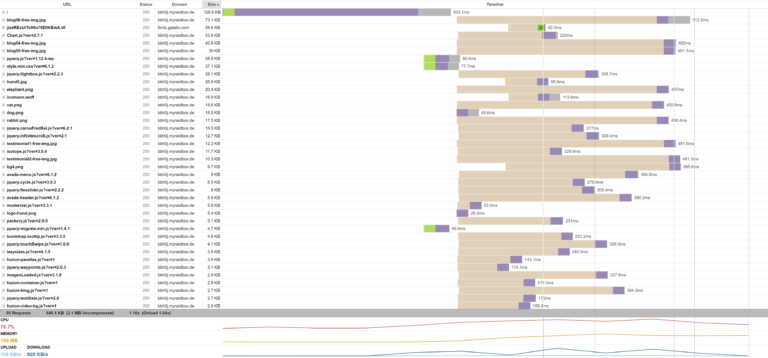
Divi Theme Webpagetest.org
Ladezeit: 1,842 Sekunden
Divi Theme Query Monitor Übersicht:
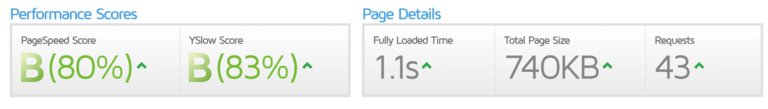
Divi Theme Google PageSpeed Insights:
Divi Theme Yellowlab.tools
Übersicht Divi Theme Pagespeed / Performance Daten
| Divi Theme | Daten: |
| Gtmetrix PageSpeed Score | 80% |
| GTMetrix Yslow Score | 83% |
| GTMetrix Ladezeit | 1,1sek |
| Gtmetrix PageSize | 740kb |
| GTMetrix Requests | 43 |
| Webpagetest Ladezeit voll | 1,842 |
| Webpagetest Speed Start Render | 1,2sek |
| Ladezeit Query Monitor | 0,30sek |
| Peak Memory Usage | 28,300kb |
| Database Queries | 49 |
| DB Queries Time | 0,0137 |
| Lighthouse Audit | 83 / 85 / 79 / 85 |
| Yellowlabs | B – 65/100 |
Divi Theme Usability
Zum eigentlichen Divi Builder habe ich zuvor bereits einiges geschrieben. Das Divi Theme grundsätzlich bietet wie von einem Multipurpose Theme erwartet extrem umfangreiche Einstellungs- und Konfigurationsmöglichkeiten. Ich gebe zu dass ich bei verschiedenen Optionen immer mal wieder länger suchen muss. Hier finde ich unseren folgenden Kandidaten, das Avada, weitaus besser.
Avada Performance Test
Avada Theme
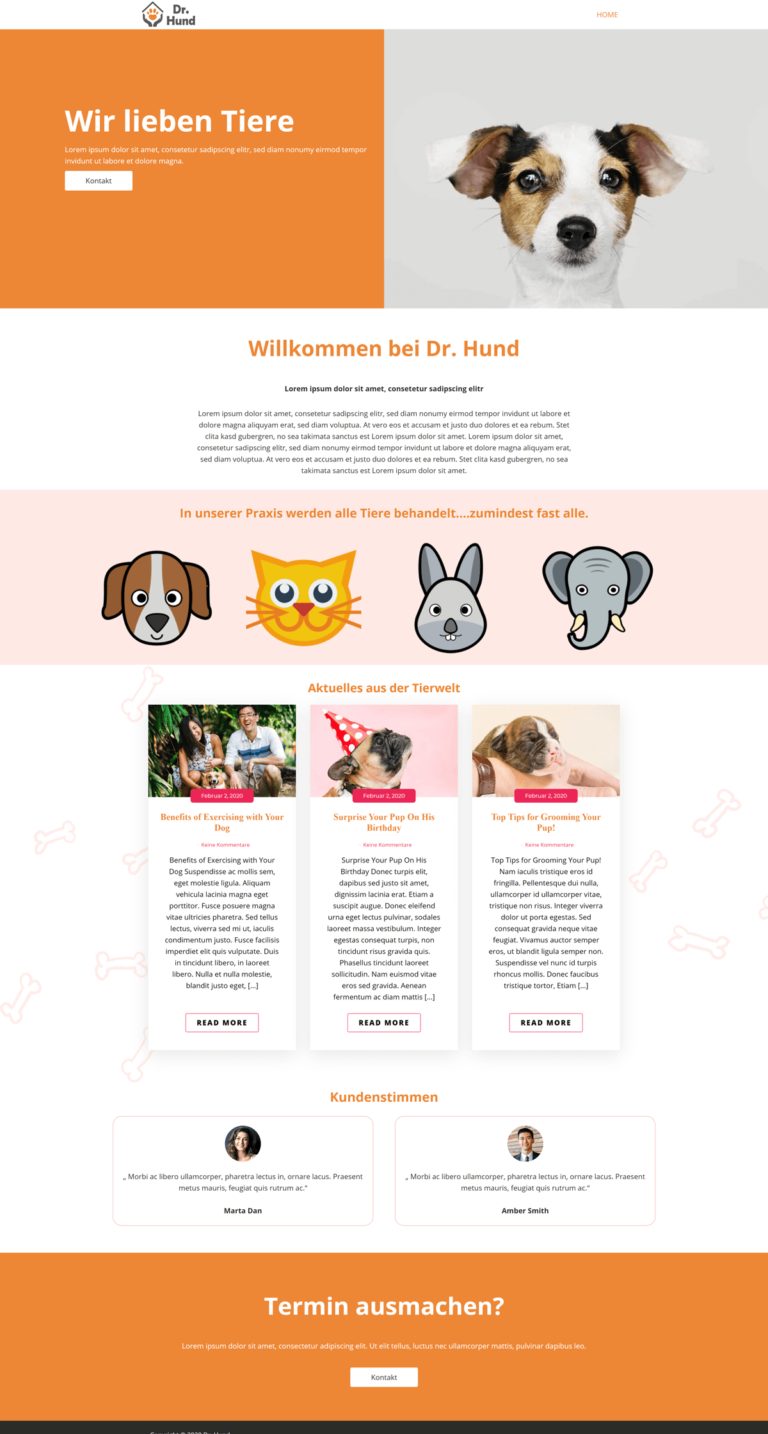
Das Avada Theme ist wohl das weltweit am häufigsten verwendete Multipurpose Theme und wird exklusiv über Envato – Themeforest vom Anbieter ThemeFusion vertrieben. Unglaubliche 573,000 Verkäufe und knapp 23000 Bewertungen sind schon beeindruckend. Das Avada kommt mit dem hauseigenen Fusion Pagebuilder der jedoch nur mit dem Avada funktioniert und nicht auf anderen Themes eingesetzt werden kann. Ich war selbst einige Jahr Fan des Avada und