Heute mal wieder ein kleines Snippet welches für Nutzer der kostenlosen Elementor Version immer mal wieder ein Thema ist.
Beim Elementor Accordion Widget ist standarmäßig das erste Tab geöffnet und in vielen Fällen sieht es optisch einfach deutlich besser aus, wenn alle Elemente beim ersten Aufruf der Seite geschlossen sind.
Mittlerweile hat man sich beim Elementor Pro erbarmt 😕 (ich schreibe das absichtlich, da dieses Thema Jahrelang angefragt worden ist, da es die User gestört hat, dass es hier keine einfache Einstellung gibt) hier eine entsprechende Einstellung zu implementieren. Diese stelle ich hier im Artikel ebenfalls kurz vor.
Kurz zur Info – es gibt Anleitungen das Ganze mit einem kleinen JavaScript zu bewerkstelligen, was ich aber nicht als die optimale Lösung ansehe. Ich zeige euch hier nun wie ihr in 3 einfachen Schritten, das Ganze mit etwas CSS bewerkstelligt.
Was ist der Unterschied zwischen dem Umschalter und dem Accordion Widget?
Für den Elementor gibt es 2 Module die Inhalte sauber in einzelnen Elementen zusammenfassend darstellen – das Umschalter Widget und das Accordion Widget.
Grundsätzlich ähneln sich diese beiden, mit dem Unterschied das ich beim Umschalter Widget alle Elemente einzeln öffnen kann und beim Accordion sich immer nur ein Textelement öffnen lässt und sich das bereits geöffnet dann automatisch schließt.
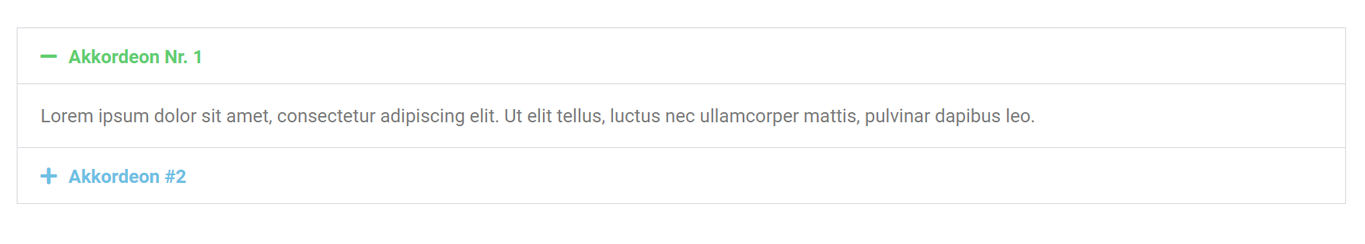
Soweit so gut. Nun ist es aber beim Accordion Widget standardmäßig so, dass immer das erste Element geöffnet dargestellt wird. Mitunter ist das für mich ok, aber in der Regel sieht es optisch deutlich ansprechender aus, wenn alle Elementor zu Beginn geschlossen sind.

Für die folgenden 2 Optionen werde ich euch nun erläutern, wie ihr das Accordion standardmäßig komplett geschlossen anzeigt.
- kostenlose Elementor Version
- kostenpflichtige Elementor Version
Accordion geschlossen mit kostenloser Elementor Version
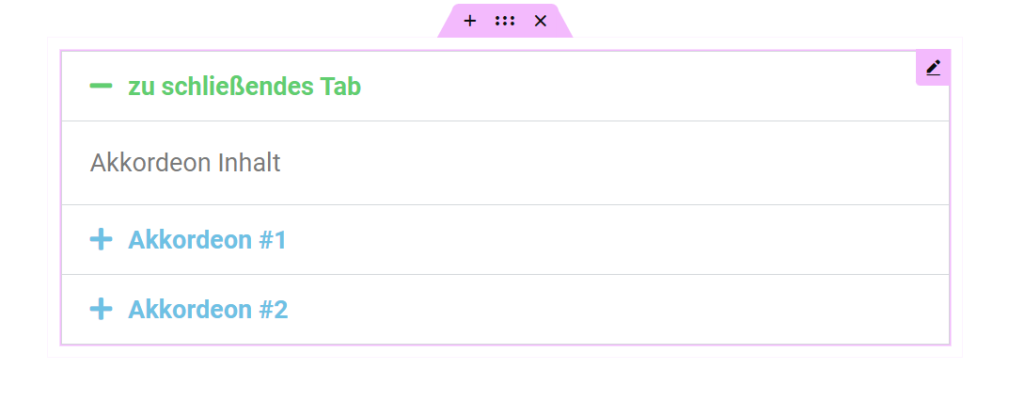
Schritt 1 – Füge deinem Accordion (falls du bereits ein fertiges gebaut hast) einen Tab an der ersten Stelle hinzu.
Ob du das Tab beschriftest, bleibt dir überlassen. Grundsätzlich kannst du es auch einfach leer lassen.

