Der nun nicht mehr ganz so neue Gutenberg Editor mausert sich dank neuer Features und zahlreicher Add-ons wie Stackable und CoBlocks so langsam zur echten Pagebuilder Alternative. Auch passende Gutenberg Themes / Frameworks leisten ihren Beitrag zu dieser positiven Entwicklung. Doch nach wie sind Probleme mit dem Gutenberg Editor nicht ausgeschlossen. Vor allem die Handhabung fällt vielen, die bislang nur mit dem Classic Editor gearbeitet haben, schwer. Gründe gibt es also durchaus, den Gutenberg Editor zu deaktivieren und zum Classic Editor zurückzukehren.
Möglichkeit 1: Classic Editor Plugin
Die erste Möglichkeit, Gutenberg in WordPress zu deaktivieren, ist das offizielle Classic Editor Plugin. Ihr müsst nichts weiter tun als unter dem Menüpunkt Plugin → Installieren nach dem Namen zu suchen und das Plugin zu installieren. Sobald ihr die Erweiterung aktiviert, deaktiviert ihr den Gutenberg Editor.

Wenn ihr alle Gutenberg Einstellungen ausblenden lassen wollt, solltet ihr das Classic Editor Add-on installieren. Das Plugin eignet sich vor allem, wenn als Agentur Kunden habt, die selbst Inhalte einstellen und noch nicht für den Gutenberg Editor gebrieft sind. Das Add-on verhindert, dass ein Nutzer Gutenberg versehentlich aktiviert.
Möglichkeit 2: Disable Gutenberg Plugin
Ebenso wie der Gutenberg Manager bietet das Disable Gutenberg Plugin die Möglichkeit, den neuen Editor nur für spezielle Benutzerrollen oder Inhaltstypen wie Posts, Seiten, Custom Post Types etc. auszuschalten. Das ist insofern praktisch, als man sich so nach und nach mit dem Gutenberg Editor vertraut machen kann. Außerdem ist die Funktion eine hervorragende Alternative zum Classic Editor Add-on für Kundenwebseiten, falls Benutzerrolle und Zugriffsrechte (auf den Gutenberg Editor) aufeinander abgestimmt sind.

Gutenberg & Classic Editor gleichzeitig nutzen
Sowohl mit dem Disable Gutenberg Plugin als auch mit der Classic Editor Erweiterung könnt ihr beide Editoren gleichzeitig nutzen. Solltet ihr das Classic Editor Plugins installiert haben, navigiert einfach zum Punkt Einstellungen → Schreiben und legt fest, dass Nutzer den Editor wechseln können (siehe Screenshot).

Classic Editor als Block nutzen
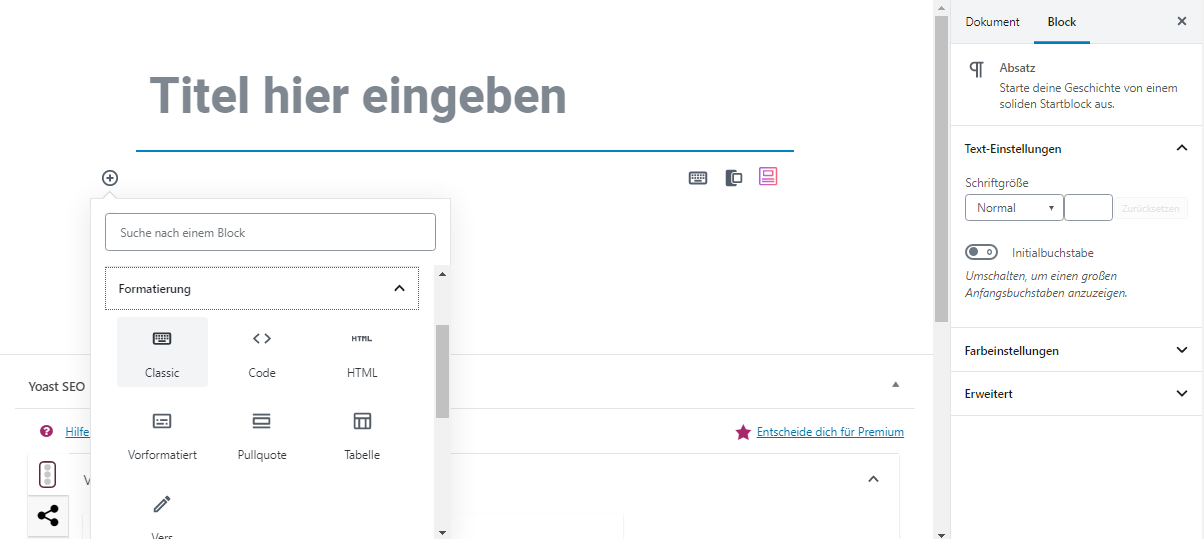
Es gibt noch eine weitere Möglichkeit, Classic und Gutenberg Editor miteinander zu verbinden. Auch OHNE das Classic Editor Plugin zu installieren, könnt ihr den Classic Editor als Block in Gutenberg laden. Fügt dafür einfach einen neuen Block hinzu (Klick auf das kleine Plus auf der linken Seite) und wählt den Classic Block unter Formatierung → Classic aus (siehe Screenshot).