habe dies als Alternative zum Divi verwendet. Der Pagebuilder ist intuitiv, die Designoptionen schier endlos und vor allen Dingen die Demos waren schon immer “beeindruckend”. Ich persönlich bin aus 2 Gründen mittlerweile zu 100% von diesem Theme abgewichen. 1. die Performance – um es vorwegzunehmen “das geht gar nicht”. Auch wenn ThemeFusion hier in der letzten Zeit stark nachgebessert hat, ist das auch weiterhin jenseits von Gut und Böse. Obwohl hier das Avada mehr Optionen bietet individuell nicht verwendete Elemente zu deaktivieren, läuft das Theme doch spürbar schlechter als das Divi. Der 2. Grund war dann auch noch der visuelle Frontbuilder. Vielleicht habe ich ihm nicht mehr wirklich eine Chance gegeben, aber ich persönlich finde diesen extrem schlecht und unlogisch. Für unseren Test habe ich übrigens eine Menge nicht verwendetet Elemente über die Einstellungen deaktiviert. Der folgende Test wäre ansonsten noch schlechter ausgefallen.So sieht unsere Avada Seite aus:
Avada GTmetrix Daten:
Avada GTmetrix Details:
Avada Webpagetest.org
Ladezeit: 2,705 Sekunden
Avada Query Monitor Übersicht:
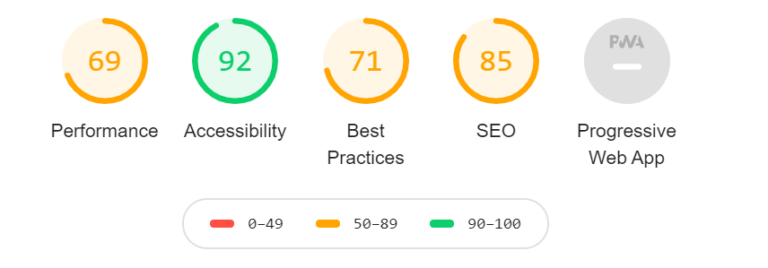
Avada Google PageSpeed Insights:
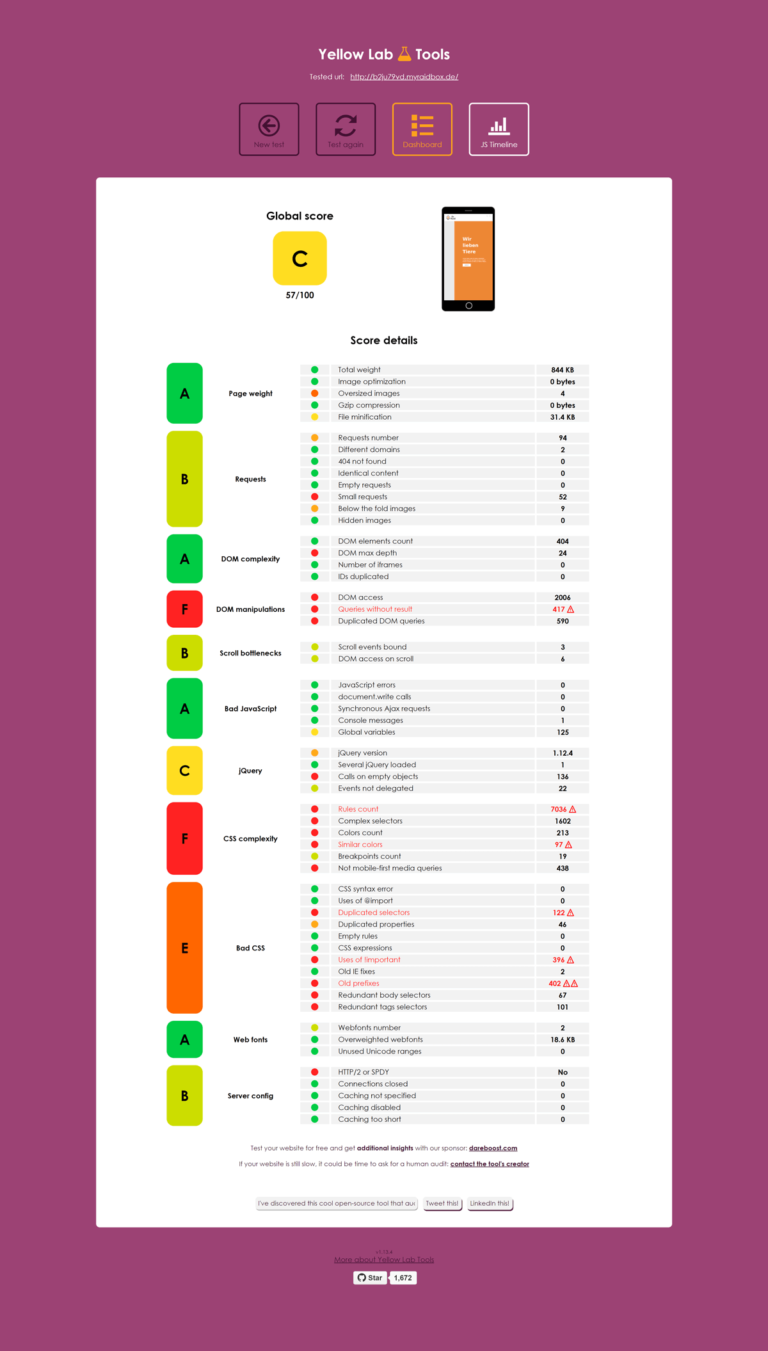
Avada Yellowlab.tools
Übersicht Avada Pagespeed / Performance Daten
| Avada | Daten: |
| Gtmetrix PageSpeed Score | 72% |
| GTMetrix Yslow Score | 82% |
| GTMetrix Ladezeit | 1,2sek |
| Gtmetrix PageSize | 846kb |
| GTMetrix Requests | 95 |
| Webpagetest Ladezeit voll | 2,705sek |
| Webpagetest Speed Start Render | 1,5sek |
| Ladezeit Query Monitor | 0,5sek |
| Peak Memory Usage | 15,148kb |
| Database Queries | 73 |
