Was genau ist Elementor? Und was ist ein WordPress Page Builder?
Das fragen sich vermutlich viele an dieser Stelle.
Elementor ist ein sogenannter visueller Frontend-Page-Builder für WordPress.
Was genau ist ein visueller Frontend-Page-Builder?
Ein WordPress Page Builder ist ein Hilfsmittel, um komplexere Webseiten zu erstellen, als mit dem Standard-Editor von WordPress möglich ist.
Du kannst also Blogbeiträge und normale Seiten erstellen, die (mehr oder weniger) genau deinen Vorstellungen entsprechen.
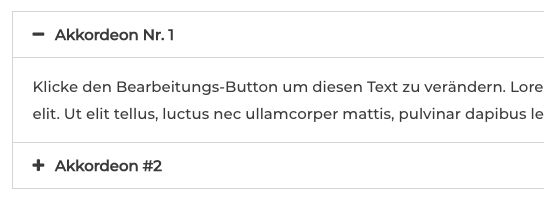
Zum Beispiel einen Blogbeitrag mit einem Akkordeon, welches es ermöglicht, eine große Menge Information in einer platzsparenden Weise zu präsentieren:

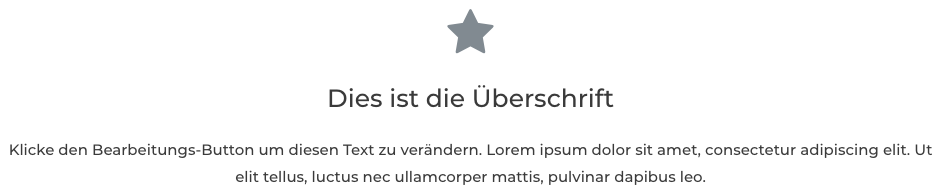
Oder eine Seite mit einer Icon-Box (bzw., was Elementor „Icon-Box” nennt…):

Mit Elementor fügst du solche visuellen Elemente deinen Seiten und Beiträgen per Drag-and-Drop in wenigen Sekunden hinzu, wie du im Laufe des Artikels siehst.
In der Vergangenheit wurden WordPress-Beiträge und -Seiten über einen Editor erstellt, welcher einem Texteditor ähnelte:

Mit diesem Editor war es möglich, Text fett, kursiv und unterstrichen zu formatieren, Links, Bilder und Listen hinzuzufügen und ein paar weitere grundlegende Dinge.
Ein Akkordeon oder eine Icon-Box hinzuzufügen war nicht möglich.
Um solche Elemente hinzuzufügen waren entweder Webdesign-Kenntnisse nötige, oder – wenn du Glück hattest – gab es ein WordPress-Plugin, mit welchem du das Element (umständlich) in eine Seite integrieren konntest.
Das alles hat sich durch Page Builder geändert.
Durch Page Builder war es auf einmal möglich, komplexe Seiten mit angepassten Layouts und zusätzlichen Bausteinen zu erstellen.
Nun konnten zum Beispiel Buttons, Icons, Bildergalerien und komplexere Elemente wie Akkordeons, Bilder-Boxen und Tabs per Drag-and-Drop in Seiten integriert werden.
Und zwar ohne Webdesign-Kenntnisse, mit wenigen Klicks und ohne eine einzige Zeile Code zu sehen.
Wie du dir sicherlich vorstellen kannst, stieg die Beliebtheit von Page Buildern schnell an.
Soweit so gut.
Und was ist ein „visueller Frontend-Page-Builder”?
Page Builder können in zwei Kategorien eingeteilt werden: Backend-Page-Builder und Frontend-Page-Builder.
Bei Frontend-Page-Buildern arbeitest du mit einer Darstellung der Seite, welche wie das Endergebnis aussieht (oder zumindest sehr ähnlich).
In der Vergangenheit wurde diese Konzept WYSIWYG genannt – „What You See Is What You Get”, oder auf Deutsch: „Was du siehst, ist, was du bekommst”.
Bei Backend-Page-Builder arbeitest du mit einer Darstellung der Seite, welche nicht wie das Endergebnis aussieht.
Der Page Builder von SiteOrigin ist ein Beispiel für einen Backend-Page-Builder.
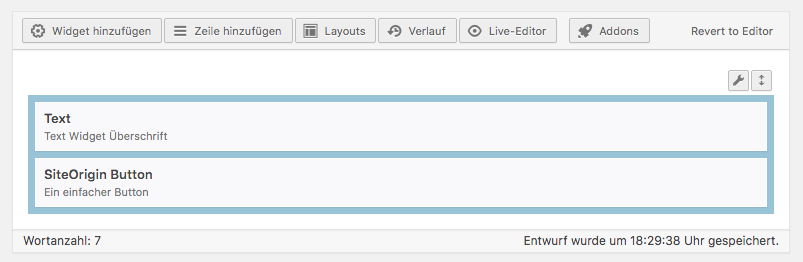
Hier ist eine simple Beispiel-Seite, welche ich als Demonstration mit dem SiteOrigin-Page-Builder erstellt habe:

Das sieht nicht wirklich wie die Seite aus, die wir erstellen möchten, oder?
Jetzt, schau dir dieselbe Beispiel-Seite in Elementor an:

Viel besser, oder? 🙂
Die Darstellung sieht wie die Seite aus, welche unsere Besucher später sehen (plus ein paar Kontrollelemente und Indikatoren).
Damit haben wir geklärt, was ein visueller Frontend-Page-Builder ist.
Darüber hinaus, gibt es Folgendes über Elementor zu sagen:
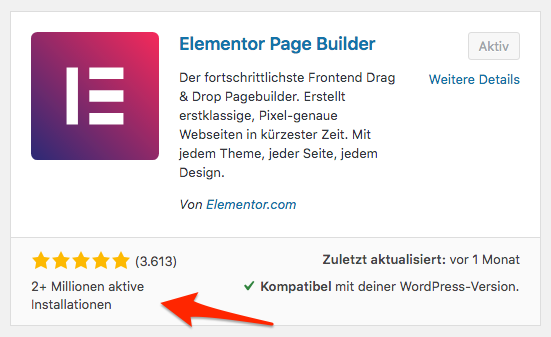
Elementor ist der mit Abstand erfolgreichste Page Builder auf dem Markt. Mehr als 2 Millionen Websites haben Elementor im Moment installiert (Juni 2019).

Eine erstaunliche Leistung, wenn man bedenkt, dass Elementor erst seit 2016 existiert.
Ein Grund für diesen Erfolg ist, dass Elementor Open-Source und kostenlos erhältlich ist.
Andere Page Builder haben zwar manchmal ebenfalls eine kostenlose Version, diese ist allerdings immer so eingeschränkt, dass sie kaum nutzbar ist.
Elementor auf der anderen Seite, ist vollkommen kostenlos. Teilweise mit Funktionen, die noch nicht einmal in den kostenpflichtigen Versionen anderer Page Builder enthalten sind.
Ein weiterer Grund für den Erfolg von Elementor ist der Funktionsumfang und die hohe Benutzerfreundlichkeit von Elementor, welche wir uns gleich ansehen.
Elementor Pro – wann ist das Premium-Plugin von Elementor sinnvoll?
Eine Sache muss ich jedoch noch erwähnen, bevor wir richtig loslegen:
Neben Elementor – welcher zu 100% kostenlos und Open-Source ist – gibt es das Elementor Pro Plugin – welches kostenpflichtig und nicht Open-Source ist.
Elementor Pro bietet einige interessante und nützliche Erweiterungen für Elementor.
Zum Beispiel enthält Elementor Pro den Elementor Theme Builder, welcher es dir ermöglicht, das komplette Design deiner Website zu definieren. Und zwar ebenfalls ohne eine einzige Zeile Code zu sehen.
Dadurch kannst du also beispielsweise den Header und Footer deiner Website deinen Vorstellungen nach gestalten. Das Grundgerüst von Blogbeiträgen und normalen Seiten kannst du so ebenfalls bestimmen.

Außerdem kannst du mit Elementor Pro Formulare und Popups erstellen, was für Marketingzwecke sehr nützlich ist.
Später schauen wir uns Elementor Pro genauer an, wenn du bereits jetzt einen Blick auf den zusätzlichen Funktionsumfang von Elementor Pro werfen möchtest, klicke auf folgenden Link:
Dort findest du den kompletten Funktionsumfang und du erfährst, wie viel Elementor Pro kostet (relativ wenig).
Erste Schritte mit Elementor
So weit so gut.
Bevor wir uns den Funktionsumfang von Elementor selbst ansehen (des kostenlosen Plugins), zeige ich dir erstmal, wie du Elementor installierst und wie die Benutzeroberfläche aufgebaut ist.
Dadurch fällt es dir später leichter, dich zurechtzufinden.
Im Idealfall installierst du Elementor jetzt, damit du sofort ausprobieren kannst, was ich in diesem Artikel demonstriere.
Die Installation ist sehr einfach und dauert weniger als 3 Minuten:
Elementor installieren
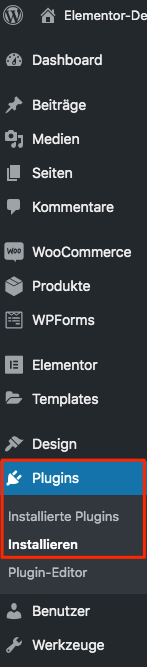
Zuerst rufst du dein WordPress-Dashboard auf und wählst in der Seitenleiste „Plugins” und „Installieren” aus:

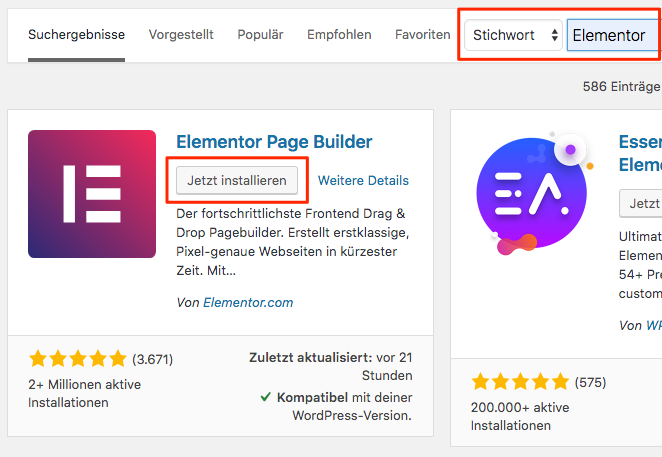
Anschließend gibst du „Elementor” in das Suchformular ein und klickst auf den „Jetzt installieren”-Button des Elementor-Eintrags:

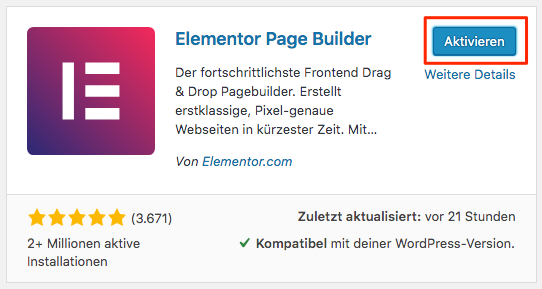
Ein paar Sekunden später ist die Installation abgeschlossen und nach einem Klick auf den „Aktivieren”-Button ist Elementor startklar:

Die Benutzeroberfläche von Elementor
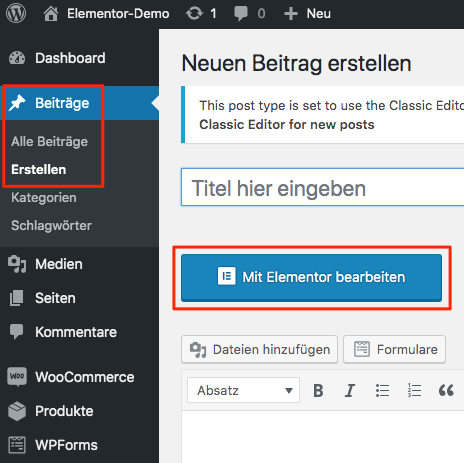
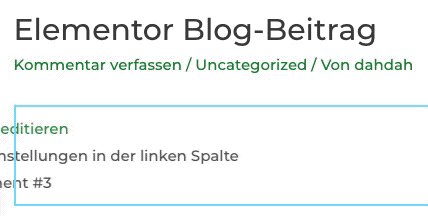
Wenn du nun in der Dashboard-Seitenleiste auf „Beiträge” und dann auf „Erstellen” klickst, öffnet sich die reguläre WordPress-Benutzeroberfläche, um einen neuen Beitrag zu erstellen. Durch einen Klick auf „Mit Elementor bearbeiten” startest du Elementor:

