Accelerated Mobile Pages sind ein wichtiger Baustein in der “Mobile-First-SEO”. Selbst nahezu perfekt auf mobile Endgeräte optimierte WordPress Seiten können nicht mit der Performance der speziellen AMP Darstellungsform mithalten. Wer seine Einnahmen mit der Einbindung von AdSense Anzeigen generiert, möchte natürlich auch auf der AMP Seite nicht auf Google’s Performance Ads verzichten. Besonders einfach gestaltet sich AdSense Integration, wenn man ein AMP Plugin nutzt.
AdSense in AMP nutzen: super simpel dank Plugin
Bei der Einbindung von AdSense in Accelerated Mobile Pages habt ihr verschiedene Möglichkeiten:
- manuelle Integration von Anzeigenblöcken
- Integration von automatischen AdSense Anzeigen
Außerdem unterscheidet sich die Vorgehensweise danach, ob ihr ein AMP Plugin nutzt oder AMP manuell in WordPress integriert. Schneller und komfortabler geht es in jedem Fall mit einem Plugin, weshalb wir uns in dieser Anleitung auch darauf fokussieren wollen.
AdSense Anzeigenblöcke manuell erstellen
Zu allererst solltet ihr folgenden Code in den <head>-bereich der AMP Seite einfügen:
<script async custom-element="amp-ad" src="
"></script>
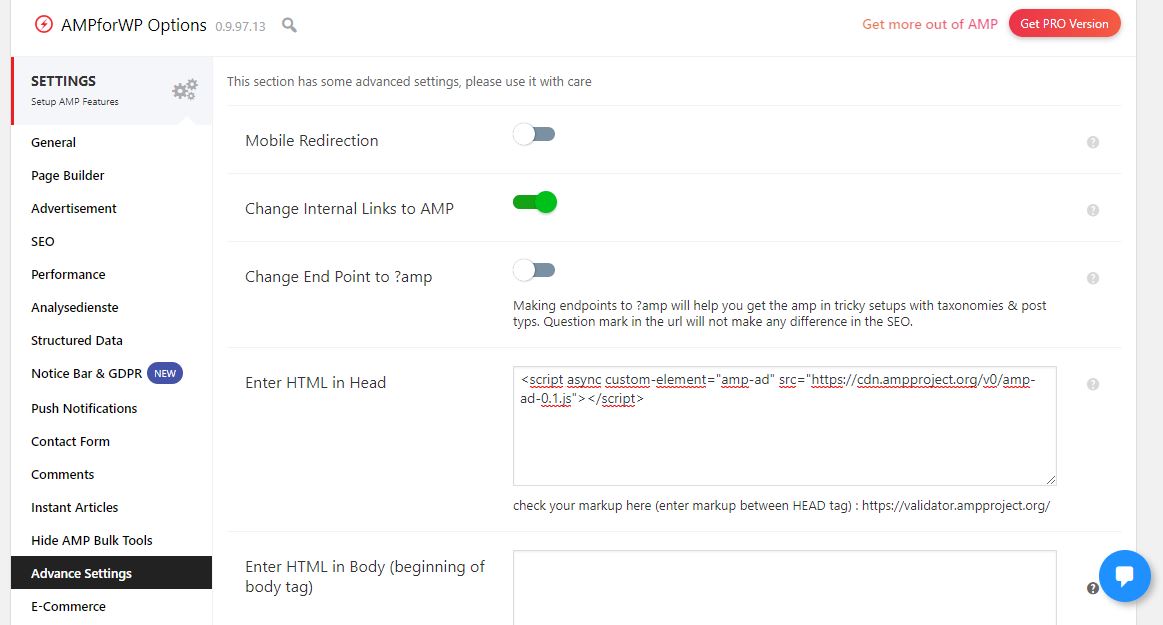
Dieser Code sorgt dafür, dass die notwendigen amp-ad-Bibliotheken geladen werden – Anzeigen werden so aber noch nicht ausgespielt. Wenn ihr ein Plugin wie AMP for WP nutzt, müsst ihr dazu lediglich zum Punkt AMP→ Settings → Advanced Settings navigieren und das Skript unter “Enter HTML in Head” einfügen.