| DB Queries Time | 0,0185 |
| Lighthouse Audit | 69 / 92 / 71 / 85 |
| Yellowlabs | C – 57/100 |
Avada Theme Usability
….wäre da nicht die Sache mit der Performance 😩
Das Avada ist bezüglich der Usability wirklich ein geniales Theme. Der Fusion Pagebuilder ist (zumindest) im Backend genial. Einmal eingearbeitet lassen sich Seiten extrem schnell erstellen und ausbauen. Bezüglich Design und Funktionen wird man förmlich erschlagen. Im Gegensatz zum Divi empfinde ich die Darstellung und Präsentation der Theme Einstellungen weitaus besser – vor allen Dingen aufgrund der integrierten Suche.
Was mir beim Fusion Builder fehlt ist die individuelle Steuerung von Schriften in den einzelnen Elementen. Ich versteh nicht dass man hier nicht mit der Konkurrenz gleichzieht. Bezüglich des visuellen Frontend Builders habe ich eingangs bereits erwähnt dass dieser aus meiner Sicht überhaupt nicht geht. Der ein oder andere mag das sicher anders sehen aber ich komme damit überhaupt nicht klar.
Ebenfalls erwähnen sollte man das in der Vergangenheit immer mal wieder recht große Probleme bei größeren Updates aufgetreten sind. Auch wir hatten hier bei einigen Kundenprojekten teilweise ordentlich zu tun um alte Avada Versionen auf den aktuellen Stand zu bringen.
Am Ende muss man eben aber vor allen Dingen die grottenschlechte Performance sehen. Das Pagebuilder und Multipurpose Themes nicht unbedingt einen Porsche aus eurer Webseite machen, ist wohl klar, aber die Ladezeiten und auch die Leistung die ein Avada deinem Server abverlangt ist schon heftig und liegt aus meiner Sicht nicht mehr im Verhältnis – vor allen Dingen eben auch weil die Konkurrenz zeigt das es auch besser geht.
