Manchmal sind es ganz offensichtliche Funktionen die einem bei einem Pagebuilder wie Elementor fehlen.
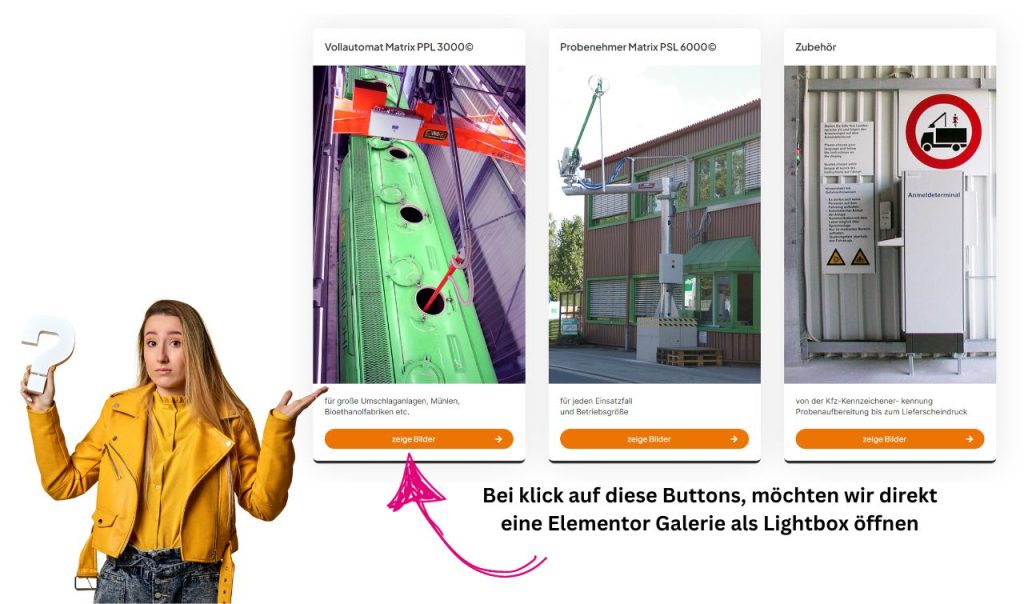
Folgende Aufgabenstellung – ihr habt über das Galerie Plugin von Elementor, eine entsprechende Galerie in eure Webseite integriert.
Nun möchtet ihr diese aber über einen eigenen Link, z.B. durch klick auf einen Button öffnen und nicht durch klick direkt auf die Galerie. Im heutigen Artikel zeige ich euch wie ihr dies bewerkstelligt.

Schritt 1 – Erstellung der Galerie
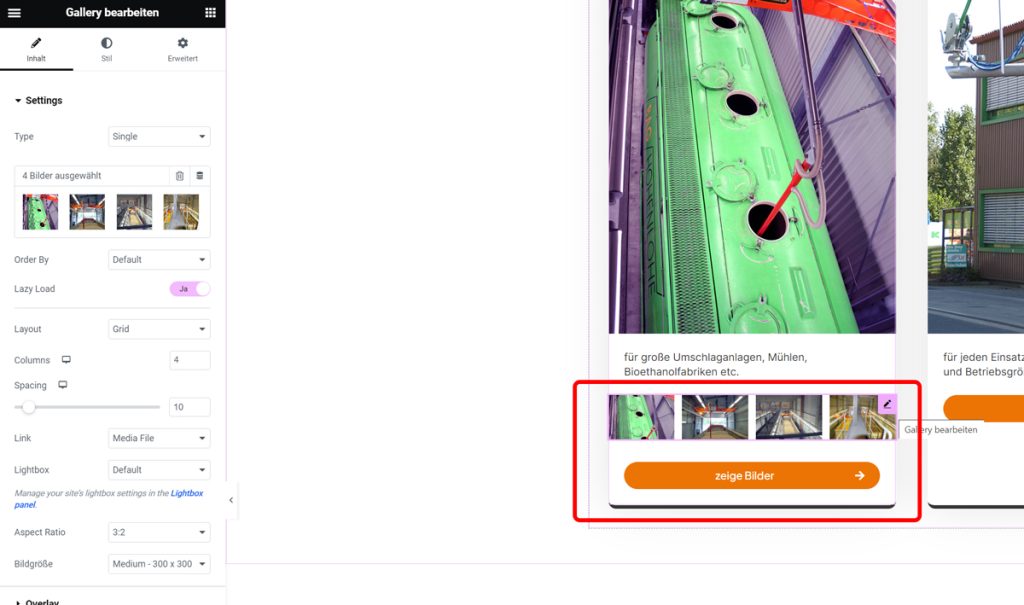
Im ersten Schritt erstellt ihr ganz normal eure gewünwschte Galerie, fügt eure Bilder hinzu und bindet diese in eure Seite ein.
Ich möchte vorweg nehmen dass es unwichtig ist, an welcher Stelle eurer Seite ihr die Galerie einfügt!
In meinem Fall platziere ich diese trotzdem direkt an dem Button, mit dem wir später dann die Galerie öffnen.