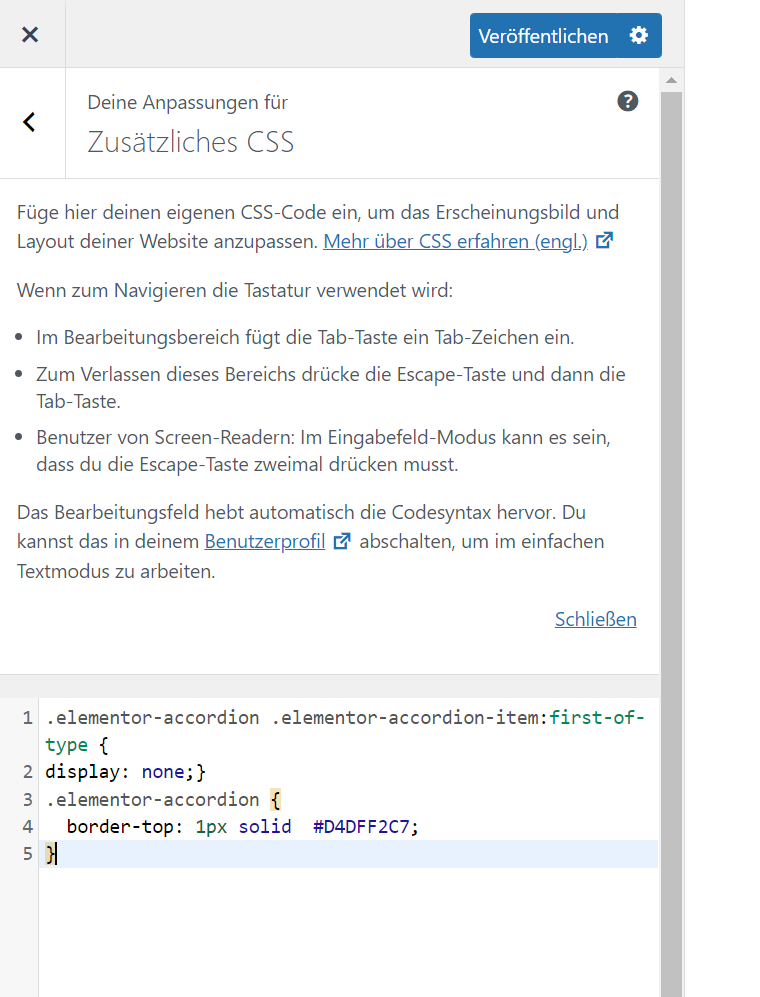
Schritt 2 – wechsle nun in den Customizer deines Themes. Navigiere dazu zu Design > Customizer

Hier fügst du nun den folgenden CSS Code ein:
.elementor-accordion .elementor-accordion-item:first-of-type {
display: none;}
.elementor-accordion {
border-top: 1px solid #D4DFF2C7;
}
Code-Sprache: CSS (css)Das Ganze speichern und fertig.
Alternativ lässt sich dieser CSS Code auch über ein separates Plugin oder direkt über die style.css eures Themes einbringen.
Bei den default WordPress Themes wie z.B. dem Twenty Twenty-Three findet ihr den Customizer nicht mehr direkt im linken Hauptmenü. Ruft dafür einfach im Browser die folgende URL auf:
www.dein-theme.de/wp-admin/customizer.php
Nun könnt ihr ebenfalls den CSS Code eingeben und speichern.
Accordion geschlossen mit kostenpflichtiger Elementor Version
Nachdem diese Einstellung so viele Jahre nicht vorhanden war, bin ich mir sehr sicher dass viele von euch diese Option noch gar nicht kennen. Daher erläutere ich diese hier nun auch.
Grundvoraussetzung ist, dass “Nested Elements” in den Elementor Einstellungen aktiviert habt.