Oxygen Builder Performance Test
Oxygen Builder
Der letzte im Bunde unseres großen Pagebuilder Performance Test ist ehrlich der Kandidat auf den ich mich persönlich am meisten gefreut habe. Vor allen Dingen da ich noch nicht so lange mit diesem arbeite. In Kürze wird hier auf fastWP auch noch ein ausgiebiger Test dazu erscheinen. Der Oxygen Builder ist mittlerweile in Version 3 erhältlich. Ich habe vor einigen Jahren Version 1 getestet mich dann aber gegen eine weitere Verwendung entschieden da hier aus meiner Sicht einfach zu viele Probleme bestanden. Sei es aufgrund der UX, Bugs, Performance etc. Mit Version 3, dies sei vorweggenommen hat Soflyy (die Firma hinter dem Oxygen) aber eine Version veröffentlicht die zu einer ernstzunehmenden Konkurrenz auf dem Pagebuildermarkt werden könnte. Ich möchte an dieser Stelle nicht zu tief ins Detail gehen. Grundsätzlich ist der Oxygen Builder weitaus mehr als ein Standard Pagebuilder – es handelt sich eher um ein komplettes Framework gepaart mit einem Pagebuilder. Die Zielgruppe sind zumindest momentan auch eher etwas “versierte” Webdesigner- und Entwickler. Grund dafür ist sicher die Komplexität des Oxygen der theoretisch 99% aller Bereiche der Webseite erreicht und konfigurierbar macht. Besonderes Augenmerk liegt aber in unserem heutigen Test auf der Performance und die war genial!So sieht unsere Oxygen Seite aus:
Oxygen GTmetrix Daten:
Oxygen GTmetrix Details:
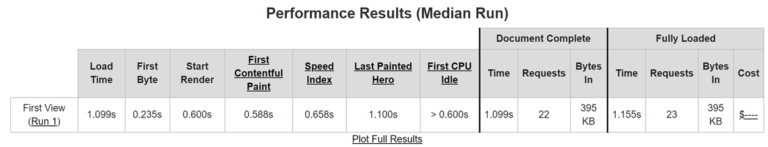
Oxygen Webpagetest.org
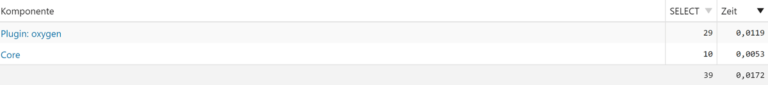
Oxygen Query Monitor Übersicht:
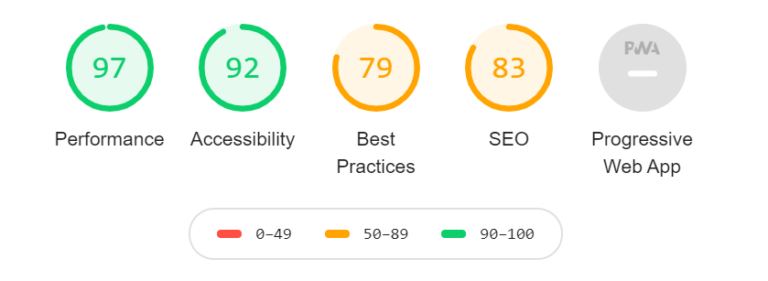
Oxygen Google PageSpeed Insights:
