In unserem heutigen Kurztipp geht es um das Copyright, oder in diesem speziellen Fallbeispiel, eher um die Anzeige des aktuellen Jahres vom Copyright.
Für verschiedene Fälle, stelle ich hier Lösungen vor, wie du immer das aktuelle Jahr für dein Copyright anzeigen kannst und es nicht jedes Jahr manuell ändenr musst.
Der Begriff “Copyright” ist eigentlich aus dem Englischen und im Deutschen schimpft sich das Ganze gar nicht “Copyright” sondern eher “Urheberrecht”.
Egal wie man es nennt, schlussendlich möchten beide Bezeichnungen einen Hinweis darauf geben das die verwendeten Inhalte und Bilder eben einem Urheberrecht unterliegen und damit nicht einfach kopiert und vervielfältigt werden dürfen.
Anpassung Copyright direkt im footer des Themes
Schritt 1: öffnet die Footer.php direkt unter Design > Editor > footer.php (oder ladet die Datei mittels einem FTP Programm herunter)
Schritt 2: sucht nach der Angabe über das Copyright. In unsrem Fall sieht der Codbereich wie folgt aus:
<!–?php echo $copyright?–>
<!–?php }else { ?–>
Copyright © 2017 Webseitenname Code-Sprache: PHP (php)Schritt 3: um nun das Datum dynamisch aktualisieren zu lassen, ersetzen wir 2017 einfach mit einem kleinen Code. Das Ganze sieht anschließend so aus:
<?php echo $copyright?>
<?php }else { ?>
Copyright © <?php echo date(“Y”); ?> WebseitennameCode-Sprache: HTML, XML (xml)Anpassung des Copyrights in den Themeeinstellungen
Viele Templates bieten in den Theme Einstellungen entsprechende Möglichkeiten Copyright Daten und auch weitere Daten anzugeben. Die direkte Eingabe von <php> würde hier nicht funktionieren. Aber auch hier können wir uns mit einem kleinen Code helfen.
Unser Beispiel stammt aus dem Avada Theme von Themefusion (Ähnlich funktioniert das Ganze auch beim bekannten Divi Theme von Elegantthemes)
Schritt 1: öffnet die Theme Options beim Avada Theme
Schritt 2: unter dem Menüpunkt Footer > Footer Content > Copyright Text, findet sich ein Eingabefenster. Je nachdem was hier alles angezeigt werden soll realsiert der folgende Code die dynamische Anzeige der Jahreszahl:
<script>document.write(new Date().getFullYear());</script>
Code-Sprache: HTML, XML (xml)In unserem Beispiel sieht das Ganze so aus:
Copyright <script>document.write(new Date().getFullYear());</script> Webseite.de | Alle Rechte vorbehalten
Code-Sprache: HTML, XML (xml)Auch hier ist das Ergebnis die aktuelle Jahreszahl.
Dynamische Anzeige des Jahres mit dem Elementor
Da der Elementor der am häufigsten eingesetzte Pagebuilder ist, möchte ich euch an dieser Stelle auch hier die mögliche Umsetzung beschreiben. Wichtig – diese Option geht nur wenn ihr den Elementor Pro verwendet.
Schritt 1: an der entsprechenden Stelle, vermutlich im Footer, fügt ihr ein einfaches Textelement ein.
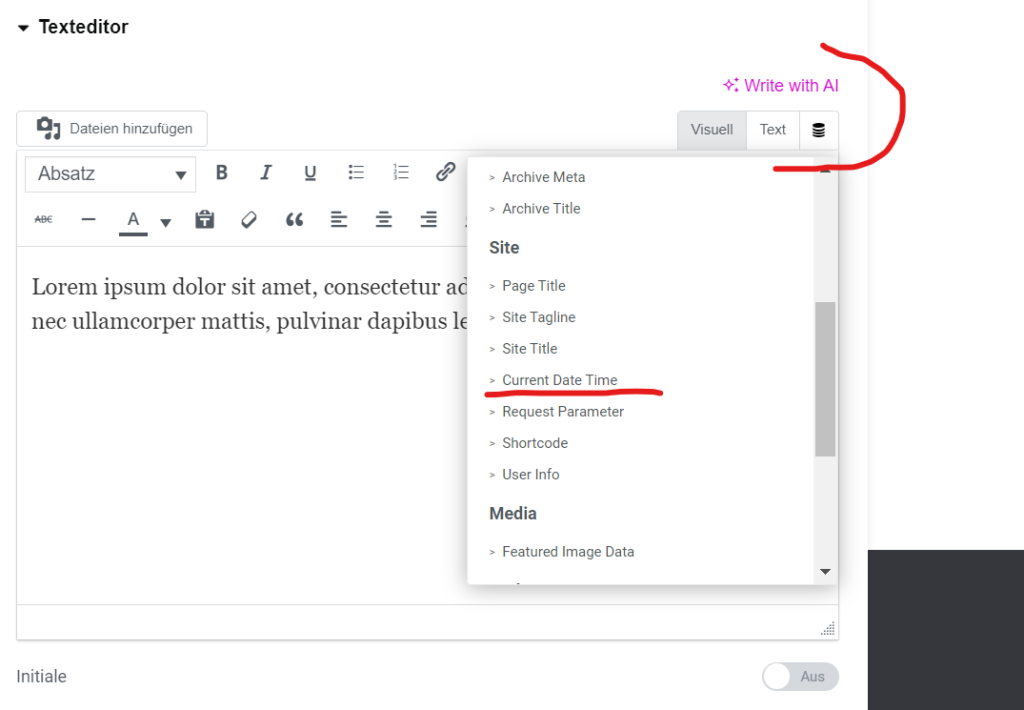
Schritt 2: nun klickt ihr auf das Icon für “dynamische Inhalte” und wählt dann aus dem Dropdown “Current Date Time” aus.

