Das Avada Theme von themefusion gehört zu den top 5 WordPress Themes weltweit. Über den integrierten Pagebuilder lassen sich spielend leicht professionelle Layouts erstellen.
In unserem heutigen Artikel geht es um das Thema “Spaltenanordnung auf mobilen Endgeräten”
Über den Pagebuilder von Avada lassen sich die verschiedensten Spalten Layouts (columns) erstellen. Für die Desktop Ansicht einer Webseite habt hier hier alles korrekt angeordnet und modifiziert.
In Zeiten von responsive Layout gibt es aber nicht nur die Desktop Ansicht, sondern eben auch noch mindestens 2 weitere “Umschaltpunkte” bei denen ab einer bestimmten Auflösung das gesamte Layout eben auf ein “angepasstes” Design umstellt. So erhalten wir eben z.B. auf einem Pad oder einem Smartphone völlig individuelle Anpassungen damit auch alles schick aussieht.
Nach dieser kurzen Ausführung nun zum heutigen Problem. Für eine Seite haben wir ein 2 spaltiges Layout erstellt. In unserem Fall die Sidebar links und der Hauptcontent rechts.
 Typisch wäre in unserem Beispiel nun ein individuelles Menü auf der linken Seite und/oder die Anzeige von Kontaktdaten. Was auf dem Desktop nun super passt, macht nun aber auf dem Smartphone weniger Sinn, denn sehr wahrscheinlich möchten wir hier zuerst den Content Bereich (2/3 Spalte) anzeigen und erst darunter die linke Spalte.
Typisch wäre in unserem Beispiel nun ein individuelles Menü auf der linken Seite und/oder die Anzeige von Kontaktdaten. Was auf dem Desktop nun super passt, macht nun aber auf dem Smartphone weniger Sinn, denn sehr wahrscheinlich möchten wir hier zuerst den Content Bereich (2/3 Spalte) anzeigen und erst darunter die linke Spalte.
Um hier die Anordnung der Spalten nun auf dem Smartphone zu ändern gäbe es nun 2 Optionen:
1. Anpassung über den Avada Pagebuilder
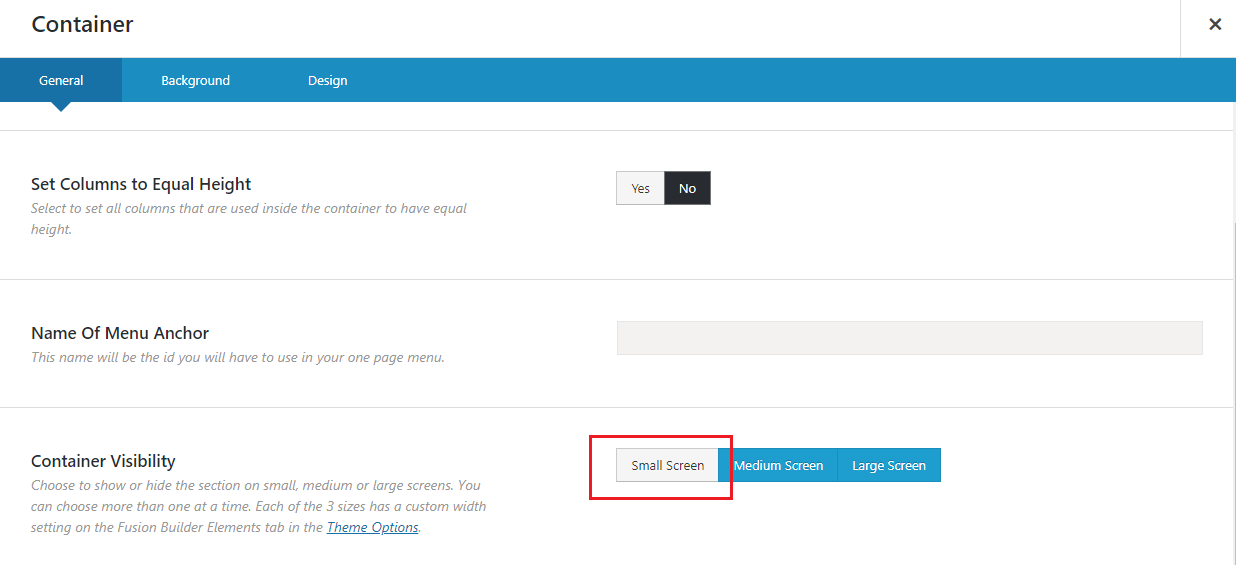
Dieser bietet die Möglichkeit Container für den Desktop oder auch das Smartphone anzuzeigen oder auszublenden.
Über die Einstellungen des Containers und im Tab “General” können wir die Sichtbarkeit der einzelnen Container entsprechend anpassen. Einfach gesagt könnten wir hier als bei unseren beiden bereits erstellten Containern zuerst die Option “Small Screen” deaktivieren. Anschließend duplizieren wir den Container und ändern die Spaltenanordnung. Also rechts unsere 1/3 Spalte und links die 2/3 Spalte. Diese Option lassen wir dann nur für “Small Screens” anzeigen und deaktivieren hier “medium” und “large”.

2. Anpassung über CSS
Wenn wir jedoch recht komplexe Seiten mit vielen verschiedenen Modulen und Containern haben, ist Option 1 nicht unbedingt die eleganteste Lösung und kann auch schnell unübersichtlich werden. Um die Spalten aber trotzdem standardmäßig auf dem Smartphone getauscht anzuzeigen, hilft euch der folgende Code den ihr einfach bei der jeweiligen Seite in die individuellen CSS Einstellungen kopiert:
@media screen and (max-width: 800px) {
.fusion-row { display: flex; flex-flow: column; }
.fusion-column-last { order: 1}
.fusion-column-first { order: 2}
}
Ihr werdet sehen dass eure Spalten entsprechend getauscht sind. Die Leute unter euch die schon etwas tiefer im Thema Avada Pagebuilder und CSS stehen, werden hier auch die Möglichkeit erkennen, völlig individuelle Darstellungen für die Ausgabe auf Smartphones zu erreichen. Über die CSS Klassen lassen sich für alle Container/Spalten/Module eigene CSS Klassen vergeben und so diese auch von der Anordnung individuell anpassen.








4 Antworten
Welches sind eigentlich die top fünf der meistverkauften WordPress-Themes und was ist Ihre Meinung zu den einzelnen Themes in Bezug auf beispielsweise Performance usw.?
Dafür müssten wir einmal einen detaillierten Artikel inklusive Recherche erstellen. Also ich weiß das das Avada als auch das DIVI von ElegantThemes zu den top 5 gehören. Beide verwenden wir bei uns auch in der Agentur.
Bezüglich Performance sind zumindest diese beiden ohne entsprechende Konfigurationen natürlich schon etwas “schwerfälliger” wobei beide Entwickler in den letzten 2 Jahren massiv an der Performance gefeilt haben. Aber wie gesagt, diesbezüglich plane ich bei uns mal einen ausführlichen Artikel ein.
Vielen Dank für deine Antwort!
Wie funktioniert das mit dem CSS wenn ich z.B. in einem Container 4 Colums habe und die Reihenfolge von Colum 2 & 3 tauschen möchte. Also ich möchte Mobil folgende Colu Reihenfolge haben: 1, 3, 2, 4,
Vielen Dank für deine Hilfe!