Oxygen Yellowlab.tools
Übersicht Oxygen Pagespeed / Performance Daten
| Oxygen | Daten: |
| Gtmetrix PageSpeed Score | 93% |
| GTMetrix Yslow Score | 89% |
| GTMetrix Ladezeit | 0,6sek |
| Gtmetrix PageSize | 403kb |
| GTMetrix Requests | 23 |
| Webpagetest Ladezeit voll | 1,155 |
| Webpagetest Speed Start Render | 0,6sek |
| Ladezeit Query Monitor | 0,14 |
| Peak Memory Usage | 12,019kb |
| Database Queries | 39 |
| DB Queries Time | 0,0162 |
| Lighthouse Audit | 97 / 92 / 79 / 83 |
| Yellowlabs | A – 91/100 |
Oxygen Usability
Im Gegensatz zu den 2 Vorgängern ist Oxygen V3 schon um einiges genialer was UX und Funktionen angeht. Bezüglich der vielen Kritiken die man so im Netz findet muss ich sagen dass der Bau unserer Testseite recht schnell von der Hand ging. Bei einigen Punkten habe ich vergeblich nach Einstellungsmöglichkeiten gesucht aber genau hier sollte eben auch erwähnt werden dass sich der Oxygen Builder eben (auch) an reine Entwickler wendet die in der Lage sind ein Theme von Hand zu coden. Mit dem Oxygen sollen dann Prozesse und Arbeiten massiv vereinfacht werden, aber es soll trotzdem die Möglichkeit erhalten bleiben quasi jeden Bereich der Seite individuell zu ändern und anzupassen ohne sich in den „Grenzen“ eines Pagebuilders zu bewegen.
Der Oxygen ist bezüglich der Funktionen die der Builder von Hause aus bietet sehr umfangreich, aber auch nicht mit denen eines Divi oder eines Elementors vergleichbar. Ich denke aber dass man mit Version 3 ein Produkt kreiert hat dass endlich für „Aufmerksamkeit“ in der WordPress Szene sorgt – zumindest hat man hier diesen Eindruck da der Oxygen schon sehr aktiv diskutiert wird.