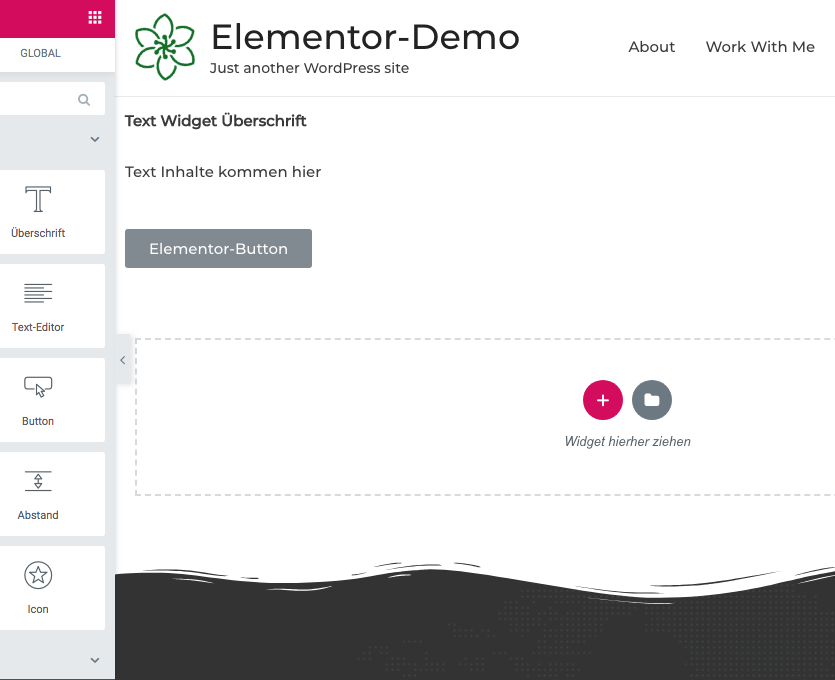
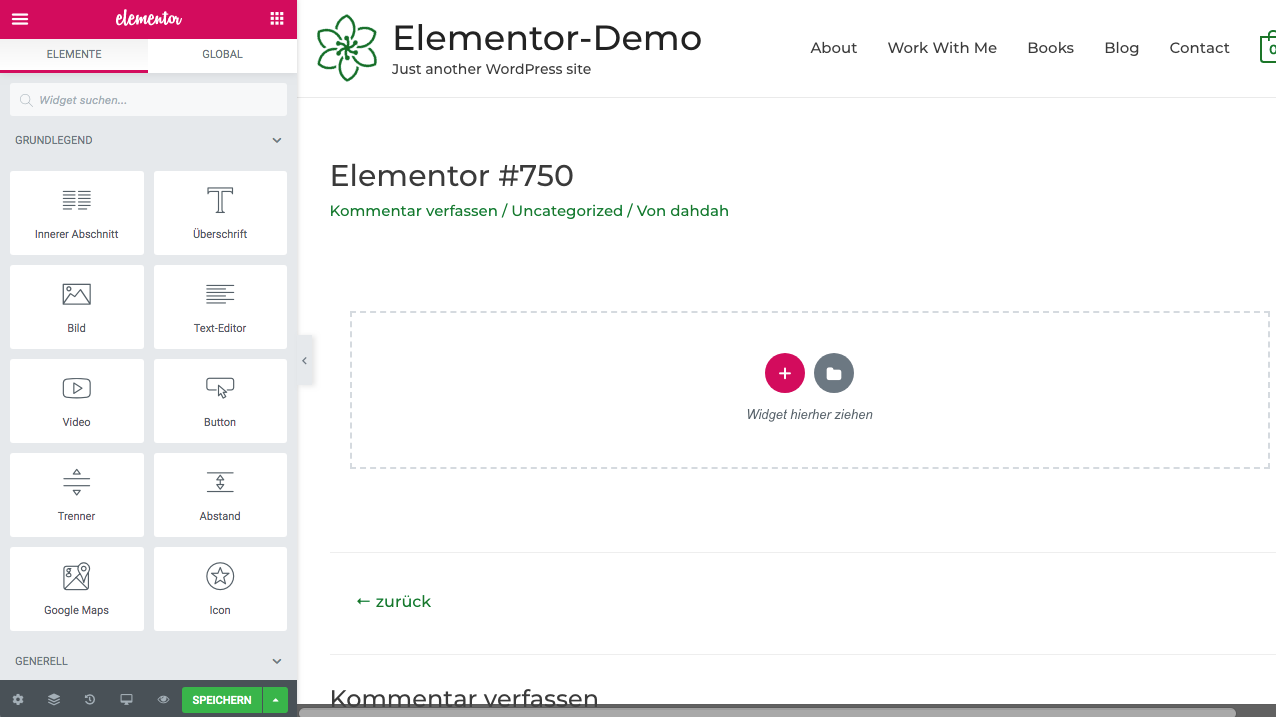
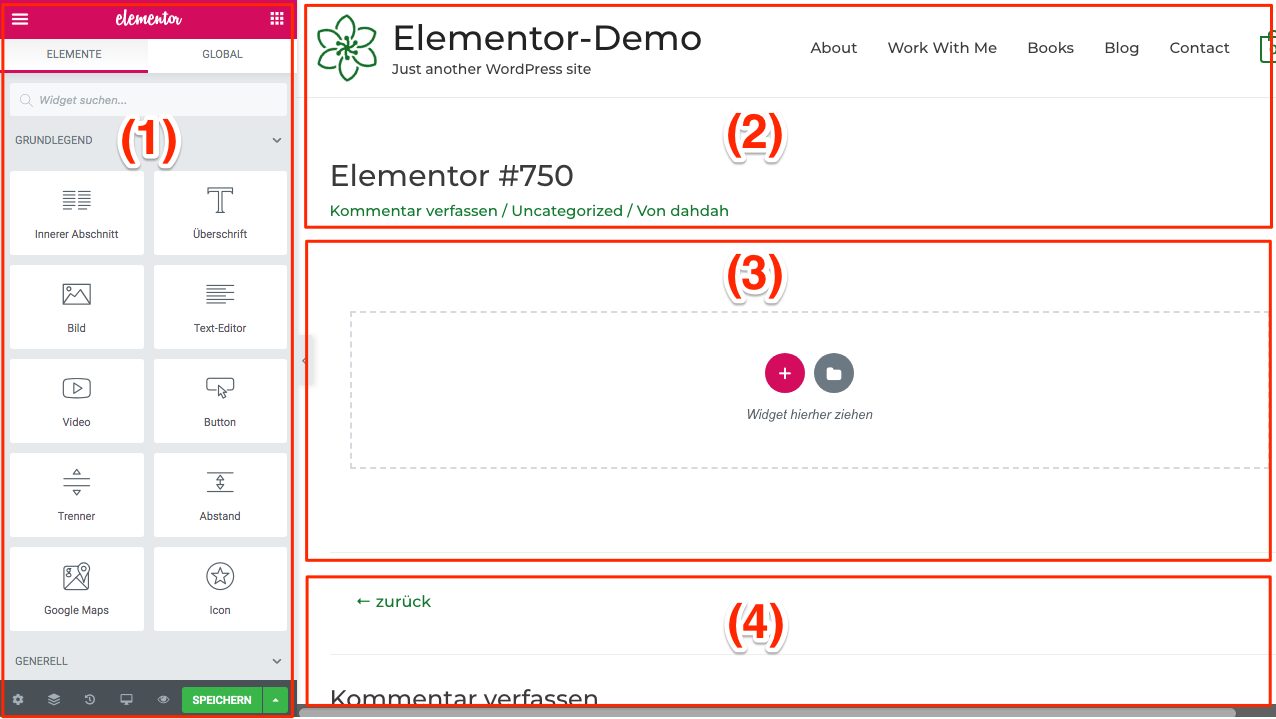
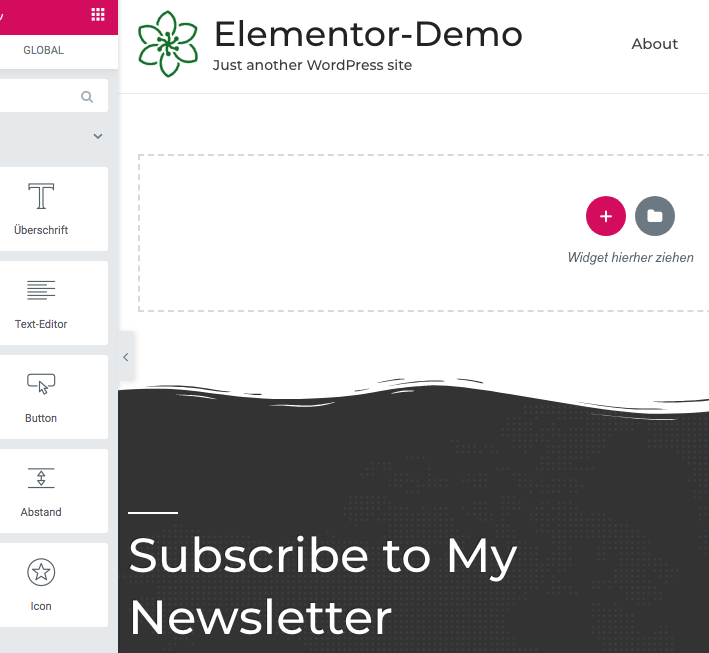
Elementors Benutzeroberfläche für neue Beiträge sieht wie folgt aus:

Das Interface besteht aus vier Bereichen:

1.) Die Seitenleiste, in welcher wir Einstellungen vornehmen und über welche wir Seiten-Elemente hinzufügen (weiter unten zeige ich wie).
Im Bonusbereich zu diesem Artikel findest du übrigens ein interessantes Elementor-Plugin, mit dem du die Seitenleiste abkoppeln, verschieben, vergrößer und verkleinern kannst.
Das ist vor allem nützlich, wenn du keinen riesigen Bildschirm verwendest.
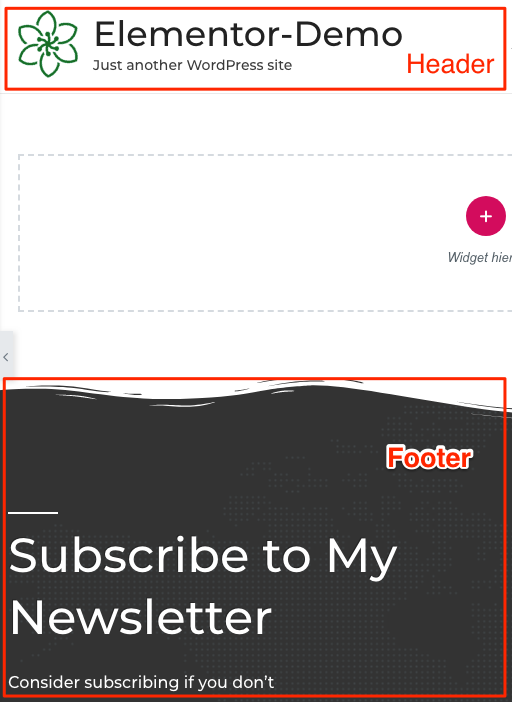
2.) Der Kopfbereich (auch Header genannt), welcher von deinem WordPress-Theme definiert wird. Ohne Elementor Pro ist es normalerweise nicht möglich, diesen Bereich mit Elementor zu bearbeiten (wobei du im Bonus-PDF ein kostenloses Plugin findest, mit dem dies ohne Elementor Pro kostenlos möglich ist).
3.) Der Bereich mit den Inhalten, welche du mit Elementor erstellst.
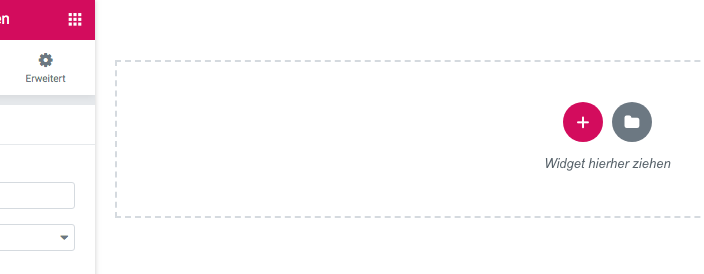
Mit einem Klick auf…

…fügst du einen neuen Seiten-Abschnitt (Plus-Zeichen) oder ein Template (Ordner-Zeichen) hinzu (später mehr dazu).
4.) Hier wird die Fußzeile (auch Footer genannt) angezeigt, welche wie der Header von deinem Theme bestimmt wird und nicht mit Elementor abgeändert werden kann (ohne Elementor Pro oder dem kostenlosen Plugin aus dem Bonus-PDF).
Unsere nächste Frage ist:
Welche Funktionen hat Elementor – und welche Vorteile ergeben sich daraus?
In diesem Abschnitt sehen wir uns nun die wichtigsten Funktionen und Vorteile von Elementor an:
Einfache Benutzung: Webseiten nach deinen Vorstellungen erstellen – auch, wenn du keine Ahnung von Webdesign hast
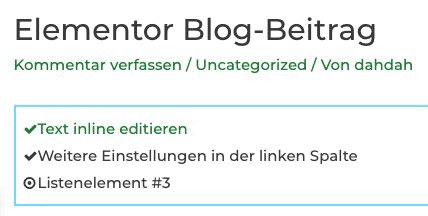
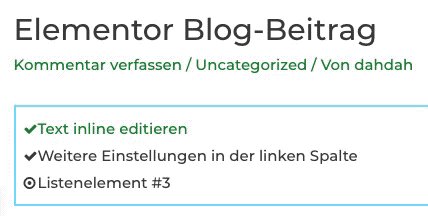
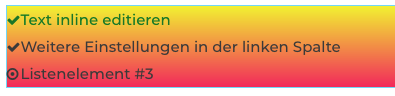
Mit wenigen Klicks und per Drag-and-Drop fügst du visuelle Elemente hinzu, wie ich hier anhand einer Icon-Liste demonstriere:

Den Text der Elemente kannst du dann oft inline editieren (wie du in der Demonstration weiter oben siehst).
Weitere Einstellungen erledigst du in der linken Spalte von Elementor.
Elementor Live-Vorschau – das Endergebnis ist sofort sichtbar
Da Elementor ein Frontend-Page-Builder ist, siehst du sofort, wie deine Webseite im Endeffekt aussieht.
In Elementor sieht unsere Testseite zum Beispiel wie folgt aus:

Und das Endergebnis, was Besucher sehen, sieht so aus:

Du siehst also, mit Elementor arbeiten wir mehr oder weniger direkt mit der endgültigen Darstellung unserer Webseite.
Wobei es ein paar kleine Unterschiede gibt.
Zum Beispiel wird um das ausgewählte Element herum ein Rahmen angezeigt.
Außerdem fügt Elementor Kontrollelemente hinzu, um Änderungen durchzuführen.