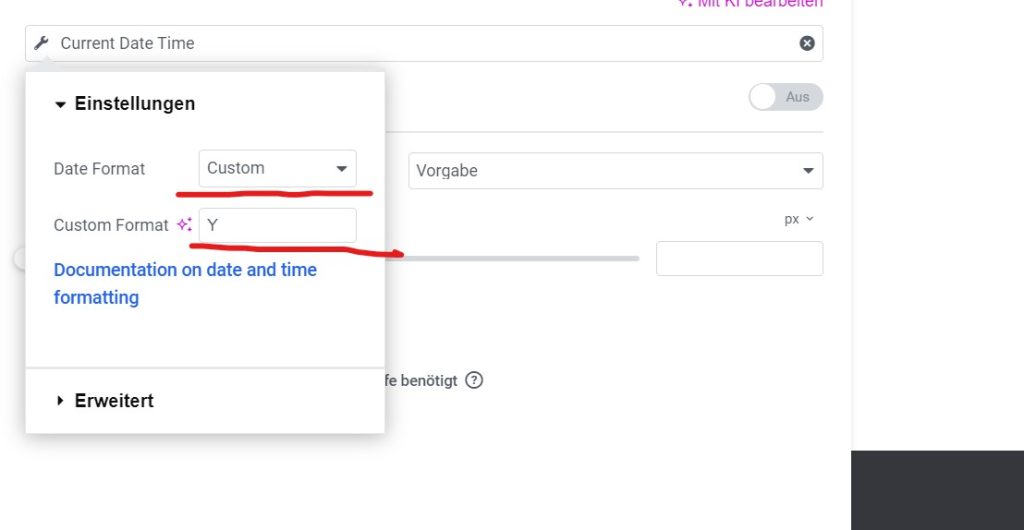
Schritt 3: nun klickt ihr vorn auf den Schraubeschlüssel und wählt beim Date Format “custom” aus und darunter bei Custom Format “Y”.

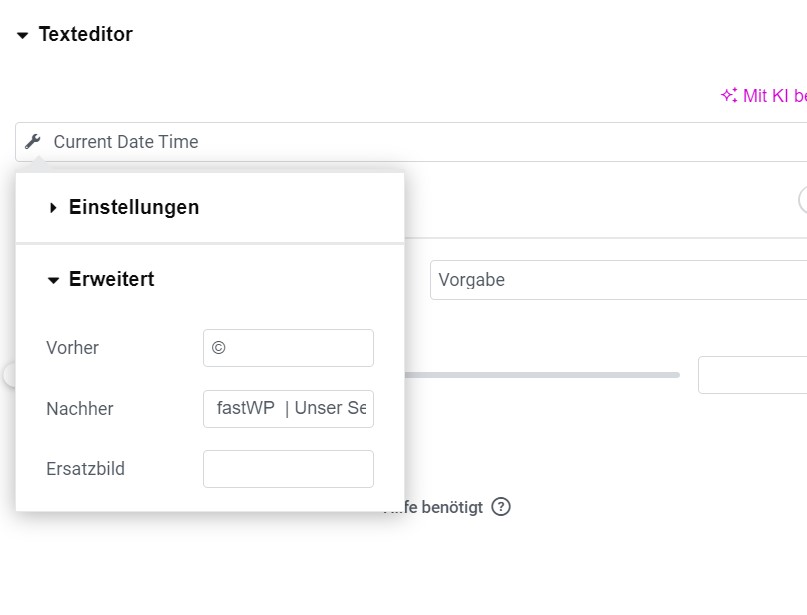
Schritt 4: unten bei Erweitert klicken und hier dann Daten wie benötigt eintragen. In meinem Beispiel so wie hier auch auf fastWP verwendet bei Vorher: © und bei Nachher: fastWP….