Aus meiner Sicht ist es wichtig dass die Entwickler zügig den nächsten Schritt gehen. Es gibt extrem viele Baustellen die angegangen werden müssen und das geht vermutlich nur wenn man das ganze Projekt“ größer“ aufzieht.
Das ist auf jeden Fall meine große Hoffnung.
Sauberer Code, eine tolle Performance und 99%ige Freiheit bei der Entwicklung ist für verschiedene Projekte genial. Ich denke es gibt weiterhin Seiten und Projekte die ich mit einem anderen Pagebuilder umsetzen würde, einfach weil hier schneller bessere Ergebnisse zu erzielen sind. Im Rahmen eines Kunden Budgets muss man eben solche Entscheidungen treffen.
Für komplexe Projekte oder auch für Seiten bei denen einfach entsprechendes Budget vorhanden ist, ist der Oxygen sicher eine geniale Lösung und ich freue mich hier auf kommende Arbeiten.
Auswertung unseres Performance Tests
Beste Werte
Höchster Gtmetrix PageSpeed Score: Elmentor & WPBakery mit 97%
Bester Gtmetrix Yslow Score: Oxygenbuilder mit 89%
Beste Gtmetrix Ladezeit: Oxygenbuilder mit 0,6sek
Kleinste Gtmetrix Seitengröße: BeaverBuilder mit 341kb
Niedrigste Anzahl Requests Gtmetrix: Oxygenbuilder mit 23
Beste Ladezeit bei Webpagetest.org: Oxygenbuilder mit 1,155sek
Schnellste Start Render Webpagetest.org: Gutenberg & Oxygenbuilder mit 0,6sek
Beste Ladezeit Query Monitor: Gutenberg mit 0,12sek
Niedrigster Peak Memory Usage: Gutenberg mit 9,425kb
Wenigste Database Queries: Gutenberg mit 32
Niedrigste Database Query Time: 0,01168 Gutenberg
Beste Lighthouse Daten: Beaver Builder mit 94/95/79/85 Punkten
Beste YellowLabs Daten: OxygenBuilder mit 91/100 Punkten
Schlechteste Werte
Niedrigster Gtmetrix PageSpeed Score: Avada mit 72%
Niedrigster Gtmetrix Yslow Score: Elementor mit 81%
Langsamste Gtmetrix Ladezeit: Avada mit 1,2sek
Größte Gtmetrix Seitengröße: Avada mit 846kb
Höchste Anzahl Requests Gtmetrix: Avada mit 95
Langsamste Ladezeit bei Webpagetest.org: Avada mit 2,705sek
Späteste Start Render Webpagetest.org: Avada mit 1,5sek
Langsamste Ladezeit Query Monitor: Avada mit 0,5sek
Höchster Peak Memory Usage: Divi Builder (+Astra Theme) mit 29,017kb
Höchste Anzahl Database Queries: Elementor mit 81
Höchste Database Query Time: Elementor mit 0,02158sek
Schlechteste Lighthouse Daten: Avada mit 69/92/71/85 Punkten
Schlechteste Yellowlabs Daten: Avada mit 57/100 Punkten
Hier die Gesamtübersicht als Tabelle
Info
Die Tabelle lässt sich ganz einfach seitlich scrollen.| Gutenberg | Elementor | WPBakery | Beaver | Divi Builder | Divi Theme | Avada | Oxygen Builder | |
| Gtmetrix PageSpeed Score | 84% | 97% | 97% | 94% | 82% | 80% | 72% | 93% |
| GTMetrix Yslow Score | 86% | 81% | 84% | 87% | 84% | 83% | 82% | 89% |
| GTMetrix Ladezeit | 1,0sek | 1,1sek | 1,0sek | 1,1sek | 1,1sek | 1,1sek | 1,2sek | 0,6sek |
| Gtmetrix PageSize | 457KB | 541kb | 513kb | 341kb | 711kb | 740kb | 846kb | 403kb |
| GTMetrix Requests | 31 | 47 | 37 | 31 | 40 | 43 | 95 | 23 |