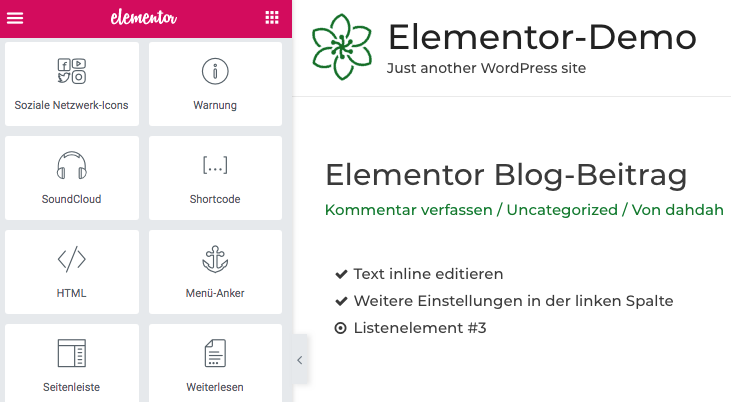
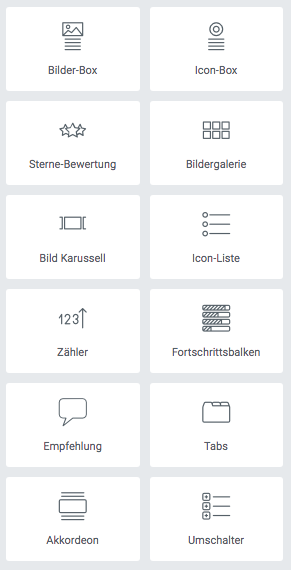
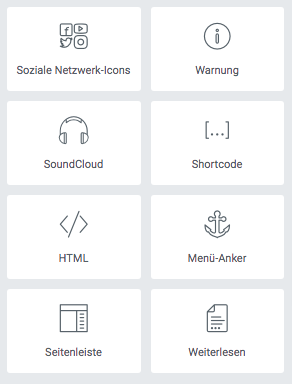
Umfangreiche Liste an Seiten-Elementen verfügbar
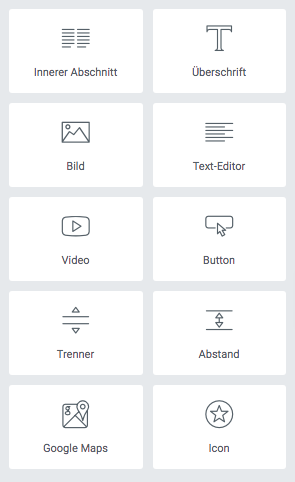
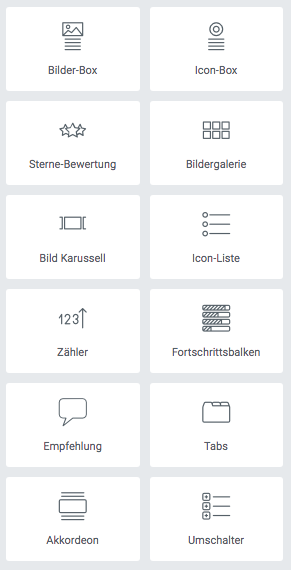
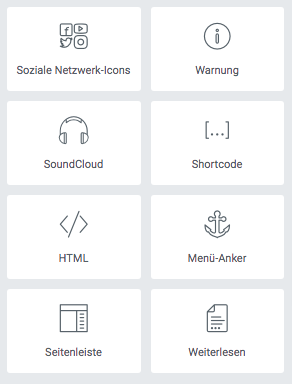
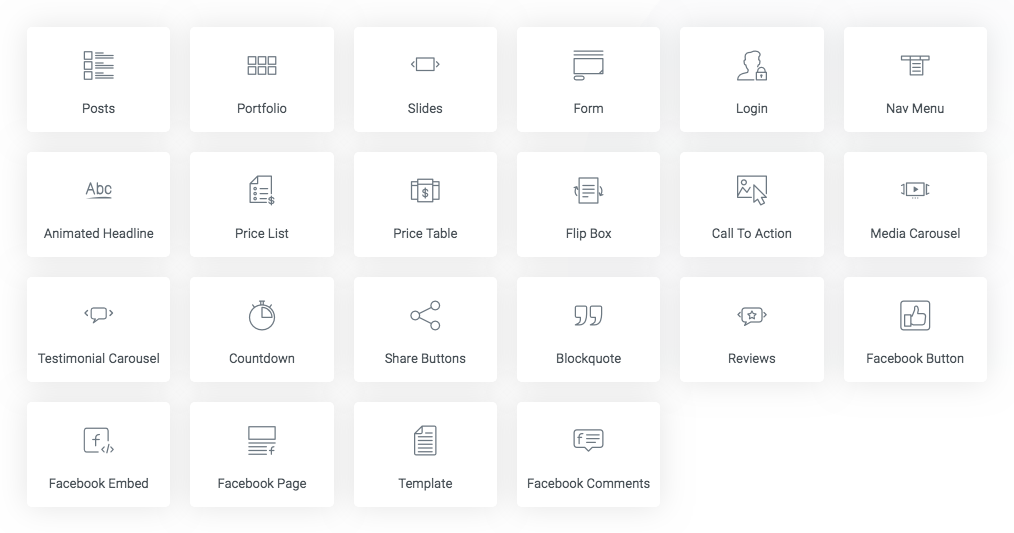
Neben dem Icon-Liste-Element gibt es viele weitere Elemente (welche Elementor Widgets genannt werden):



Diese Elementor Widgets integrierst du auf dieselbe Weise wie in der Icon-Liste-Demo weiter oben, per Drag-and-Drop.
Mit Elementor Pro erhältst du übrigens mehr als 50 weitere Widgets:

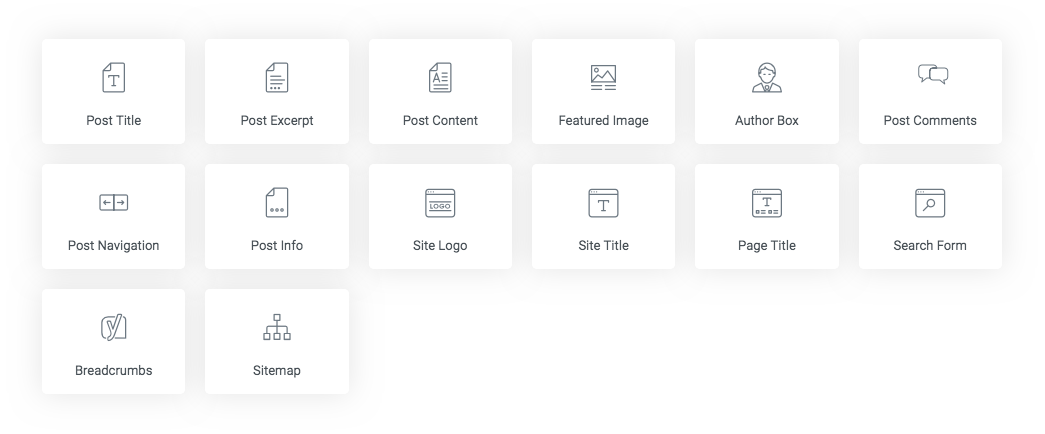
Widgets für den Elementor Pro Theme Builder:

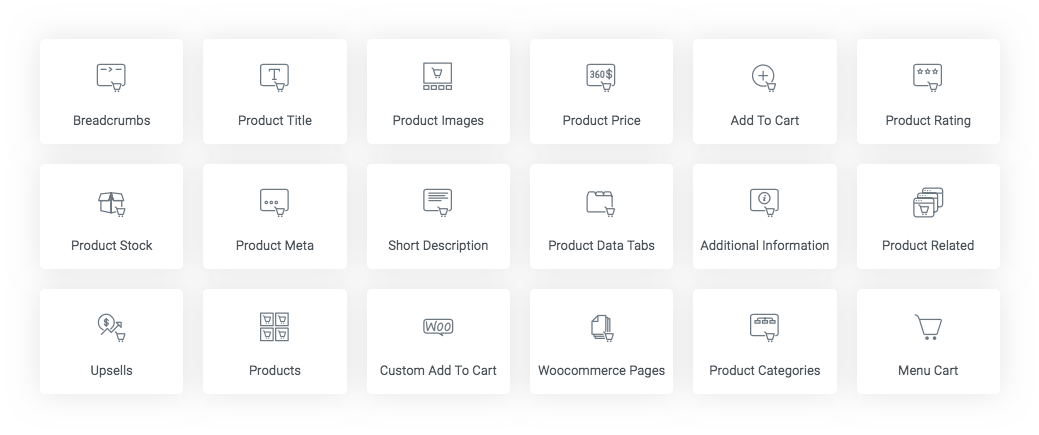
Und Widgets für Woocommerce (eine Onlineshop-Lösung für WordPress):

Außerdem gibt es extern entwickelte Erweiterungen für Elementor. Darunter befinden sich einige Widget-Sammlungen, mit welchen du Elementor aufrüstest.
Kostenlos verfügbare Elementor Addons findest du über die Plugin-Suchfunktion von WordPress oder auf der WordPress-Website:
Du willst mehr über die Elementor Pro Addons erfahren. Hier geht es direkt zum Angebot!*
Auf jeden Fall ist es durch Elementor Widgets möglich, viele Website-Elemente in Seiten und Blogbeiträge zu integrieren, welche zuvor nur Programmierer und Webdesigner nutzen konnten.
Elementor Templates – die Template-Bibliothek von Elementor
Neben Widgets unterstützt Elementor eine weitere Art von Block: Templates.
Elementor Templates sind Gruppierungen vorkonfigurierter Elementor Widgets.
Ein Template könnte zum Beispiel aus einer Überschrift, einem Bild und einem Textblock bestehen.
Du gelangst zu einer Übersicht, aller verfügbaren Elementor Templates, wenn du auf folgenden Button klickst:

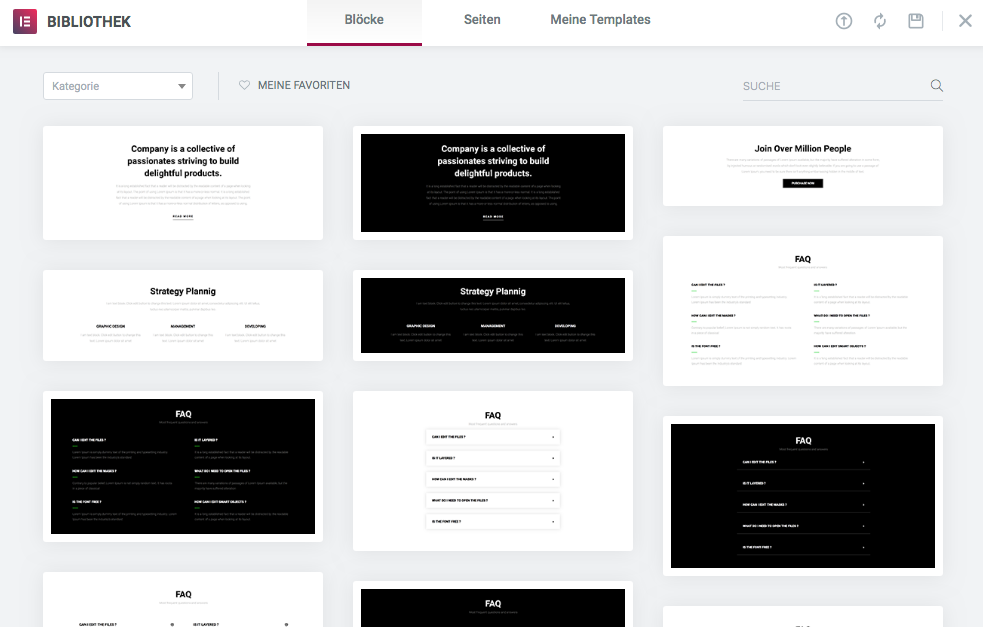
Daraufhin öffnet sich ein Popup mit einer Vorschau der verfügbaren Elementor Templates:

Wie du eventuell gesehen hast, sind Elementor Templates in drei Kategorien aufgeteilt: Blöcke, Seiten und eigene Templates.
Blöcke sind Seiten-Abschnitte (ein bisschen wie Elementor Widgets, allerdings wird ein kompletter Abschnitt einer Seite definiert), Seiten sind komplette Seiten und unter „Meine Templates” findest du Elementor Templates, die du selbst erstellt hast.
Eigene Seiten-Templates erstellst du, indem du in der linken Spalte unten auf folgenden Button klickst…

…und anschließend „Als Template speichern” auswählst:

Danach musst du lediglich einen Namen für dein neues Template angeben.
Ein Block-Template erstellst du, indem du auf folgenden Bereich per Rechtsklick das Kontextmenü öffnest…

…und anschließend „Als Template speichern” auswählst:

Nachdem du einen passenden Namen definiert hast, ist dein Block-Template unter „Meine Templates” verfügbar:

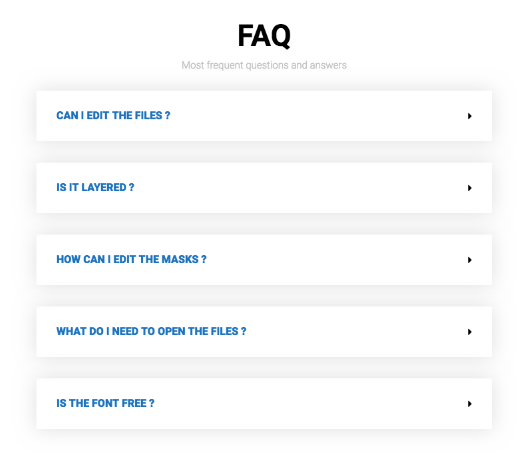
Ein Beispiel für ein Block-Template wäre das folgende „FAQ”-Template (ein Webseiten-Segment für häufig gestellte Fragen):

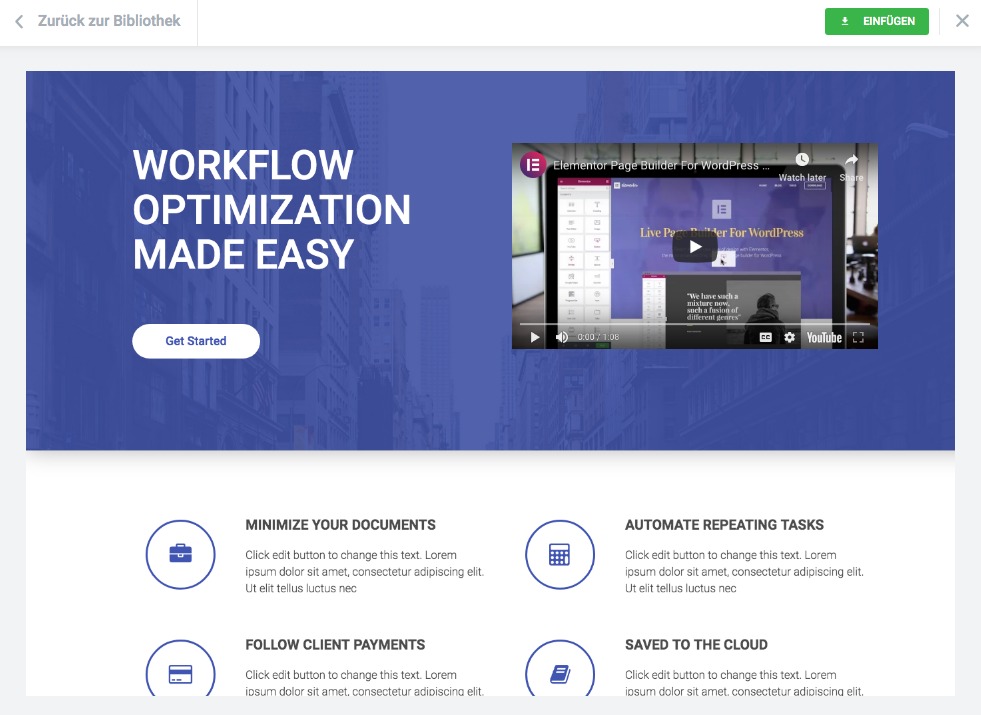
Ein Beispiel für ein Seiten-Template, wäre das „Product – App – page”-Template:

Viele der Templates von Elementor sind lediglich durch Elementor Pro verfügbar:

Und hier ist etwas, das mir überhaupt nicht gefällt: Es ist nicht möglich, Elementor Pro Templates auszublenden.
Wenn du also nicht in die Elementor Pro Erweiterung investierst, musst du beim Durchstöbern von Templates immer Pro Templates mental ausfiltern.
Das alleine wäre für mich ein Grund, in Elementor Pro zu investieren.
Jedenfalls ist ein Großteil der interessanten Templates nur durch Elementor Pro verfügbar.
Und von den kostenlosen Templates bin ich, ehrlich gesagt, nicht besonders beeindruckt. Auch die Elementor Pro Templates hauen mich nicht vom Hocker (wobei es einige interessante Blöcke und Seiten-Templates gibt).
Das größte Problem ist in meinen Augen, dass Seiten-Templates meistens nur Templates für einzelne Seiten sind (viele Seiten-Templates sind zum Beispiel Startseiten oder Marketing-Landingpages).
Und dass die Seiten-Templates in der Regel nicht besonders gut zu anderen Seiten-Templates passen.
Das heißt, wenn du eine komplette Website erstellen möchtest, musst du andere Seiten selbst erstellen („Über uns”, „Kontakt”, „Blog”, etc.).
Dadurch sind Seiten-Templates in meinen Augen sehr viel weniger nützlich, als auf den ersten Blick ersichtlich ist.
Die standardmäßig mitgelieferten Seiten-Templates sind vor allem für alleinstehende Landingpages geeignet.
Du kannst allerdings versuchen, anhand eines Seiten Templates andere Templates selbst zu erstellen. Zum Beispiel, indem du den Content-Bereich eines Seiten Templates mit Block Templates oder eigenen Kreationen aus Elementor Widgets ersetzt (und den oberen und unteren Bereich des Seiten-Templates beibehältst).
Block-Templates sind übrigens ebenfalls zum großen Teil nur mit Elementor Pro verfügbar. Hier musst du also ebenfalls Pro Templates mental ausfiltern, wenn du nicht in Elementor Pro investierst.
Doch ich habe eine gute Nachricht:
Ich habe einen Dienst gefunden, der fertige Template-Kits für Elementor anbietet.
Ein Template-Kit ist eine Sammlung von Templates für unterschiedliche Seiten-Typen, welche alle zusammen passen. Zum Beispiel Startseite, Templates für einen Blog (Blogbeiträge, Blog-Index und -Kategorien), Kontaktseite, „Über uns”-Seite, etc.
Du erhältst also eine komplette Website, in die du nur deine Daten einfüllen musst und welche danach sofort startklar ist.
Insgesamt gibt es 112 kostenlose Template-Kits mit insgesamt 1935 einzelnen Templates. Also ein Vielfaches von dem, was in Elementor verfügbar ist (egal, ob mit Elementor Pro oder ohne).
Dieser Dienst ist also interessant egal, ob du in Elementor Pro investiert hast, oder nicht.
Flexibilität
Mit Elementor musst du keinen Code schreiben oder editieren, du hast allerdings nahezu dieselbe Flexibilität und Freiheit.
Und sogar noch mehr Flexibilität, wenn du dich für Elementor Pro entscheidest.
Ich kann das Thema hier allerdings nur kurze anschneiden, da Elementor über so viele Möglichkeiten verfügt, dass dieser Artikel schnell doppelt so lange wäre, wenn ich alles aufzähle.
Zusammenfassend kann gesagt werden, dass du mit Elementor alle wichtigen Einstellungen tätigen kannst, welche mit HTML und CSS möglich sind. Und zwar ohne Code zu editieren, über eine einfach zu bedienende Weboberfläche.
Im Folgenden demonstriere ich dies anhand unserer Icon-Liste:
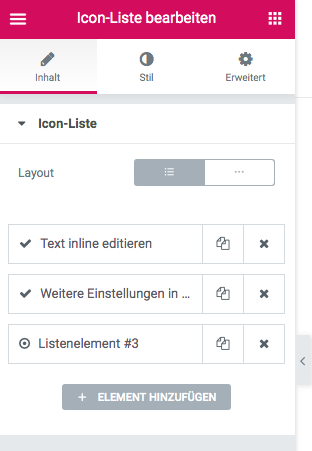
Wenn du ein Widget auswählst (zum Beispiel, indem du in den Bereich des Widgets klickst), öffnet sich in der linken Spalte eine Konfigurationsoberfläche für das ausgewählte Widget:

Wie du in der oberen Leiste sehen kannst, sind die Einstellungen in drei Bereiche aufgeteilt: Inhalt, Stil und Erweitert.
Wie der Name vermuten lässt, kann unter „Inhalt” der Inhalt eines Widgets bearbeitet werden.
Für unsere Icon-Liste ist es zum Beispiel möglich, das Layout zu verändern. So können wir bestimmen, ob Elemente unsere Liste untereinander oder nebeneinander angezeigt werden (Letzteres wird häufig für Navigationsleisten genutzt).
Außerdem ist es möglich, ein Listen-Element zu kopieren oder zu löschen (über die Buttons neben den Einträgen). Neue Elemente können über den „ELEMENT HINZUFÜGEN”-Button hinzugefügt werden.
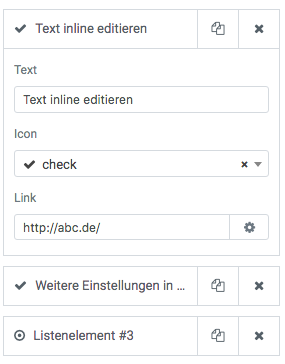
Wenn du auf ein Element klickst, öffnet sich weitere Einstellungsmöglichkeiten:

Wie du siehst, ist es möglich, den Text zu ändern (welchen du allerdings auch direkt an der Vorschau ändern kannst), ein anderes Icon auszuwählen und einen Link anzugeben (was dazu führt, dass das Element auf die angegebene URL verlinkt).
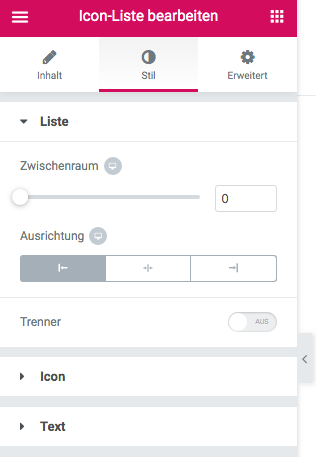
Im „Stil”-Tab ist es anschließend möglich, den Stil zu ändern – also die Darstellung.
Elementor ist nicht wirklich konsistent, was die Einteilung der Einstellungen in die drei Tabs angeht. „Layout” aus dem Inhalt-Tab gehört zum Beispiel aus logischer Sicht in das Stil-Tab. Viele Einstellungen aus „Erweitert” (das dritte Tab) wären aus semantischer Sicht ebenfalls besser im Stil-Tab aufgehoben.
Wobei das nur eine Kleinigkeit und kein ernsthaftes Problem ist.
Unter „Stil” nehmen wir wie gesagt Einstellungen bzgl. des Stils vor:

Unter „Liste” können wir den Zwischenraum zwischen Elementen und die Ausrichtung (links-/rechtsbündig oder zentriert) bestimmen.
Durch einen Klick auf den Button neben „Trenner” wird eine Trennlinie zwischen Elementen angezeigt, für welche wir einige Einstellungen tätigen können. Zum Beispiel können wir eine gepunktete oder gestrichelte statt einer durchgezogenen Linie anzeigen. Und die Farbe und stärke der Linie kann ebenfalls bestimmt werden.
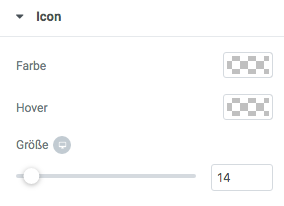
Unter „Icon” konfigurieren wir die Icons unserer Icon-Liste:

„Farbe” und „Größe” sollte selbsterklärend sein.
Über „Hover” wählen wir eine Farbe aus, in welcher das Icon angezeigt wird, wenn wir mit der Maus über das betroffene Listen-Element fahren.
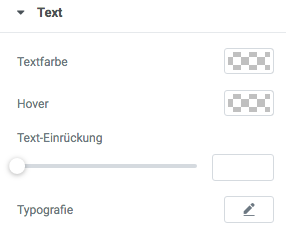
Unter „Text” definieren wir anschließend den Textstil:

„Textfarbe” und „Hover” sind wieder selbsterklärend.
Mit „Text-Einrückung” bestimmen wir die die Entfernung zwischen Icon und Text.
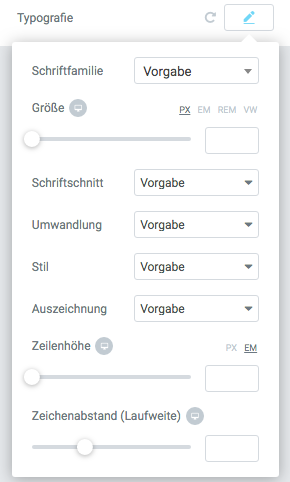
Über „Typografie” definieren wir Schriftart, Schriftgröße und viele weitere Einstellungen (welche in der Regel nur von Webdesignern genutzt werden):

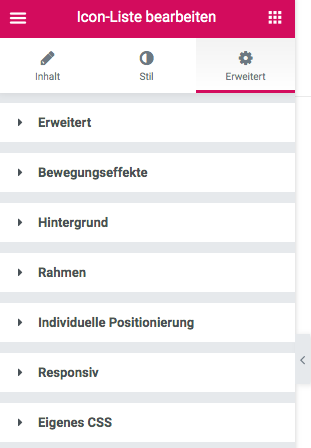
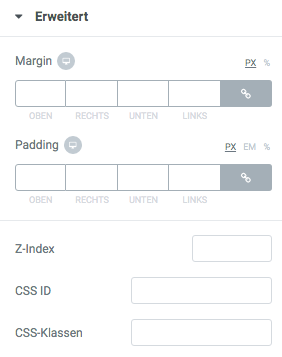
Im „Erweitert”-Tab sind anschließend einige weitere interessante Einstellung möglich:

Unter „Erweitert”…

…finden wir Einstellungen, welche häufig von Webdesignern genutzt werden.
Hier ist vor allem „Margin” und „Padding” interessant, womit wir den Abstand zwischen unserer Icon-Liste und anderen Widgets bestimmen.
Der Unterschied zwischen Margin und Padding ist, dass Margin den Abstand zwischen der Grenze eines Widgets und angrenzenden Widgets bestimmt, und dass Padding den Abstand zwischen der Grenze des Widgets zu Inhalt des Icon-Liste Widgets selbst bestimmt.
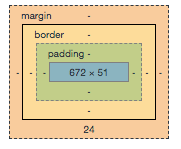
Im folgenden Bild siehst du, in welchem Verhältnis Inhalt (blaue Box), Padding, Rahmen (Border) und Margin stehen:

„Z-Index”, „CSS-ID” und „CSS-Klassen” ist nur relevant, wenn du bereits weißt, worum es geht. Diese Einstellungen sind hauptsächlich für Webdesigner gedacht.
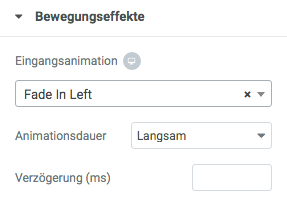
Als Nächstes haben wir „Bewegungseffekte”:

Hier ist es möglich, eine Eingangsanimation für unser Widget zu bestimmen.
So dass unsere Icon-Liste zum Beispiel von links rein gleitet:

Neben „hereingleiten” gibt es 35 weitere Animationsarten.
In der nächsten Sektion haben wir die Möglichkeit, den Hintergrund zu definieren:

Über “NORMAL” definieren wird den regulären Hintergrund, über „HOVER” den Hintergrund, wenn wir mit der Maus über das Widget fahren.
Über den ersten Button neben „Hintergrundtyp” ist es möglich, den Hintergrund als Farbe oder Bild zu definieren. Über den zweiten Button definieren wir einen Farbverlauf:

Diese Funktion sollte jedoch – wie ich hier in meinen Augen sehr gut demonstriert habe – von den meisten Nicht-Designern völlig ignoriert werden… 😉
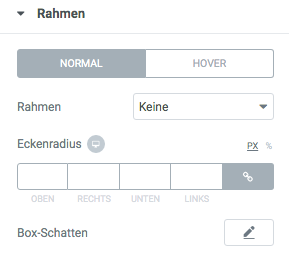
Unter „Rahmen” definieren wir einen Rahmen um unser Widget herum:

Dabei können wir den Rahmen im regulären und hover Zustand definieren.
Unter „Rahmen“ stehen uns mehrere Stile zur Verfügung (durchgezogen, gestrichelt, gepunktet, etc.).
Über Eckradius geben wir an, wie rund die Ecken sind.
Über „Box-Schatten” besteht die Möglichkeit, einen Schatten anzuzeigen.
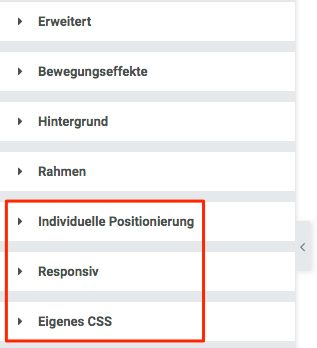
Die nächsten drei Abschnitte „Individuelle Positionierung”, „Responsive” und „Eigenes CSS”…