Ganz standardmäßig lässt sich nun die Galerie mit einem Klick auf das Element öffnen.
Schritt 2 – Ermittlung der ID der Galerie
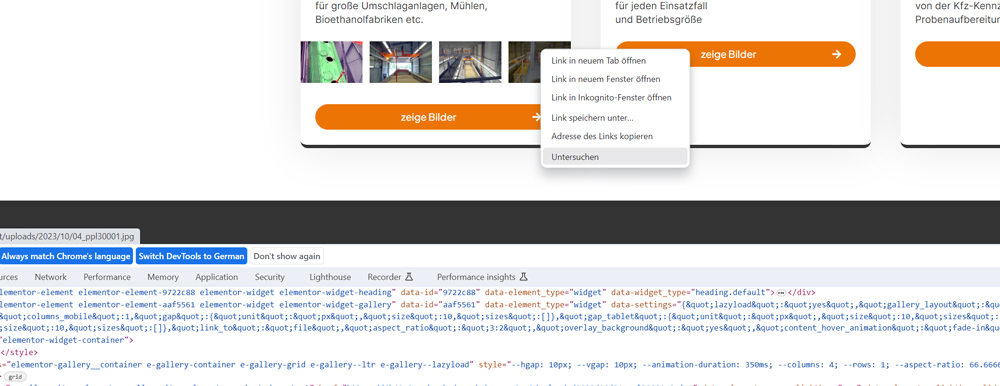
Um im nächsten Schritt den exakten Trigger für den Klick auf einen Button oder Link zu setzen, benötigen wir die eindeutige ID unserer Galerie. Öffnet dafür einfach in eurem Browser die “Entwickler Tools”. Also beim Google Chrome oder Firefox – rechtsklick auf die Galerie und dann “untersuchen”.

im Code findet ihr nun bei den einzelnen Bildern auch eine eindeutige ID. Dies sieht in etwa wie folgt aus:
data-elementor-lightbox-slideshow=”aaf5561″
Kopiert euch diese ID: aaf5561
Schritt 3 – Verlinkung des Buttons mit der ID
Im nächsten Schritt wollen wir nun den Trigger setzen. Dies bedeutet wir verlinken das Element, Link oder auch z.B. ein Bild, welches durch einen Klick eure Galerie öffnen soll.
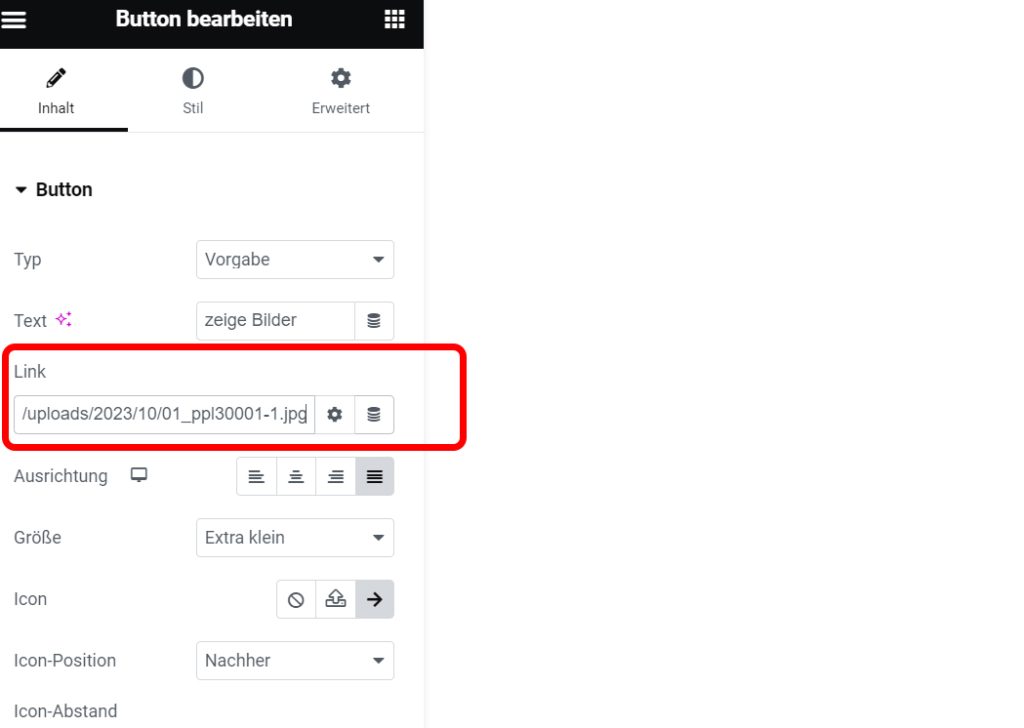
In meinem Fall ist es nun der Button “zeige Bilder”
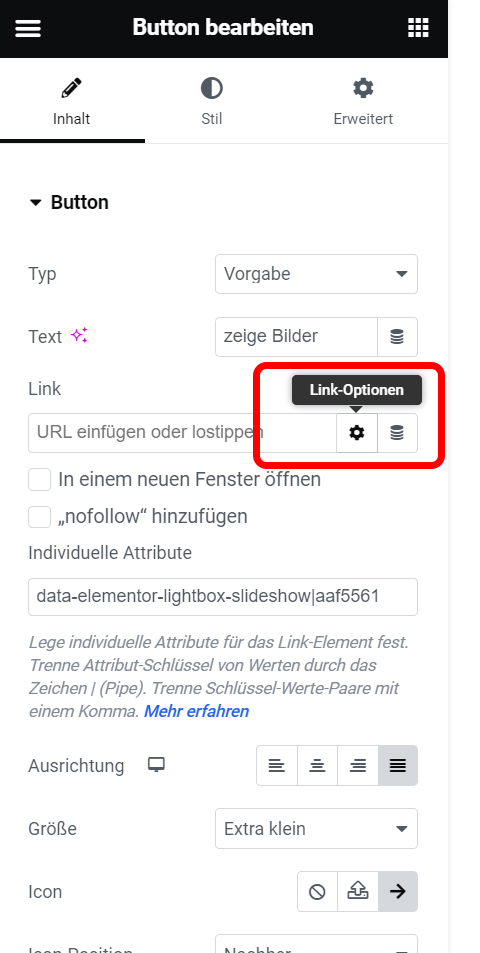
Öffnet die Einstellungen des Button und klickt beim Feld “Link” auf das kleine Zahnrad dahinter.