| Webpagetest Ladezeit voll | 1,721sek | 1,569sek | 1,487sek | 1,177sek | 1,817sek | 1,842sek | 2,705sek | 1,155sek |
| Webpagetest Speed Start Render | 0,6sek | 1,0sek | 1,1sek | 1,0sek | 1,2sek | 1,2sek | 1,5sek | 0,6sek |
| Ladezeit Query Monitor | 0,12sek | 0,36sek | 0,27sek | 0,35sek | 0,31sek | 0,30sek | 0,5sek | 0,14sek |
| Peak Memory Usage | 9,425kb | 18,276kb | 11,261kb | 15,720kb | 29,017kb | 28,300kb | 15,148kb | 12,019kb |
| Database Queries | 32 | 81 | 48 | 64 | 48 | 49 | 73 | 39 |
| DB Queries Time | 0,01168 | 0,02158 | 0,0154 | 0,0163 | 0,0134 | 0,0137 | 0,0185 | 0,0162 |
| Lighthouse Audit | 87 / 92 / 71 / 85 | 66 / 95 / 79 / 85 | 90 / 96 / 79 / 85 | 94 / 95 / 79 / 85 | 76 / 96 / 79 / 85 | 83 / 85 / 79 / 85 | 69 / 92 / 71 / 85 | 97 / 92 / 79 / 83 |
| Yellowlabs (Test wurde nachträglich noch durchgeführt) | keine Werte | 64 / 100 | 78 / 100 | 85 / 100 | 61 / 100 | 65 / 100 | 57 / 100 | 91 / 100 |
Fazit Performance Test Pagebuilder
Die Leser die es bis hier ausgehalten haben möchte ich nun gar nicht mehr mit einem Roman „nach Hause schicken“. Hier noch einige kurze Anmerkungen die mir persönlich bei diesem Test in den Kopf gekommen sind:
- Der Oxygenbuilder ist bezüglich der Performance absolut beeindruckend! Sicher ist er nicht zu 100% mit einem Elementor oder Divi Builder bezüglich der Optionen und Möglichkeiten beim Seiten Aufbau zu vergleichen – aber zum einen bietet er trotzdem extrem viele Funktionen die auch die Konkurrenz bietet und zum anderen beinhaltet er zusätzlich sogar noch weitaus mehr Möglichkeiten eine WordPress Seite individuell zu gestalten und anzupassen.
- Der WPBakery hat mich positiv überrascht. Er sticht jetzt nirgends auffällig heraus, aber er ist im Vergleich der gesamten Daten konsequent immer oben mit dabei und liefert zumindest aus meiner Sicht überraschend gute Daten.
- Der BeaverBuilder ist neben dem Oxygenbuilder mein persönlicher Favorit und hat mich extrem beeindruckt. Bezüglich der Performance deklassiert er Elementor, Divi und Avada. Bezüglich der Usability war ich von dem Möglichkeiten und der Einfachheit extrem positiv überrascht. Ich gebe zu – für kommende Projekte bei denen ein Pagebuilder zum Einsatz kommt werde ich vermutlich eher zum BeaverBuilder greifen als zum Divi.
- Das Divi Theme als auch der Divi Builder sind aus meiner persönlichen Sicht geniale Pagebuilder. Ich gebe aber offen zu das dieser Test auch definitiv noch einmal klar macht dass die extrem umfangreichen Funktionalitäten auf Kosten der Performance gehen.Man muss sich immer klar machen dass wir hier vom Grundgerüst sprechen – wenn dazu noch e-commerce oder auch andere komplexere Funktionen hinzukommen, kann eine Seite recht schnell an ihr Limit kommen und wenn ich dann so „Performancehungrig“ wir ein Divi agiere, fehlt mir diese Leistung am Ende dann doch schmerzlich.
- Divi Builder + Astra Theme ist nicht wirklich viel effektiver oder performanter als das Divi Theme direkt. Ich hatte es schon länger vermutet, dieser Test hat es jetzt bestätigt.
