Warum solltet ihr die Lesezeit überhaupt anzeigen?
Wer in Wordpress gerne mal etwas längere Artikel schreibt, kann seinen Lesern ein wenig Komfort bieten, indem er neben Angaben des Datums und der jeweiligen Kategorie des Beitrags, auch gleich die ungefähre bzw. geschätzte Lesezeit anzeigt.
Warum? Weil manch einer nicht immer so viel Zeit hat und es sehr praktisch und einfach nützlich scheint, wenn er schon vorher weiß wie lange er ungefähr zum lesen braucht.
Heute zeige ich euch wie ihr die geschätzte Lesezeit per Snippet oder auch mittels Plugin in eure Webseite integrieren könnt.
Geschätzte Lesezeit ohne Plugin anzeigen
Offen gesagt priorisiere ich natürlich die Option ohne Plugin da die Lösung so deutlich minimalistischer und damit auch performanter ist. Ihr habt damit ein Plugin gespart und damit auch eine “eventuelle” Sicherheitslücke vermieden. Im folgenden Beispiel erläutere ich das Ganze unter Verwendung des Twenty Twenty Themes.
Schritt 1:
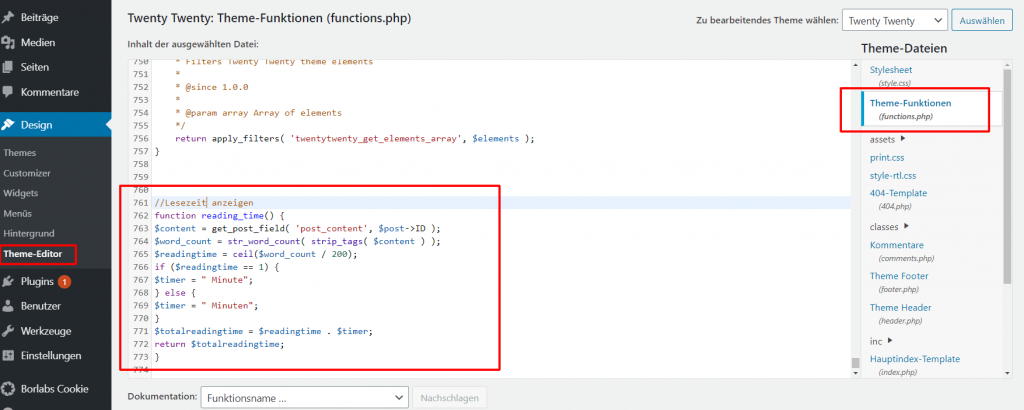
Öffnet eure functions.php (Bitte unbedingt ein Child Theme verwenden) und fügt den folgenden Code ein.
//Lesezeit anzeigen
<strong>function</strong> <strong>reading_time</strong>()
{ $content = get_post_field( 'post_content', $post->ID );
$word_count = str_word_count( strip_tags( $content ) );
$readingtime = ceil($word_count / 200);
<strong>if</strong> ($readingtime == 1) { $timer = " Minute";
} <strong>else</strong> { $timer = " Minuten"; }
$totalreadingtime = $readingtime . $timer; <strong>return</strong> $totalreadingtime;
}Code-Sprache: PHP (php)Die Funktion geht davon aus das etwa 200 Worte pro Minute gelesen werden. Grundsätzlich könnt ihr diesen Faktor im Snippet natürlich anpassen.

Schritt 2
Anschließend könnt ihr mit folgendem php Code die Zeit an beliebiger Stelle ausgeben:
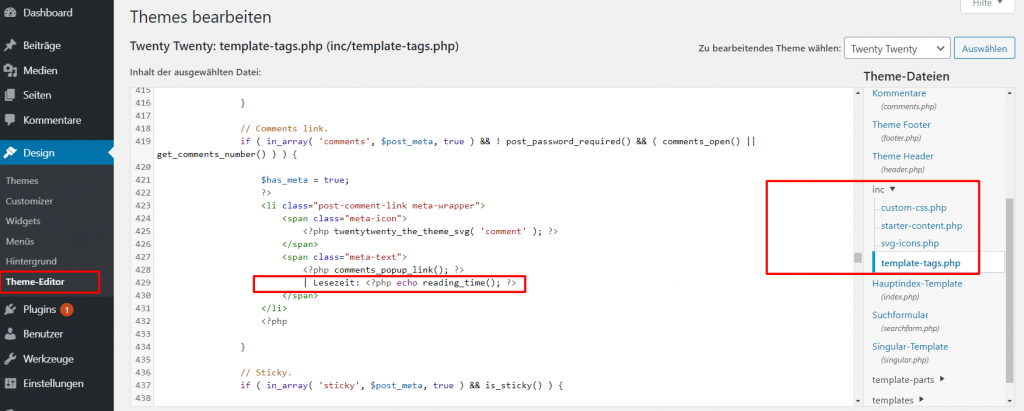
Lesezeit: <?php echo reading_time(); ?>
Mit diesem Code fragen wir unseren Code in der functions.php ab und geben das entsprechende Ergebnis aus.
Am besten zeigen wir die Lesezeit in den Meta Infos eines einzelnen Artikels an.
Im Falle des Twenty Twenty Themes öffnen wir dazu im Theme Editor unter inc die template-tags.php und etwa um die Zeile 430 fügen wir unseren Code ein.