…behandeln wir zusammen, da es dazu nicht viel zu sagen gibt:
Unter „Individuelle Positionierung” kann eingestellt werden wie und wo unser Widget angezeigt wird. Diese Option ist in der Regel nur für Webdesigner interessant.
Den Abschnitt „Responsive” sehen wir uns in wenigen Minuten an.
Und über „Eigenes CSS” ist es möglich, CSS inline zu definieren (was nur nützlich ist, wenn du weißt, was CSS ist). „Eigenes CSS” ist über Elementor Pro verfügbar und in der Regel nur für Menschen mit Webdesign-Kenntnissen relevant.
Das waren jetzt die spezifischen Einstellungsmöglichkeiten für das Widget „Icon-Liste”.
Die Einstellungen in „Inhalt” und „Stil” unterscheiden sich in der Regel von Widget zu Widget. Einstellungen unter „Erweitert” sind für alle Widgets gleich (zumindest sind mir keine Abweichungen aufgefallen).
Ich habe hier die Einstellungsmöglichkeiten für ein Widget im Detail vorgestellt, damit du sehen kannst, wie viele Elementor-Widget-Eigenschaften du bestimmen kannst. Und wie einfach das ist.
Layouts
Als Nächstes sehen wir uns Layouts an.
Das Layout ist der Aufbau einer Webseite. Oder des Bereichs, den wir mit Elementor erstellen.
Das Layout gibt also an, wie Elemente einer Webseite angeordnet sind.
Ein übliches Layout für Webseiten ist zum Beispiel:
Header
-
Content
-
FooterZuerst kommt ein Kopfbereich, der oft auf allen Seiten gleich ist (zum Beispiel eine Navigationsleiste).
Dann kommt der Bereich, in denen Inhalte angezeigt werden (Text auf Artikelseiten, ein Kontaktformular auf der Kontaktseite, die Produktbeschreibung auf einer Produktseite, etc.).
Danach kommt der Footer bzw. die Fußzeile, welche wieder auf allen Seiten gleich ist.
Dieses Layout hat drei Zeilen.
Neben Zeilen sind Spalten eine weitere Möglichkeit, Layouts zu bestimmen.
Eine Zeile erstellen wir mit Elementor, indem wir auf das „Plus”-Zeichen klicken, um einen neuen Abschnitt zu erstellen:

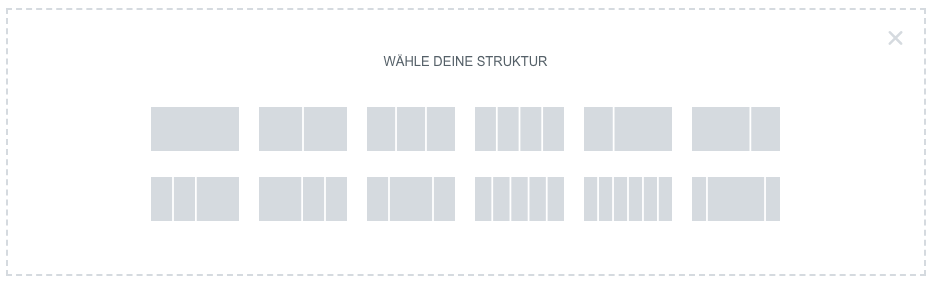
Danach öffnet sich eine Ansicht, über welche wir die Spalten des Abschnitts bestimmen:

Wenn wir nun drei Spalten auswählen, erhalten wir Folgendes:

Die Breite der Spalten ändern wir per Drag-and-Drop über den Separator zwischen den Spalten. Zusätzliche Spalten fügen wir über einen Rechtsklick auf den Rand einer Spalte und der anschließenden Auswahl von „Neue Spalte erstellen” hinzu.
Als Nächstes füllen wir unsere Spalten per Drag-and-Drop mit Elementor Widgets. Dazu klicken wir einfach auf ein „Plus”-Zeichen – was die Liste von Widgets in der linken Spalte öffnet – und ziehen anschließend unsere Wahl in eine der Spalten.
Ich habe zum Beispiel meine Spalten mit Icon-Widgets gefüllt:

Durch Zeilen (bzw. Abschnitten), Spalten und den unter „Flexibilität” vorgestellten „Margin” und „Padding” ist es für uns sehr leicht, Webseiten-Elemente genau so anzuordnen, wie wir es möchten. Wobei natürlich eine gewisse Einarbeitungszeit nötig ist, bis du diese Funktionen effizient nutzt.
Elementor Canvas
Wenn du mit Elementor eine Seite erstellst, ist standardmäßig der Header und der Footer des WordPress Themes enthalten:

Wenn du eine Website erstellst, die Teil der regulären Website ist – zum Beispiel eine „Über uns”-Seite – dann ist das natürlich gewollt.
Unter Umständen kann dieses Verhalten allerdings unerwünscht sein. Wenn du eine Marketing-Landingpage erstellst, solltest du den regulären Header und Footer zum Beispiel nicht verwenden.
Glücklicherweise ist es mit Elementor sehr einfach, eine Seite ohne den regulären Header und Footer zu erstellen.
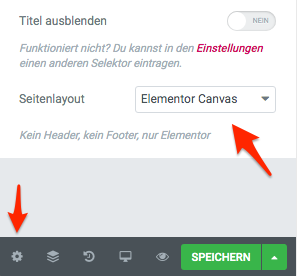
Wir erreichen dies, indem wir auf das Zahnradsymbol in der linken unteren Ecke klicken und anschließend unter Seitenlayout „Elementor Canvas” auswählen:

Darauf hin aktualisiert Elementor die Seite, welche nun ohne Header und Footer angezeigt wird:

Responsive Webdesign
Heutzutage werden Webseiten auf eine Vielzahl von Geräten angesehen.
Vom 4 Zoll Smartphone mit hin zum 70 Zoll Fernseher ist alles möglich.
Responsive Webdesign ist eine beliebte Technik, um sicherzustellen, dass Websites auf allen Endgeräten ansprechend aussehen.
Vereinfacht ausgedrückt, passt sich eine „responsive” erstellte Website dem genutzten Endgerät an.
Mein Drei-Spalten-Layout von weiter oben…

…wird auf Smartphones automatisch folgendermaßen angezeigt:

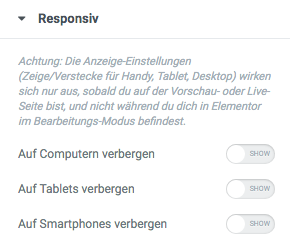
Über „Responsive” in „Erweitert” in der Konfigurationsleiste von Elementor Widgets oder Elementor Abschnitten – unter „Flexibilität” haben wir dies übersprungen – ist es möglich, Widgets und Abschnitte auf bestimmten Geräten zu verstecken:

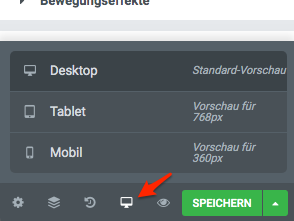
Darüber hinaus, können wir viele Einstellungen auf Basis des Gerätetyps definieren. Die von Elementor unterstützten Gerätetypen sind Desktop, Tablet und Smartphone.
Elementor kann eine Vorschau der gerade bearbeiteten Webseite in einer Simulation der Gerätetypen Tablet und Smartphone anzeigen.
Um einen Gerätetyp auszuwählen, klicke einfach auf den „Responsive Modus”-Button unten in der linken Seitenleiste:

Der Responsive Modus ist nicht nur nützlich, um Fehler auf bestimmten Gerätetypen zu finden, sondern ermöglicht auch gleichzeitig, gefundene Fehler zu beseitigen.
Oft ist es nämlich möglich, für Gerätetypen spezifische Einstellungen vorzunehmen.
Nehmen wir zum Beispiel an, unsere Schrift ist auf Smartphones zu groß oder zu klein.
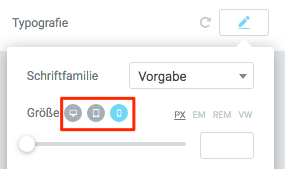
Nun öffnen wir einfach die Typographie-Einstellungen des betreffenden Widgets, während wir uns im Smartphone-Modus befinden:

Wie du sehen kannst, ist es nun möglich, die Schriftgröße speziell für den Gerätetypen „Smartphone” zu definieren. Desktop und Tablet bleiben von dieser Einstellung unbeeinflusst.
Auf diese Weise können viele weitere Einstellungen spezifisch für die einzelnen Gerätetypen vorgenommen werden, um eine perfekt angepasste Website zu erstellen, welche überall ansprechend aussieht.
Seiten erstellen, welche dein WordPress-Theme nicht enthält
Ein großer Vorteil von Elementor ist, dass du Seiten nachrüsten kannst, welche in deinem WordPress-Theme fehlen.
So kannst du zum Beispiel problemlos eine Seite mit einer Preistabelle, eine „Über uns”-Seite oder eine Portfolio-Seite erstellen.
Marketing-Webseiten wie Landingpages, Verkaufsseiten, usw. kannst du mit Elementor ebenfalls maßgeschneidert erstellen.
Und mit Elementor Canvas hast du die Wahl zwischen einer Webseite mit oder ohne Header und Footer.
Rückgängigmachen und Wiederherstellen
Zwei beliebte Funktionen von Elementor sind der Änderungsverlauf und die Erstellung von Revisionen.
Durch den Änderungsverlauf ist es möglich, kürzliche Änderungen wieder rückgängig zu machen und anschließend wieder herzustellen.
Dazu nutzt du einfach die für dein Betriebssystem üblichen Tastenkombinationen. Für Mac Cmd-Z / Cmd-Y und für Windows Strg-Z / Strg-Y.
Im Änderungsverlauf werden Änderungen einer Session gespeichert.
Wenn du also heute Änderungen an deiner Seite durchführst, den Zustand speicherst und morgen wiederkommst und an der Seite weiterarbeitest, dann sind deine Änderungen von heute nicht mehr im Änderungsverlauf verfügbar.
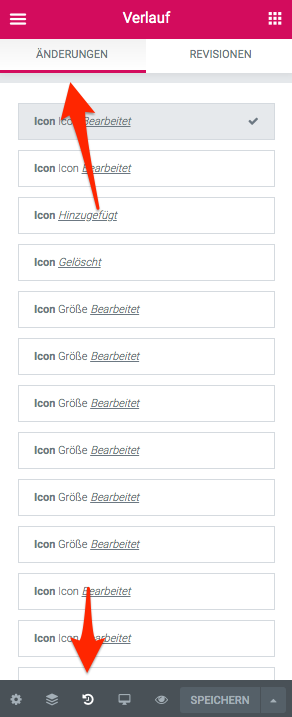
Der vollständige Änderungsverlauf kann über einen Button in der unteren Leiste in der linken Spalte aufgerufen werden:

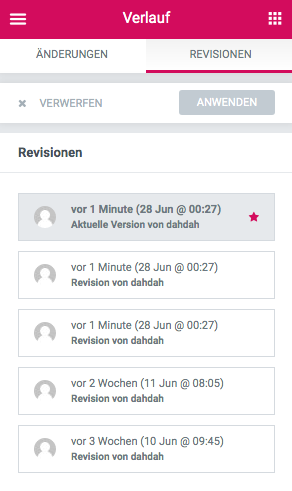
Über diese Ansicht kann außerdem zur Übersicht der Revisionen gewechselt werden:

Jedes Mal, wenn du eine Seite speicherst, erstellt Elementor eine Revision der Webseite, welche du später wiederherstellen kannst.
Leider ist es scheinbar nicht möglich, Revisionen Namen oder Kommentare hinzuzufügen. Dadurch ist es später schwierig, Revisionen einem bestimmten Zustand zuzuordnen.
Kein Webdesigner nötig (allerdings trotzdem oft sinnvoll)
Elementor ermöglicht es dir, ohne Programmier- und Webdesign-Kenntnisse und ohne die Hilfe eines Webdesigners ansprechende Webseiten zu erstellen.
Natürlich fehlt dir am Anfang erst einmal das „Designauge” für komplexe Designs und Übung ist nötig.
Wenn es dein Budget erlaubt, kannst du solche schwierigeren Designs kostengünstig zu einem externen Dienstleister auslagern.
So ist es zum Beispiel möglich, ein perfekt auf dein Business angepasstes Theme zu erstellen. Du kümmerst dich dann nur noch um die Inhalte selbst.
Wenn du dein Webdesign mit Elementor selbst erstellst, sparst du zwar erst einmal Geld.
Wenn dein Design unprofessionell aussieht, verlierst du allerdings mit hoher Wahrscheinlichkeit langfristig gesehen Geld unter dem Strich.
Aus diesem Grund ist es ratsam, zumindest ein Angebot einzuholen, um sicherzustellen, dass ein professioneller Dienstleister aus finanzieller Sicht wirklich keine Option ist. Unsere Kunden sind häufig erstaunt, wie günstig viele Dienstleistungen über unsere Website erhältlich sind.
Elementor Addons: Welche Elementor Plugins sind empfehlenswert?
Einer der größten Vorteile von Elementor ist die große Anzahl von Plugins, welche für Elementor verfügbar sind.
Über folgenden Link findest du mehr als 500 Elementor Addons:
WordPress Plugins für Elementor auf WordPress.org
Wobei die große Anzahl an Elementor Plugins natürlich ebenfalls ein Problem ist. 500 WordPress Plugins anzusehen und zu evaluieren nimmt viel Zeit in Anspruch.
Übrigens:
Die große Anzahl an Elementor Plugins deutet auf einen weiteren großen Vorteil von Elementor hin:
Das Plugin-System von Elementor.
Mit entsprechenden Programmier-Kenntnissen ist es möglich, Elementor deinen Ansprüchen entsprechend zu erweitern und abzuändern.
Elementor ist Open Source
Elementor ist – wie auch WordPress selbst – Open-Source-Software.
Das heißt, der Quellcode von Elementor ist frei einsehbar und von jedem veränderbar.
Daraus ergeben sich drei Vorteile:
1.) Schnellere Weiterentwicklung
Da Elementor von jedem verbessert werden kann – Verbesserungen kannst du über das GitHub-Projekt von Elementor übermitteln – läuft die Weiterentwicklung schneller ab als bei Konkurrenten mit kleinen Entwicklerteams.
2.) Reduziertes Risiko
Wenn die Firma hinter Elementor pleite geht, ist Elementor weiterhin frei verfügbar und kann von der Open-Source-Community weiterentwickelt werden.
Mit Elementor Alternativen, welche nicht als Open-Source-Software verfügbar sind – was soweit ich weiß auf alle populären Elementor Alternativen zutrifft – ist dies nicht möglich. In diesem Fall musst du deine Website im Fall einer Pleite des Betreibers der Elementor Alternative komplett neu erstellen.
3.) Elementor ist anpassbar
Wie weiter oben erwähnt, kann Elementor durch Plugins erweitert oder abgeändert werden.
Unter Umständen ist es jedoch nicht möglich, ein bestimmtes Ziel durch das Plugin-System von Elementor zu erreichen.
In diesem Fall – da Elementor als Open-Source-Software verfügbar ist – besteht die Möglichkeit, den Quellcode von Elementor selbst abzuändern.
In 99% der Fälle sollte dies nicht nötig sein – in den übrigen 1% ist diese Möglichkeit jedoch sehr nützlich.
Elementor ist kostenlos
Für viele Elementor-Nutzer ist der größte Vorteil der Preis – der ist nämlich Null Euro.
Andere WordPress Page Builder sind zwar ebenfalls kostenlos verfügbar, allerdings ist mir keine kostenlose Elementor-Alternative bekannt, welche kostenlos vollständig nutzbar ist.
Solche kostenlosen WordPress Page Builder sind so eingeschränkt, dass sie in der kostenlosen Version nahezu nutzlos sind.
Elementor ist jedoch voll funktionsfähig, was einer der Gründe dafür ist, dass Elementor alle anderen WordPress Page Builder wie eine Rakete überholt hat. Kein anderer Page Builder wird annähernd so oft genutzt wie Elementor.
Wobei ich dazu sagen muss, dass einige nützliche Funktionen über Elementor Pro kostenpflichtig verfügbar sind.
Und Elementor Pro sehen wir uns im nächsten Abschnitt an:
Elementor Pro Funktionen und Vorteile
Elementor Pro bietet einige nützliche Erweiterungen für Elementor, welche wir uns hier im Schnelldurchlauf ansehen.
Eine umfangreiche Beschreibung aller Elementor Pro Funktionen und Vorteile findest du auf der Website von Elementor:
Elementor und Elementor Pro Website* (leider nur in Englisch)
Elementor Pro ist ein Elementor Addon, keine eigenständige Version von Elementor. Das heißt, Elementor Pro ist nur nutzbar, wenn du das kostenlose Elementor Plugin installiert hast.
Hier sind nun die wichtigsten Elementor Pro Funktionen und Vorteile im Schnelldurchlauf:
Elementor Pro Theme Builder
Mit dem Elementor Pro Theme Builder ist es möglich – wie der Name bereits vermuten lässt – das Theme deiner WordPress-Website frei zu bestimmen.
Du kannst zum Beispiel den Header und Footer deiner Website mit Elementor definieren.
Außerdem kannst du Page Templates erstellen. Zum Beispiel für Blogbeiträge und für die Startseite von deinem Blog.
Elementor Pro Popup Builder
Mit Elementor Pro ist es außerdem möglich, conversionstarke Popups per Drag-and-Drop zu entwerfen.
Das ist vor allem für Marketingzwecke nützlich, zum Beispiel um Newsletter-Abonnenten zu generieren oder um einen Gutscheincode anzubieten.
Mehr Elementor Widgets
Elementor kommt mit 30 kostenlosen Widgets. Elementor Pro ergänzt dies mit mehr als 50 zusätzlichen Widgets.
Hier ist ein Überblick über aller zusätzlichen Widgets in Elementor Pro:

Widgets für den Elementor Pro Theme Builder:

Und Widgets für Woocommerce (eine Onlineshop-Lösung für WordPress):

Globale Widgets
Mit Elementor Pro ist es möglich, eigene Widgets zu erstellen.
Diese Widgets kannst du anschließend zentral verwalten und Änderungen werden automatisch auf alle Stellen angewendet, an denen du dein Widget verwendet hast.
Elementor Pro Form Builder
Formulare sind wichtige Elemente vieler Webseiten.
Und mit Elementor Pro kannst du deine Formulare visuell per Drag-and-Drop über Elementor erstellen.
Außerdem integrieren Elementor Pro Formulare mit vielen beliebten E-Mail-Marketing-Diensten. So kannst du gezielt die Anzahl deiner Newsletter-Abonnenten steigern.
Nachteile von Elementor (gibt es welche?)
Nachdem wir die wichtigsten Funktionen und Vorteile von Elementor und Elementor Pro besprochen haben, ist unsere nächste Frage:
Gibt es irgendwelche Nachteile?
Und die Antwort ist selbstverständlich „Ja”.
Wie alles im Leben hat auch Elementor Vor- und Nachteile.
Wobei sich die Nachteile für die meisten Personen stark in Grenzen halten.
Die meisten Nachteile gibt es für Programmierer und Webdesigner, zu welchen ich mich zähle.
Da du allerdings mit hoher Wahrscheinlichkeit kein Programmierer oder Webdesigner bist, sind diese Nachteile mehr oder weniger irrelevant für dich.
Der Vollständigkeit halber werde ich diese Nachteile allerdings trotzdem in wenigen Worten aufzählen.
Wenn du möchtest, kannst du allerdings zur übernächsten Überschrift springen.
Nachteile von Elementor für Programmierer und Webdesigner
Die zwei Hauptnachteile für Programmierer oder Webdesigner sind gesenkte Flexibilität in der Gestaltung von Webseiten und reduzierte Leistungsfähigkeit der erstellten Webseiten.
Wenn ich HTML-, CSS- und JavaScript-Code schreibe, habe ich natürlich mehr Freiheit, als wenn ich ein Hilfsmittel nutze, was den Code für mich generiert.
Das sollte keine Überraschung sein.
Ebenso sollte es klar sein, dass der Code, der von besagtem Hilfsmittel generiert wird, nicht so leistungsfähig ist, wie Code, der von einem erfahrenen Entwickler erstellt wurde. In der Regel ist generierter Code zum Beispiel aufgeblähter und lädt daher etwas langsamer.
Der letzte Punkt kann zwar überwunden werden, wenn vom Elementor-Entwickler-Team genug Zeit und Energie investiert wird, im Moment ist dies in meinen Augen allerdings nicht der Fall.
Davon abgesehen ist es allerdings sehr wahrscheinlich, dass es für Programmierer und Webdesigner trotzdem oft Sinn macht, Webseiten mit Elementor zu erstellen.
Die Vorteile überragen die Nachteile in meinen Augen bei Weitem.
Elementor Nachteile für alle anderen
Die Nachteile für Nicht-Programmierer und Nicht-Webdesigner sind im Prinzip dieselben.
Wobei Nicht-Programmierer/Webdesigner keine Alternative haben, wodurch die Nachteile mehr oder wenig irrelevant sind.
Ansonsten gibt es hier und da Kleinigkeiten, die in meinen Augen nicht optimal sind, für welche es allerdings meistens Workarounds gibt, und welche vermutlich – wie ich Elementor kenne – in den nächsten Versionen gefixt werden.
Eine Sache, die mich allerdings besonders stört, ist, dass Elementor Pro Templates nicht herausgefiltert werden können. Wenn du also nicht in Elementor Pro investierst, musst du Pro Templates immer mental herausfiltern, was unnötig und zeitaufwendig ist. Und ich schätze, dies wird aus Marketing-Gründen nicht geändert.
Wobei es in meinen Augen sowieso sehr zu empfehlen ist, in Elementor Pro* zu investieren. Daher ist dieser Nachteil ebenfalls relativ unwichtig.
Für wen ist Elementor geeignet?
Elementor ist perfekt für Personen, die Seiten und Blogbeiträge durch fortgeschrittene Seitenelemente aufpeppen möchten.
Blogbeiträge und reguläre Seiten können mit Elementor durch viele visuelle Elemente angereichert werden:



Noch mehr Widgets sind durch Elementor Pro und Elementor Addons verfügbar.
Elementor ist perfekt, wenn du dich von der Masse durch visuell ansprechende Seiten und Blogbeiträge abheben möchtest.
Visuelle Elemente erhöhen nachweislich die Lese- und Conversionrate von Texten. Daher ist Elementor ebenfalls für Personen nützlich, welche Besucher zum Lesen von Texten und zum Kaufen von Produkten bewegen möchten.
Elementor ist außerdem ideal, wenn du eine Seite nachrüsten möchtest, die in deinem WordPress Theme nicht enthalten ist. Wie weiter oben erwähnt, zum Beispiel eine „Über uns”-Seite, eine Preistabelle oder Marketing-Seiten.
Noch mehr Möglichkeiten bietet Elementor Pro*. Der Elementor Pro Theme Builder ermöglicht dir, das komplette Design deiner WordPress-Website über Elementor zu definieren. Per Drag-and-Drop, ohne eine einzige Zeile Code zu sehen.
Dabei genießt du große Freiheit und kannst nahezu jeden Aspekt des Designs bestimmen.
Programmierer und Webdesigner profitieren ebenfalls von Elementor.
Zwar reduziert Elementor Flexibilität und Leistung, allerdings erstellst du mit Elementor Webseiten oft 10-mal so schnell.
Für wen ist Elementor ungeeignet?
Elementor ist vor allem für Perfektionisten mit HTML- und CSS-Kenntnissen ungeeignet.
In der Vergangenheit hatte ich dieses Problem.
Ich habe an etwas gearbeitet, das per HTML- und CSS-Code leicht umzusetzen gewesen wäre, mit Elementor allerdings schwierig war.
Eine einfache Lösung ist – wie ich später realisiert habe – in Elementor Pro* zu investieren. Dann ist es möglich, CSS inline zu definieren. Die meisten Probleme können so mit ein paar Zeilen CSS-Code überwunden werden.
Elementor Tipps & Tricks
In diesem Abschnitt erfährst du nun einige Tipps und Tricks, um das meiste aus Elementor herauszuholen und produktiv zu arbeiten:
Elementor Finder
Als Erstes hätten wir Elementor Finder, welcher es ermöglicht, einige Handlungen effizient durchzuführen.
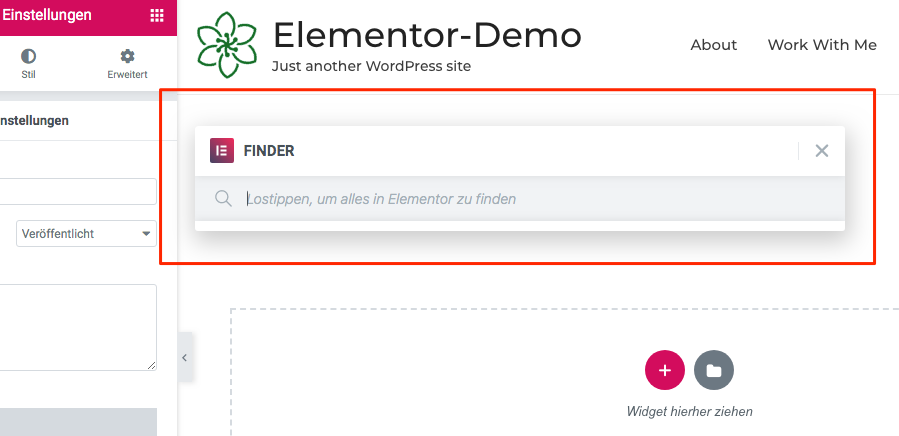
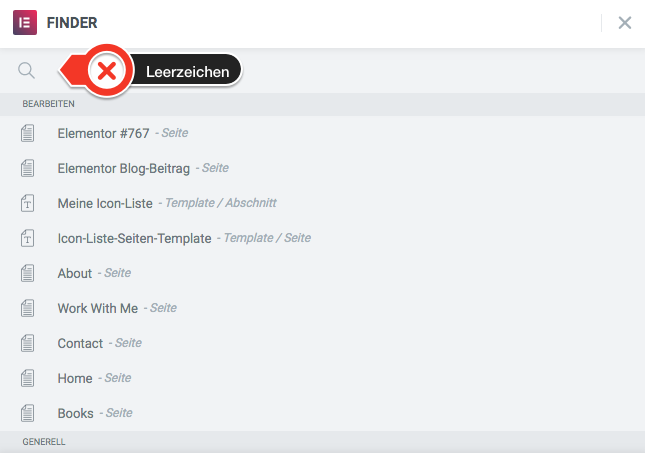
Du öffnest Elementor Finder, indem du die Tastenkombination Ctrl-E (Windows) oder Cmd-E (MacOS) nutzt:

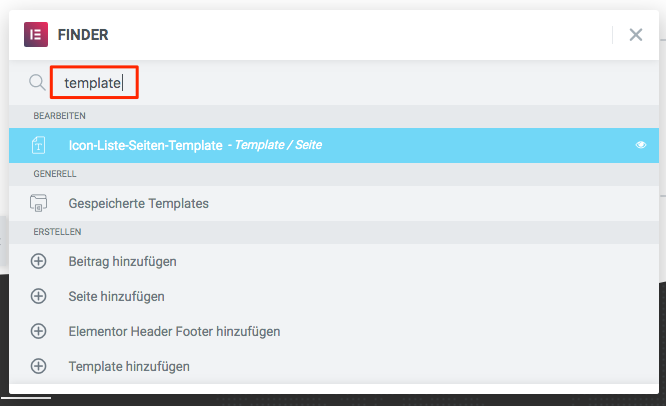
Anschließend gibst du einen Teil des Namens von dem ein, was du suchst, und Elementor zeigt passende Ergebnisse:

Wenn du in das leere Suchformular ein Leerzeichen eingibst, zeigt dir Elementor alle möglichen Ergebnisse an (eventuell zeigt Elementor nur einen Teil der Ergebnisse, wenn es sehr viele gibt):