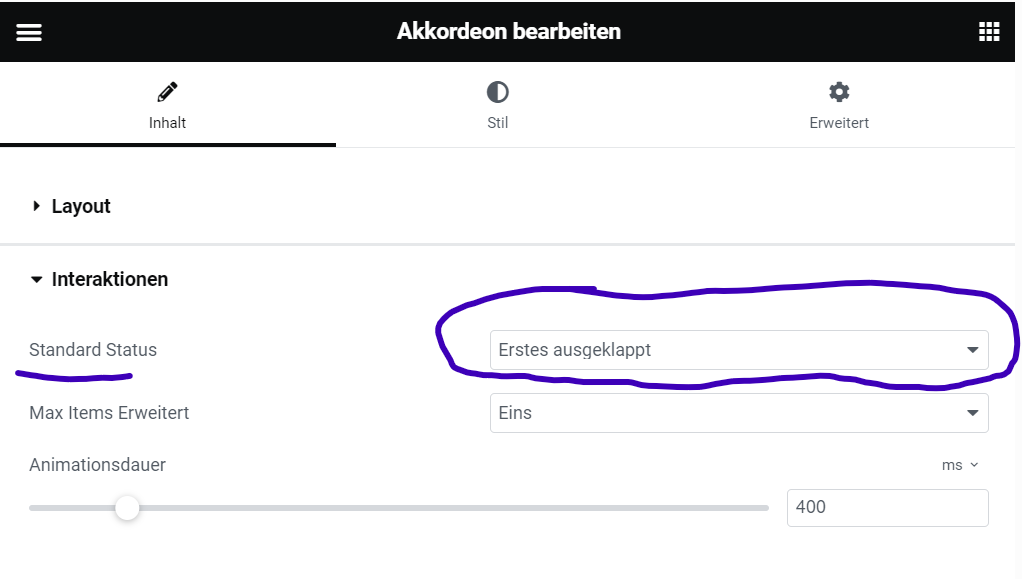
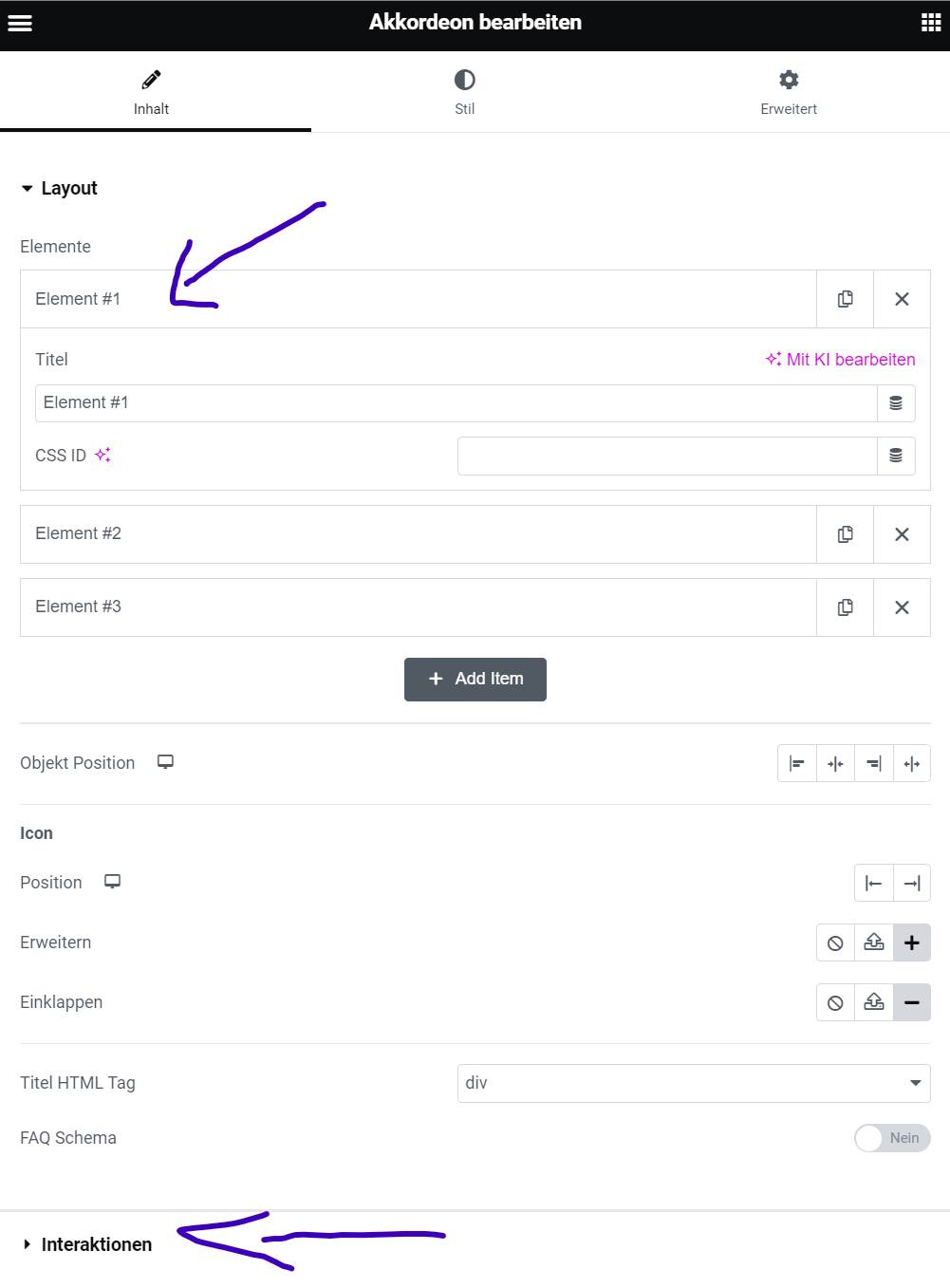
Wähnt nun das erste Element eures Accordions aus und klickt ganz unten auf die Option “Interaktionen”

In der folgenden Ansicht findet ihr nun die Option zum einklappen des Elementes. Wählt hier “Alle eingeklappt” aus.