Erstellt jetzt einen neuen responsiven Anzeigenblock in eurem AdSense Konto und ruft den Code ab. Momentan unterstützt AMP nur Text- und Displaynetzwerk-Anzeigen. In-Feed und In-Article-Ads könnt ihr demnach außer Acht lassen. Das Ganze sollte dann in etwa wie folgt aussehen:
<span style="font-weight: 400;"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script></span>
<span style="font-weight: 400;"><!-- AMP-3 --></span>
<span style="font-weight: 400;"><ins class="adsbygoogle"</span>
<span style="font-weight: 400;"> style="display:block"</span>
<span style="font-weight: 400;"> data-ad-client="</span><b>ca-pub-1234567891234567</b><span style="font-weight: 400;">"</span>
<span style="font-weight: 400;"> data-ad-slot="</span><b>1234567891</b><span style="font-weight: 400;">"</span>
<span style="font-weight: 400;"> data-ad-format="auto"</span>
<span style="font-weight: 400;"> data-full-width-responsive="true"></ins></span>
<span style="font-weight: 400;"><script></span>
<span style="font-weight: 400;">(adsbygoogle = window.adsbygoogle || []).push({});</span>
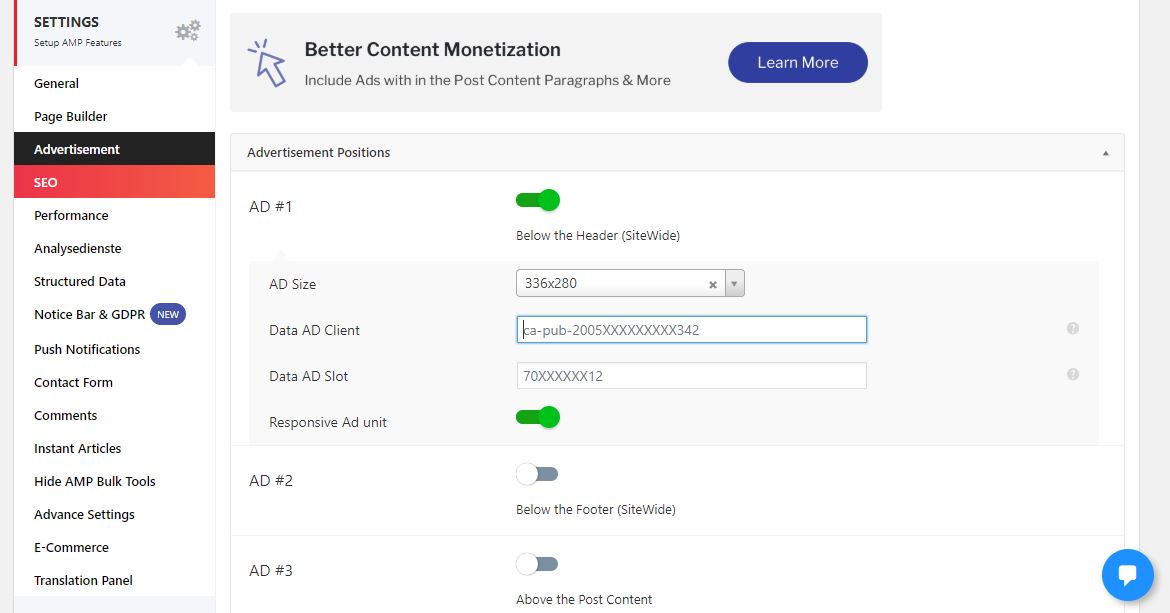
<span style="font-weight: 400;"></script></span>Allerdings muss dieser Code nun ein wenig angepasst werden. Nutzt ihr das AMP for WP Plugin müsst ihr dazu nichts tun, außer die fett markierten Werte (hier nur Beispielwerte) unter dem Punkt Settings → Advertisement für die Position hinterlegen, an der die Anzeige ausgespielt werden soll. Aktiviert außerdem den “Responsive Ad unit” Schieberegler.

Nutzt ihr hingegen das AMP Plugin von Automattic oder womöglich gar keines, müsst ihr den Anzeigencode manuell abändern. Verwendet dafür folgende Vorlage und ersetzt die Punkte “data-ad-client” und “data-ad-slot” durch eure eigenen Werte.