Beim Feld “Individuelle Attribute fügen wir nun unseren eindeutigen Trigger ein. Fügt an dieser Stelle natürlich eure eigene ID der Galerie ein.
data-elementor-lightbox-slideshow|aaf5561
Schritt 4 – Galerie ausblenden
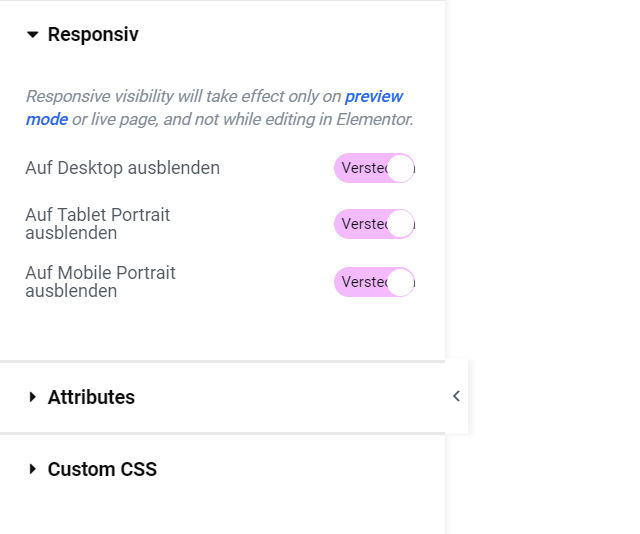
Dieser Schritt ist optional, aber ich möchte in meinem Fall die Galerie standardmäßig nicht anzeigen. Um dies zu bewerkstelligen, blenden wir diese entsprechend aus.
Der einfachste Wege ist hier über den Elementor
Galerie bearbeiten > Tab “erweitert” > Responsiv >>> auf Desktop, Tablet und mobile verbergen

Schritt 5 – Initialen Bild Link setzen
Nun müssen wir noch einen Link beim Button hinterlegen. Dieser Link ist quasi das erste Bild welches geöffnet werden soll und welcher die Lightbox Funktion öffnet.
Hier gibt es verschiedene Wege. Ich würe dies wie folgt umsetzen. Entscheidet euch welches Bild aus eurer Galerie als erstes angezeigt werden soll. Löscht dies aus eurer Galerie.
Wählt dieses dann anschließend ganz normal aus der Mediathek aus und kopiert euch den Pfad.
Diesen Pfad setzen wir daann anschließend beim Button in das Feld Link.
Warum so umständlich? Ganz einfach. Wenn wir dieses Bild in der Galerie belassen, wird es in der Lightbox doppelt angezeigt – einmal durch die Verlinkung und einmal dadurch das es sich in unserer Galerie befindet.

Das war es. Bei klick auf den Button “zeige Bilder” wird nun unsere Galerie in einer Lightbox geöffnet.








Eine Antwort
Vielen Dank für den Post! Das hat mir sehr geholfen!