- Der Gutenberg ist bezüglich der Performance recht stark. Interessant ist das er trotz der teilweise tollen Daten bezüglich Requests, Page Size, Datenbank Queries etc. bei der eigentlichen Ladezeit nur einen Platz im hinteren Mittelfeld belegt. Mit 1,721sek liegt der Gutenberg nur knapp vor dem Divi Theme.
- Der Elementor als aktueller Star in der Pagebuilder Szene enttäuscht aus meiner Sicht etwas. Er ist jetzt nicht wirklich schlecht, aber auch nicht wirklich gut. Erschreckend hoch ist die Anzahl der Datenbank Queries wo der Elementor mit 81 extrem hoch liegt. Auch bei der Database Query Time lag der Elementor mit 0,02158 sek am höchsten.Man muss sich hier halt im Klaren sein dass solche Daten gerade auch bei größeren Seiten einen spürbaren (negativen) Einfluss haben können. Zumindest sollte man erwähnen dass der Elementor kein Porsche unter den Pagebuildern ist – teilweise habe ich das Gefühl dass er hier doch etwas stark „gehypt“ wird und zumindest unser Test zeigt, das er wenn überhaupt, er sich im Mittelfeld bezüglich der Performance bewegt. Zum ausführlichen Elementor Testbericht geht es hier.
- Last but not least – das Avada – ich möchte hier nicht ungerecht werden, aber die nackten Tatsachen sprechen aus performancetechnischer Sicht absolut gegen das Avada.Das Avada platziert sich in unserem Test bei der Ladezeit ja nicht nur etwas schlechter als die Konkurrenz sondern leider mehr als deutlich. Für mich persönlich ist die Ladezeit von webpagetest.org der wichtigste Wert und hier liegt das Avada einfach einmal fast EINE SEKUNDE höher als die Konkurrenz. Ich möchte noch mal erwähnen dass ich sogar einiges an Features des Themes deaktiviert habe.
Das hat alleine schon fast 20 Requests eingespart – man kann sich also vorstellen wo das Avada ohne Optimierung bewegt. Aus meiner Sicht kann das nicht sein und muss es vermutlich auch nicht. Das Divi Theme ist sicherlich auch kein „Performance-Monster“ – zeigt aber dass es auch deutlich besser geht. Interessant wäre warum sich das Avada auf einem dermaßen schlechten „Niveau bewegt“. Vielleicht hat hier der ein oder andere von euch ein paar Infos oder Ideen.
Grundsätzlich muss ich mir als Anwender klar darüber sein dass wenn mein Theme schon bei einem einzelnen Aufruf dermaßen viel Ressourcen benötigt, dass dann Seiten mit weitaus mehr Traffic extrem hohe Anforderungen an den Server stellen – die Regel wird sein dass solche Avada Seite massiv in die Knie gehen – auch wenn nur 10 Leute gleichzeitig auf der Seite sind.
Ich möchte versuchen in diesen Test noch 3 oder 4 Pagebuilder mit aufzunehmen. Den Visual Composer, den Brizzy, den Thrive Architect und eventuell den Siteorgin Builder.
Coole Infografiken zum Pagebuilder Test
Wer Interesse hat kann die folgenden 2 Infografiken gerne auf eigenen Seiten oder Social Accounts veröffentlichen.
































































2 Antworten
Hi Christian, sehr aufschlussreicher Beitrag – danke.
Performance ist bei WP ein großes Thema, grad mit den ganzen (überladenen) Themes und Page buildern.
Vielleicht würdest du ja auch Bricks Builder in Betracht ziehen für weitere Analysen.
Hab ihn persönlich noch nicht getestet aber hab ein paar reviews gelesen welche von der performance begeistert waren.
Hi Gerold, ich werde dieses Jahr diesen Test komplett neu durchführen. Es hat sich ja einiges getan. In diesem Zusammenhang wollte ich auch neue Pagebuilder mit aufnehmen und der Bricks, als auch der Breakdance sollen mit getestet werden. Ich bin selber extrem gespannt, muss nur etwas freie Zeit finden, da der Test doch recht viel in Anspruch nimmt 🙂