<amp-ad width="100vw" height=320
type="adsense"
data-ad-client="ca-pub-1234567891234567"
data-ad-slot="1234567890"
data-auto-format="rspv"
data-full-width>
<div overflow></div>
</amp-ad>Code-Sprache: HTML, XML (xml)(Quelle: Google Support)
Eine schöne Anleitung, wie ihr den Code an den gewünschten Stellen einfügt, findet ihr zum Beispiel hier (leider nur in Englisch).
Automatische AdSense Anzeigen in AMP nutzen
Noch einfacher geht die Einbindung der Ads in AMP mit Googles Automatischen AdSense Anzeigen. Ruft dazu euer AdSense Konto auf und navigiert zum Punkt Content-Seiten → Automatische Anzeigen → Automatische Anzeigen für AMP. Dort bekommt ihr dann zwei Skripte angezeigt. Das erste müsst ihr in den <head>-Bereich eures AMP Templates kopieren:
<script async custom-element="amp-auto-ads"
src="https://cdn.ampproject.org/v0/amp-auto-ads-0.1.js">
</script>Code-Sprache: HTML, XML (xml)Das zweite Skript platziert ihr dann im <body> der AMP Seite:
<amp-auto-ads type="adsense"
data-ad-client="ca-pub-1234567891234567">
</amp-auto-ads>Code-Sprache: HTML, XML (xml)Bei der Publisher ID (hier fett markiert) ist natürlich eure hinterlegt, wenn ihr den Code auf eurem AdSense Konto herauskopiert.
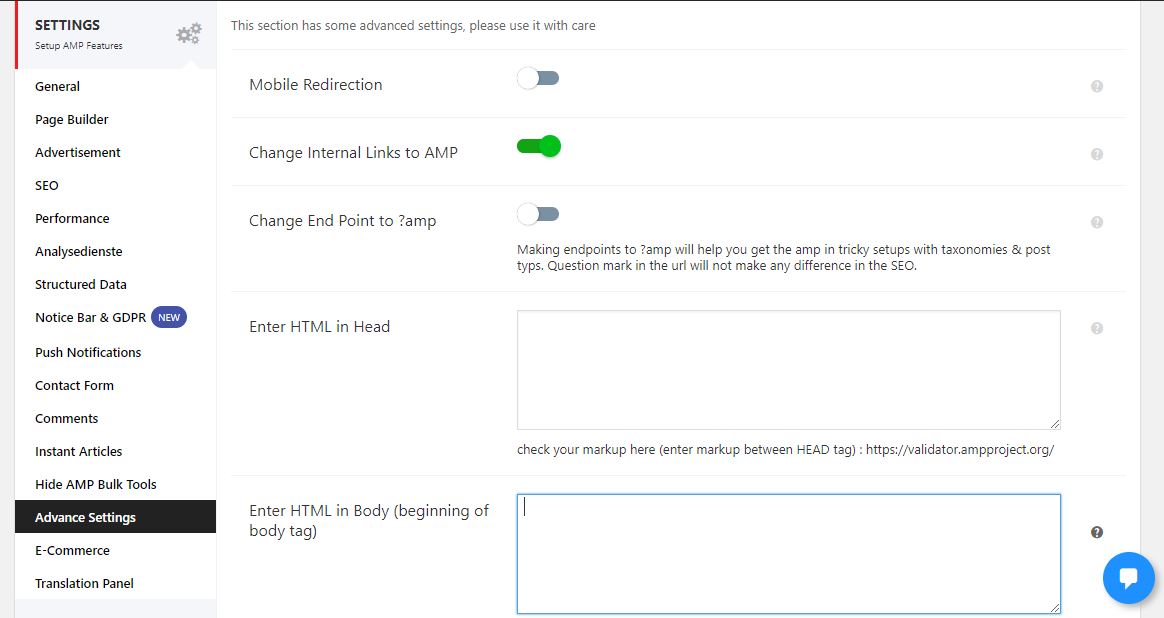
Im AMP for WP Plugin könnt ihr <body>- und <head>-Code unter Settings → Advanced Settings ergänzen.

Ohne das Plugin müsst ihr den Code in der functions.php des AMP-Templates hinterlegen. Eine Anleitung in Englisch gibt es hier.