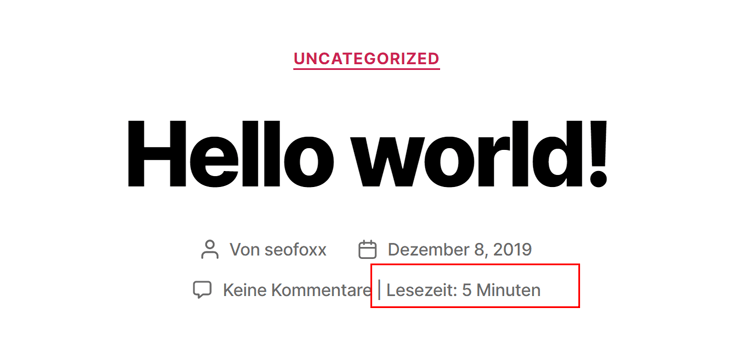
Solltet ihr alles korrekt durchgeführt haben, wird die entsprechende Lesezeit ausgegeben. Cool oder:

Die Eingabe des Snippets ist nun am Beispiel des Twenty Twenty Themes erklärt worden. Bei anderen Themes ist es natürlich möglich dass die Eingabe in einem anderen template erfolgen muss. Bitte versteht dass wir hier keinen individuellen Support bieten werden. Im Falle eines Pagebuilder wie z.B. dem Elementor oder dem Divi Builder kann der php Code natürlich auch direkt über den Builder eingepflegt werden.
[animisoft-random-premium-listings]
Geschätzte Lesezeit mit Plugin anzeigen
Für die Leser unter euch die nur ungerne mit “Code Snippets” arbeiten gibt es natürlich auch wieder eine Lösung mittels entsprechenden WordPress Plugins.
Hier würde ich aktuell das Plugin “Reading Time WP” von Jason Yingling empfehlen. Nach Installation habt ihr die Möglichkeit die Lesezeit automatisch vom Plugin anzeigen zu lassen. Alternativ und bei eventuellen Problemen ist dies aber auch mittel Shortcode [rt_reading_time] möglich.

Lesezeit anzeigen für höhere Verweildauer
Das Wordpress Snippet oben ist ganz einfach, simpel aufgebaut und geht davon aus, dass der Leser für 200 Wörter eine Minute braucht. Natürlich könnt ihr die Zahlen noch entsprechend anpassen, doch 200 Wörter in der Minute kommt ganz gut hin und dürfte den durchschnittlichen Leser repräsentieren. Auch die Angabe von “Minuten” oder “Sekunden” könnt ihr im Code einfach abkürzen, wenn euch die ausgeschriebenen Wörter zu lang sind.
Ganz einfach also und ziemlich effizient.
Übrigens: Viele Websites berichten davon, dass sich nach dem Einbau der geschätzten Lesezeit auch die Verweildauer der Besucher erhöht hat, die Absprungraten also niedriger wurden. Vielleicht weil sie alle plötzlich die Zeit beim lesen stoppen, quasi als Herausforderung, vielleicht aber auch einfach weil sie so wirklich bewusster lesen können und Artikel gezielt genießen.
Wer weiß das am Ende schon, doch die geschätzte Lesezeit in Wordpress anzuzeigen ist definitiv eine gute Idee und ohne Plugin gleich doppelt so einfach nutzbar. Ausprobieren schadet nie, denn gerad in Wordpress ist Code bekanntlich recht schnell hinzugefügt oder eben wieder entfernt.








4 Antworten
Geil! vielen Dank für diesen Artikel. Ich finde das gerade so cool dass ich ich selbst in der Lage war die Lesezeit auszugeben. Ich nutze das twenty ninteen theme in einer angepassten Version aber mit diesen Vorgaben war es mer als einfach. Bitte mehr davon!
Die Website und besonders die Artikel zu für mich als TechEnthusiasten relevanten Themen sind wirklich stark.
Wenn jetzt noch Möglichkeiten von Content Protection innerhalb von Beiträgen und Posts oder dem Erstellen von weiteren Benutzerrollen vorgestellt werden, bin ich noch mehr begeistert 😉
Beste Grüße aus #Digitalien und einen schönen Jahreswechsel
Hallo Christian,
vielen Dank für den guten Artikel. Habe den Code anwenden können.
Aber sind die -Anweisungen innerhalb des Codes korrekt?
Ich habe sie entfernt.
Liebe Grüße
Peter
Uuups, das sollte heißen: die STRONG-Anweisungen.