Wie du sehen kannst, findet Elementor Finder mit Elementor erstellte Seiten, Beiträge und Elementor Templates.
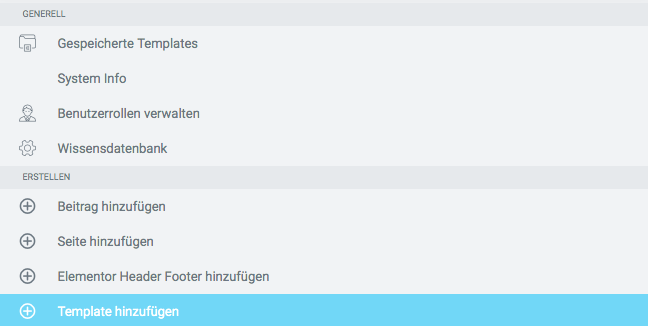
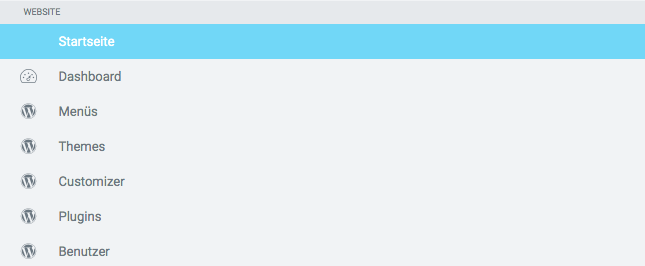
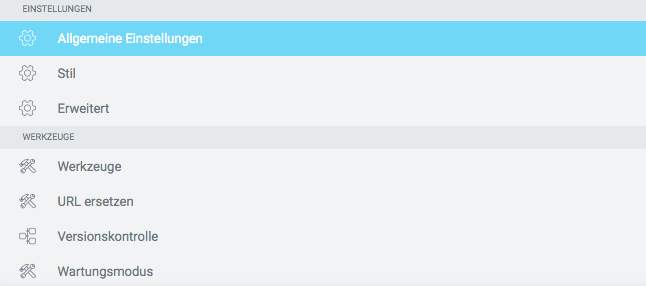
Darüber hinaus sind folgende Shortcuts über Elementor Finder in wenigen Sekunden ausführbar:



Elementor Finder ist also zum Beispiel sehr nützlich, um zwischen Elementor-Seiten zu wechsel, um neue Seiten zu erstellen und um schnell zu bestimmten Konfigurationsseiten zu springen.
Elementor Finder ist übrigens überall in WordPress verfügbar: im Admin-Bereich, im Elementor-Editor und auf der Website, welche Besucher sehen. Für Letzteres musst du lediglich als Admin eingeloggt sein.
Leider ist es mit Elementor Finder im Moment nicht möglich, nach Elementor Widgets zu suchen und diese einzufügen.
Elementor Navigator
Ebenfalls nützlich ist Elementor Navigator.
Elementor Navigator ist eine alternative Möglichkeit, zwischen Seiten-Abschnitten und genutzten Widgets zu navigieren, Abschnitte und Widget zu verschieben und Einstellungen vorzunehmen.
Du öffnest Elementor Navigator, indem du auf folgenden Button im unteren Bereich der Seitenleiste klickst:

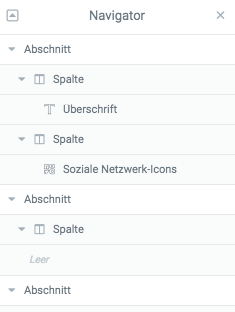
Daraufhin öffnet sich folgendes Fenster:

Wie du eventuell sehen kannst, stellt Elementor Navigator die Seite, die ich gerade bearbeite, in einer Baumstruktur dar (oder Outline, wenn dir das mehr sagt).
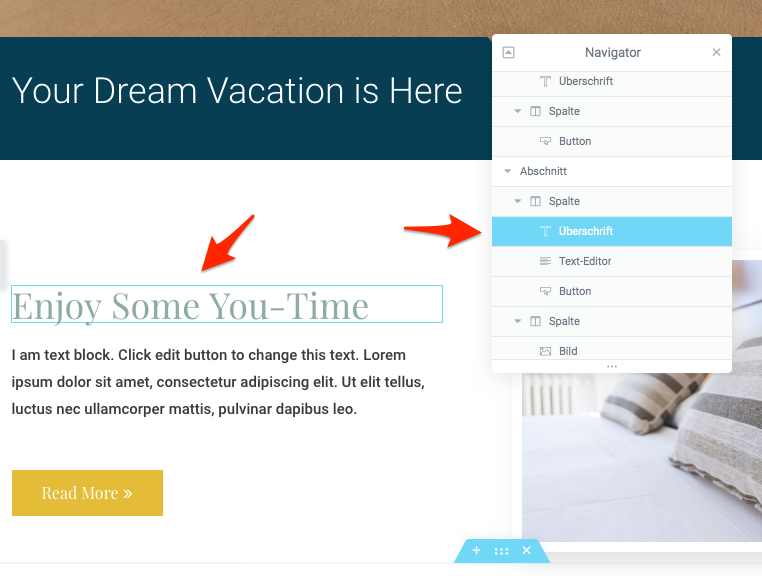
Wenn ich ein Element auswähle, wird das Element in der Vorschau bzw. im Bearbeitungsbereich und in Elementor Navigator hervorgehoben:

Dabei spielt es keine Rolle, ob ich das Element im Bearbeitungsbereich oder in Elementor Navigator auswähle.
Elementor Navigator ist vor allem für lange Seiten, Seiten mit vielen Elementen oder Seiten mit komplizierten Layouts nützlich.
Elementor Tastenkombinationen nutzen
Elementor verfügt über einige nützliche Tastenkombinationen, welche eine effizientere Nutzung von Elementor ermöglichen.
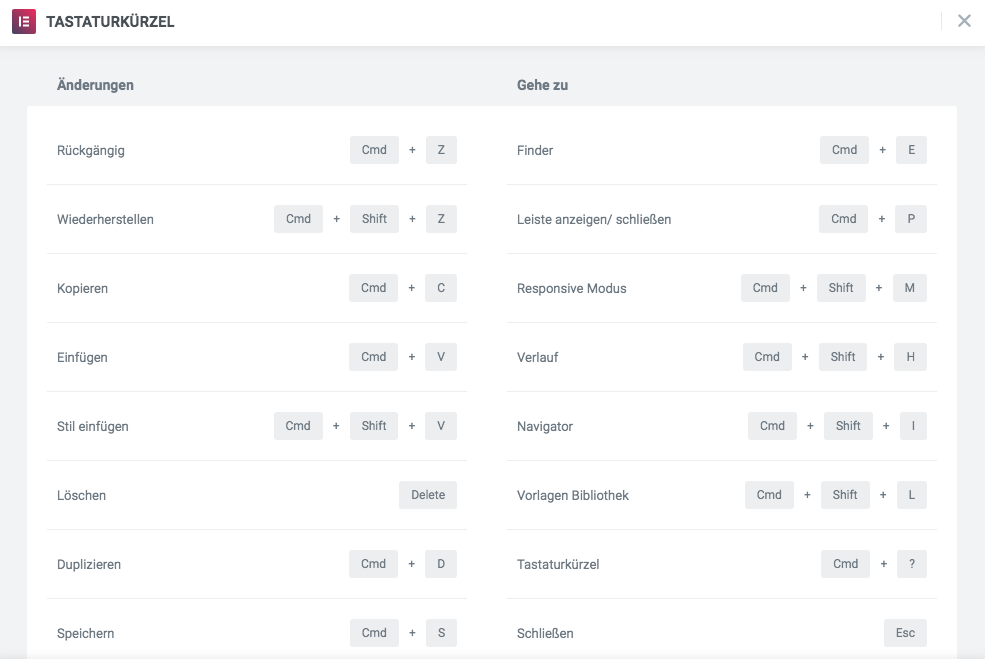
Eine Liste aller verfügbaren Tastenkombinationen erhältst du über die Tastenkombination Ctrl-? (Windows) oder Cmd-? (MacOS):

Ich nutze MacOS als Betriebssystem. Wenn du Windows verwendest, musst du daher „Cmd” gegen „Strg” austauschen.
Mit Elementor kopieren und einfügen
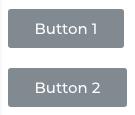
Nehmen wir an, wir haben folgende zwei Buttons:

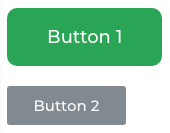
Den ersten Button stylen wir genau so, wie wir unsere Buttons haben möchten:

Statt jede einzelne Änderung einzeln auf den zweiten Button anzuwenden, besteht die Möglichkeit, den Stil zu übertragen.
Dazu wählst du zuerst über einen Rechtsklick auf Button 1 „Kopieren” aus.
Anschließend wählst du über einen Rechtsklick auf Button 2 „Stil einfügen” aus.
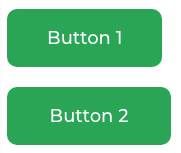
Das Ergebnis sieht dann wie folgt aus:

Du kannst übrigens auch ganze Elemente (Abschnitte und Widget-Bäume) kopieren und einfügen. In diesem Fall wählst du im letzten Schritt „Einfügen” statt „Stil einfügen”.
Wir hätten also auch einfach Button 1 kopieren und den Text zu Button 2 ändern können.
Elementor Farbpalette konfigurieren
Wenn du bestimmte Farben mehrmals auf einer Seite verwendest, ist es empfehlenswert, Elementors Farbwähler mit einer entsprechenden Farbpalette auszustatten.
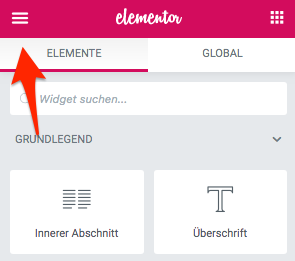
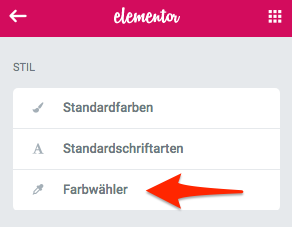
Dazu klickst du auf das Menü-Zeichen in der Seitenleiste links oben…

…und wählst „Farbwähler” aus:

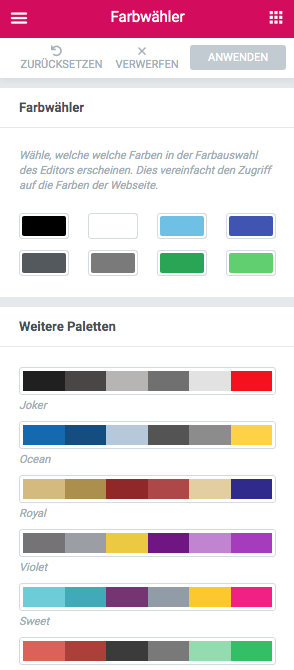
Anschließend kannst du deine eigene Farbpalette zusammenstellen oder eine der vordefinierten Paletten nutzen:

