
Vom Bild zu CSS3
Früher wurden Backgrounds von Websites immer mit kleinen Bildern ermöglicht. Diese simplen Grafiken, meist einfache Muster, sollten möglichst klein sein, damit die Website auch blitzschnell lädt, ohne erst ganze Sekunden für den Download des Hintergrunds zu verschwenden. Eine sehr einfache, aber auch wirklich effektive Methode, die inzwischen von CSS3 abgelöst werden kann. CSS3 ermöglicht es jetzt nämlich relativ einfach, Streifen und andere Muster zu erstellen, sogenannte Patterns, die dann ganz einfach als CSS-Hintergrund dienen. Grafiken werden in Zukunft also vollkommen überflüssig, lediglich einige Zeilen CSS3 im Body sind nötig.
Streifen Horizontal
background-image: -moz-linear-gradient(rgba(255, 255, 255, 0.2) 50%, transparent 50%, transparent); background-size: 25px 25px; background: #00AAEE;
Streifen Vertikal
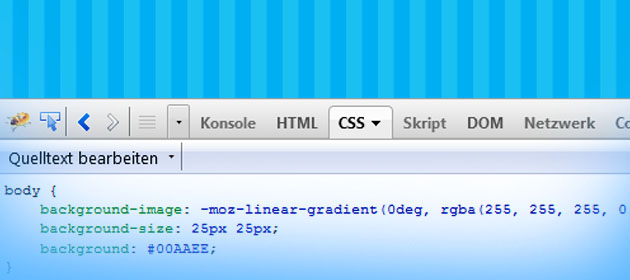
background-image: -moz-linear-gradient(0deg, rgba(255, 255, 255, 0.2) 50%, transparent 50%, transparent); background-size: 25px 25px; background: #00AAEE;
Streifen schräg rechts
background-image: -moz-linear-gradient(-45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent); background-size: 25px 25px; background: #00AAEE;
Streifen schräg links
background-image: -moz-linear-gradient(45deg, rgba(255, 255, 255, 0.2) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.2) 50%, rgba(255, 255, 255, 0.2) 75%, transparent 75%, transparent); background-size: 25px 25px; background: #00AAEE;
Schachbrett
background-image: -moz-linear-gradient(45deg, #000000 25%, transparent 25%, transparent), -moz-linear-gradient(-45deg, #000000 25%, transparent 25%, transparent), -moz-linear-gradient(45deg, transparent 75%, #000000 75%), -moz-linear-gradient(-45deg, transparent 75%, #000000 75%); background-size: 25px 25px; background: #FFFFFF;
Tischdecke
background-image: -moz-linear-gradient(transparent 50%, rgba(0, 0, 0, 0.5) 50%, rgba(0, 0, 0, 0.5)), -moz-linear-gradient(0deg, transparent 50%, rgba(0, 110, 0, 0.5) 50%, rgba(0, 110, 0, 0.5)); background-size: 25px 25px; background: #00AAEE;
Möglichkeiten für Änderungen
Die oberen Beispiele sind nur einige Standards. Natürlich können Verläufe, Prozente, Farben, sowie vieles andere noch weiter angepasst und verändert werden. Wer beim Schachbrett zum Beispiel ein Feld verändert, generiert schon fast automatisch einen neuen Look. Die Möglichkeiten mit CSS3 scheinen unbegrenzt, benötigen allerdings auch noch eine ganze Menge Performance. Je kleiner das Muster, desto mehr Leistung frisst der CSS3 Background. Performant wird er ab 50px, alles darunter kann teilweise extrem am Browser ziehen. Trotzdem, die Möglichkeit mit CSS3 einen Background zu erschaffen ist gegeben, wenn auch noch nicht ganz perfekt. Einfach mal ausprobieren.