Wenn dein WordPress-Theme Elementor unterstützt, sollte standardmäßig die Farbpalette von deinem Theme vordefiniert sein. Wenn du eine Seite erstellst, die Teil der regulären Website ist, würde ich mich an diese vorgegebene Palette halten.
Wenn du allerdings eine alleinstehende Seite erstellst – zum Beispiel eine Landingpage für Marketing-Zwecke – dann empfehle ich dir, deine Farbpalette an dieser Stelle zu definieren.
Anschließend ist deine Farbwahl überall verfügbar, wo Farben ausgewählt werden können.
Dein Elementor Widget-Kit
Der nächste Tipp ist nützlich, wenn du aus irgendeinem Grund nicht in Elementor Pro investieren möchtest (oder kannst).
Nehmen wir an, du erstellst eine Website mit Elementor.
Die Website enthält mehrere Seiten, welche aus Elementor-Widgets wie Buttons, Headlines, Text und einigen identischen Seiten-Abschnitten bestehen (Letzteres könnte zum Beispiel ein Aufruf an Besucher sein, den Newsletter deiner Website zu abonnieren, welchen du auf mehreren Seiten verwendest).
Statt für jedes einzelne Element ein Template zu erstellen, könntest ein einziges Template erstellen, in dem jedes Element fertig gestylt enthalten ist.
Wenn du nun eine neue Seite erstellst, importierst du einfach dein Widget-Kit und hast sofort alle gestylten Widgets und Seiten-Abschnitte verfügbar.
Was du für die betreffende Seite nicht brauchst, löschst du.
Den Rest kannst du nun effizient verschieben und kopieren, bis deine neue Seite fertig ist.
Wenn du in Elementor Pro investierst, kannst du einfach globale Widgets definieren, welche du anschließend wie gewöhnlichen Widgets verwendest.
Elementor Pro Tipp – eine selten genutzte Methode, um fortgeschrittene Elementor-Techniken zu entdecken
Hier ist mein bester Tipp, wenn du so schnell wie möglich lernen möchtest, wie du visuell ansprechende Designs mit Elementor erstellst:
Importiere professionell erstellte Elementor Templates und sieh dir genau an, wie das Template aufgebaut ist.
Dazu kannst du die kostenlosen Templates von Elementor nutzen oder – und hier hast du eine sehr viel größere Auswahl – du holst dir mein Bonus-PDF und nutzt einen Dienst, den ich dort empfehle.
Der kostenlose Dienst kommt nämlich mit 112 kostenlose Template-Kits mit insgesamt 1935 einzelnen Templates – also mehr als genug Material für eine intensive Studie professioneller Elementor-Designs.
Elementor Tutorials
Während meiner Recherche bin ich auf zwei interessante Video-Tutorials auf YouTube gestossen:
Mit Elementor und Astra kostenlos eine Website erstellen
In dem ersten Tutorial zeigt uns Nikolaus Kolba wie wir mit Elementor und dem beliebten WordPress-Theme Astra eine Website erstellen:
Du erhältst hier einen generellen Überblick darüber, was mit Elementor und Astra möglich ist.
Eine weitere empfehlenswerte Option ist RaidBoxes*, ein auf WordPress spezialisierter Webhoster.
Der Vorteil von RaidBoxes ist, dass sich dieser Anbieter um das komplette Management von WordPress kümmert (Sicherheit, Updates, etc.).
Für technisch unerfahrene Nutzer und für professionelle Firmen ist RaidBoxes daher der bessere Anbieter.
Astra ist wie gesagt ein beliebtes Theme für WordPress, welches gleichzeitig Elementor unterstützt (später mehr zu diesem Thema).
Die kostenlose Version von Astra findest du im Theme-Verzeichnis auf WordPress.org und kann bequem über das Dashboard deiner WordPress-Website installiert werden.
Die kostenpflichtige Version – welche viele interessante Funktionen liefert – findest du auf der Website von Astra: WPAstra.com*
Mit Elementor eine Marketing-Landingpage für die Generierung von Leads und Newsletter-Abonnenten erstellen
Als Nächstes habe ich ein Tutorial, in dem Morten Ohle demonstriert, wie du mit Elementor in weniger als 60 Minuten eine Landingpage erstellst (vollkommen kostenlos). Und zwar eine Landingpage, um Newsletter-Abonnenten zu generieren (auch Leads genannt):
https://www.youtube.com/watch?v=iuPF4h3hYuw
Die resultierende Landingpage ist sicherlich kein visuelles Meisterwerk, allerdings erfüllt sie ihren Zweck und kann für effiziente Leadgenerierung genutzt werden.
Eine Sache würde ich allerdings anders machen:
In dem Video hat Morten oft Farben Pi mal Daumen ausgewählt (vor allem den Schwarzton).
Stattdessen empfehle ich dir – wie unter „Elementor Farbpalette konfigurieren” erwähnt – eine Farbpalette zu definieren, auf welche du immer bequem zugreifen kannst.
Weiterführende Ressourcen
Hier sind einige nützliche Ressourcen für Elementor, auf die ich im Laufe der Zeit gestoßen bin.
Leider sind alle Ressourcen in Englisch, wobei das nicht verwunderlich ist, da die Firma hinter Elementor international tätig ist.
Elementor Dokumentation
Als Erstes wäre da die offizielle Dokumentation von Elementor, in welcher viele Themen behandelt werden:
Elementor Facebook-Gruppen
Für Fragen und Diskussionen gibt es folgende offizielle Facebook-Gruppe von Elementor:
Außerdem gibt es eine inoffizielle Facebook-Gruppe, welche sehr aktiv ist:
Für den deutschen Sprachraum habe ich ebenfalls eine Facebook-Gruppe entdeckt, welche weniger Mitglieder hat, allerdings trotzdem relativ aktiv ist:
Elementor deutschsprachige User-Group
Elementor YouTube-Kanal
Als Nächstes gibt es den offiziellen YouTube-Kanal von Elementor:
Elementor Page Builder for WordPress
Folgendes Video gibt dir zum Beispiel einen 3-minütigen Überblick über Elementor:
Getting Started With Elementor – 3 minutes Overview
Oh – eine Sache noch:
Elementor Themes: Designvorlagen für Elementor
Es ist anzuraten, Elementor mit einem Template zu verwenden, welches für Page-Builder wie Elementor optimiert ist.
Im Bonus-PDF habe ich eine Liste mit 14 hochwertigen WordPress-Themes beigefügt, welche Elementor perfekt unterstützen.
Wenn du Zugang zu dieser Liste erhalten möchtest, klicke einfach auf den Button weiter oben.
Falls du aus irgendeinem Grund kein Interesse hast, das kostenloses Bonusmaterial anzufordern, möchte ich dich allerdings nicht mit leeren Händen gehen lassen.
Im Folgenden findest du 3 der 14 Themes, welche du im Bonusmaterial findest:
- Astra (Website) – unter „Mit Elementor und Astra kostenlos eine Website erstellen” hast du Astra bereits kennengelernt
- Hestia (Website)
- Ocean WP (Website)
Der Name des Themes verlinkt dabei auf die kostenlose Version, welche über WordPress.org verfügbar ist. In Klammern findest du dann noch die Website des Themes, auf welcher bei Interesse eine Premium-Version oder Premium-Erweiterungen verfügbar sind.
Wie gesagt, im Bonusmaterial findest du weitere Themes, die mit Elementor kompatibel sind. Falls dir keins der drei genannten Themes gefällt.
Oder – wenn du über ein entsprechend trainiertes „Designauge” verfügst – kannst du natürlich auch dein WordPress-Themen mit dem Theme Builder in Elementor Pro* komplett selbst gestalten.
Elementor Alternativen
Neben Elementor gibt es einige weitere interessante Page Builder für WordPress.
Einen Blick wert sind zum Beispiel folgende Page Builder:
Divi Page Builder von Elegant Themes: Divi ist eine Kombination aus Theme und Page Builder und stellt eine der beliebtesten Optionen auf dem Markt dar. Ein Nachteil für viele ist, dass Divi in keiner kostenlosen Version verfügbar ist. Davon abgesehen, stellt Divi allerdings eine leistungsfähige Möglichkeit dar, visuell ansprechende WordPress-Seiten per Drag-and-Drop und ohne technisches Wissen zu erstellen.
Mehr Information findest du auf der Website von Divi:
Beaver Builder: Ein weiterer beliebter WordPress Page Builder ist Beaver Builder. Im Gegensatz zu Divi ist Beaver Builder in einer kostenlosen „Lite”-Version verfügbar, welche allerdings deutlich eingeschränkter als Elementor ist.
Weitere Information zur kostenlosen Version von Beaver Builder findest du im offiziellen Plugin-Verzeichnis von WordPress:
Beaver Builder auf WordPress.org
Alle Details zur kostenpflichtigen Premium-Version von Beaver Builder sind auf folgender Website einsehbar:
Beaver Builder auf WPBeaverBuilder.com
Thrive Architect von Thrive Themes: Ein Favorit unter Internet-Marketern ist Thrive Architect von Thrive Themes. Thrive Architect legt großen Wert auf schnelles Laden von erstellten Webseiten und kommt mit vielen conversionstarken Landingpage-Templates und Seiten-Element, mit welchen du profitable Marketing-Webseiten in wenigen Minuten erstellst.
Neben Thrive Architect entwickelt Thrive Themes übrigens einige weitere Ressourcen für WordPress, welche auf die Bedürfnisse von Marketern abgestimmt sind.
Dazu gehören: WordPress-Themes (wie der Name der Firma zeigt), Thrive Leads (Leadgenerierung), Thrive Headline Optimizer (A/B-Testing von Headlines), Thrive Optimize (A/B-Testing für Thrive Architect), Thrive Ultimatum (verkaufsfördernde Countdowns und mehr), Thrive Ovation (überzeugende Kunden-Testimonials), Thrive Quiz Builder (Quizze für Marketing-Zwecke sind im Moment in Deutschland noch ein Geheimtipp), und mehr.
Alle Plugins und Themes arbeiten perfekt zusammen und können einzeln gekauft werden.
Was in meinen Augen allerdings mehr Sinn macht, ist eine Thrive Mitgliedschaft abzuschließen.
Dadurch erhältst du alle Plugins und Themes zu einem relativ günstigen monatlichen oder jährlichen Preis.
Weitere Information zu Thrive Architect findest du auf folgender Webseite:
Thrive Architect auf ThriveThemes.com
Information zur Mitgliedschaft erhältst du über folgenden Link:
Thrive Mitgliedschaft auf ThriveThemes.com
Im Moment findest du auf unserer Website keine detaillierten Testberichte zu den genannten WordPress Page Buildern. Wenn du eine Benachrichtigung erhalten möchtest, sobald wir die Testberichte veröffentlichen, schlage ich vor, du abonnierst unseren Newsletter (zum Beispiel, indem du das Bonus-Material anforderst).
Bonusmaterial
WordPress Themes für Elementor
Im Elementor-Artikel habe ich bereits drei beliebte Themes für Elementor genannt. Wenn da nichts für dich dabei war, findest du hier einige weitere passende Themes:
- Astra (Website) – das Astra Starter Sites Plugin ist empfehlenswert, wenn du dich für dieses Theme entscheidest
- Hestia (Website)
- Ocean WP (Website)
- Hello (Website) – ein Theme vom Elementor-Team selbst. Ideal als Grundlage für dein per Elementor Pro Theme Builder erstelltes eigenes Theme.
- GeneratePress (Website)
- Neve (Website) – ein minimalistisches Theme, was ebenfalls eine gute Grundlage für ein eigenes Theme ist
- Sydney (Website)
- Layers (Website)
- Rife Free (Website)
- Page Builder Framework (Website)
- Tesseract (Website)
- Ashe (Website)
- Zakra (Website)
- Phlox (Website)
Weitere mit Elementor kompatible Themes findest du, indem über die Theme Suchmaschine von WordPress.org nach „Elementor” suchst (oder auf den letzten Link klickst).
Zusätzliche Elementor Templates
Als Nächstes wären weitere Templates für Elementor nützlich.
Ich habe in dieser Beziehung ein sehr nützliches Plugin entdeckt:
Nach der Installation von Envato Elements hast du die Möglichkeit 112 kostenlose Template-Kits mit insgesamt 1935 einzelnen Templates zu importieren (Stand Juli 2019).
Ein Templates-Kit ist eine Sammlung von Seiten-Templates, welche perfekt zusammenpassen. Also zum Beispiel Templates für Startseite, Blog-Startseite, Blogbeiträge, normale Seiten, “Über uns”-Seiten, etc.
Envato Elements ist über das Plugin-Verzeichnis von WordPress erhältlich.
Mehr Information – und die Möglichkeit, dir die Premium-Version von Envato Elements anzusehen – findest du auf der Website von Envato Elements.
Widget-Sammlungen
Nachdem du nun ein Theme und eine Template-Sammlung hast, wäre eine Widget-Sammlung nett.
Hier sind einige beliebter Sammlungen:
- Essential Addons for Elementor
- Premium Addons for Elementor
- Livemesh Addons for Elementor
- Elementor Addon Elements
- HT Mega – Absolute Addons for Elementor Page Builder
- Elementor Addons & Templates – Sizzify Lite – einige interessante Widgets für WooCommerce-Nutzer
- Sina Extension for Elementor
- WidgetKit for Elementor
- Elementor Addons – PowerPack Lite for Elementor
- Unlimited Elements for Elementor
- PT Elementor Addons Lite
- JetWidgets For Elementor
Häufig überschneiden sich die enthaltenen Widgets. Die meistens Sammlungen enthalten allerdings zumindest einige einzigartige Widgets oder Widgets, welche ansprechender aussehen.
Aus diesem Grund empfehle ich dir, alle Widget-Sammlungen anzusehen, damit du alle für dich relevantes Widgets entdeckst.
Sonstige Elementor Addons
Hier sind einige weitere interessante Elementor Addons, welche in keine der vorigen Kategorien passen:
- Elementor Blocks for Gutenberg – ein offizielles Plugin des Elementor-Teams, mit welchem du Elementor-Templates in Gutenberg – dem Standard-Editor von WordPress – nutzen kannst
- AnyWhere Elementor – eine Möglichkeit Elementor-Templates überall einzufügen, wo WordPress-Shortcodes genutzt werden können
- Elementor – Header, Footer & Blocks – dieses Plugin ermöglicht es dir, mit Elementor den Header und Footer deiner Website zu bestimmen (ohne Elementor Pro). Leider ist das Plugin nicht mit allen Themes kompatibel.
- Custom Icons for Elementor – ein einfacher Weg, mit Elementor Icons von Fontello zu nutzen.
- Flexible Elementor Panel – mit diesem Plugin ist es möglich, das Elementor Panel zu verschieben, die Größe zu ändern und mehr
- Elementor Google Map Extended – ein erweitertes Google Maps Widget
- Image Hover Effects Addon for Elementor – zusätzliche Hover-Effekte für Bilder
- Split Test For Elementor – A/B-Testing für Elementor ohne externen Dienst (nützlich, um die Verkaufsrate bzw. Conversionrate zu steigern und mehr Geld zu verdienen)
- Polylang Connect for Elementor – Language Switcher & Template Tweaks – ein Plugin, das dir hilft, Websites in verschiedenen Sprachen zu erstellen.
Abschluss
Ich hoffe, die hier erwähnten Ressourcen sind nützlich für dich und helfen dir, sogar noch mehr aus Elementor herauszuholen.
Wenn wir auf weitere empfehlenswerte Ressourcen stoßen, erfährst davon in unserem Newsletter.
Fazit
In diesem Artikel hast du erfahren, was genau Elementor ist, was ein WordPress Page Builder ist und vieles mehr. Du kennst nun die wichtigsten Funktionen von Elementor und weist, welche Vorteile sich daraus ergeben. Elementors Nachteile sind dir ebenfalls bekannt. Die Entscheidung, ob Elementor für dich geeignet ist, sollte dir nach diesem Artikel einfach fallen.
Ich hoffe, der Artikel war nützlich für dich. Ich hoffe außerdem, dass du Elementor ausprobierst und so in den Genuss von Elementors Vorzügen kommst. Für weitere Ressourcen, um Elementor sogar noch mächtiger zu machen, schau dir das Bonusmaterial für diesen Artikel an.
Mit * markierte Links sind Affiliate Links. Wenn du entsprechende Angebote nutzt, erhalten wir eine kleine Provision.








2 Antworten
Hallo Christian,
1.) ich stehe vor der Frage Subdomains anlegen und/oder Unterverzeichnisse auf meiner Hauptdomain – es geht um das ranking bei Google. Wie siehst du das?
2.) Ich habe mit WP+Elementor ein “one-pager” gebaut, nun würde ich gerne zusätzliche Seiten in Unterverzeichnissen anlegen, die ich als link auf meiner Hauptwebseite einbauen möchte – die Inhalte ergänzen die Hauptseite mit mehr content zu jeweilige Themen – hast du einen Tip für mich, Gruß Alex
Hi Alex,
1. das hat jetzt nicht wirklich etwas mit dem Elementor zu tun!? Grundsätzlich hängt das davon ab was du auf den Subdomains bzw. in den Verzeichissen darstellen willst. Ich persönlich bevorzuge definitiv die Unterverzeichnisse wenn es nicht ein ganz eigener “Bereich” ist den du darstellen willst. wie z.B. einen Support oder Ticketbereich. Ich meine auch dass es so einfacher mit Software wie z.B. Sistrix ist, eine Domain als ganzes auszuwerten.
Es mag falsch sein und sicher gibt es hier verschiedenen Ansätze – aus meiner Sicht ist eine Subdomain nocht etwas “abgetrennter” und wird somit eventuell “anders” behandelt. Das kann auch Vorteile haben wenn es eben wie oben gesagt “ein sehr eigener Bereich” der Webseite ist.
2. hier weiß ich nicht 100% was du meinst