Seit WordPress 5.0 “Bepo” gibt es einen neuen Standard-Editor. In Anlehnung an Johannes Gutenberg, der den modernen Buchdruck mit beweglichen Metalllettern und der Druckerpresse erfand, hört dieser auf den Namen “Gutenberg”. Denn ähnlich wie die Buchstabenblöcke, mit denen sich jedes beliebige Wort zusammensetzen lässt, soll sich mit den Blöcken des “Block-Editors” jedes gewünschte Design in performanter Windeseile realisieren lassen.
Was sind Blöcke?
Die Blöcke des Gutenberg-Editors sind mehr oder weniger kleine vorgefertigte Design-Elemente und Widgets. Diese können über einen Klick auf ein kleines “Plus” auf der linken (manchmal auch rechten) Seite hinzugefügt werden.

Gutenberg Themes & Frameworks
Wenn ihr das volle Spektrum der Möglichkeiten auskosten wollt, die euch der Gutenberg Editor in Kombination mit Block-Bibliotheken wie Stackable, CoBlocks oder Atomic Blocks bietet, könnt ihr auf einen entsprechendes Gutenberg Theme zurückgreifen. Neben den Entwicklern der genannten Erweiterungen bieten auch andere Entwickler spezielle Gutenberg Themes an.
Mehr Gutenberg-Blöcke erhalten
Die Gestaltungsmöglichkeiten ermöglichen es, Gutenberg wie eine Art Pagebuilder zu nutzen. Weil die Auswahl an vorgefertigten Designelementen (Blöcke) standardmäßig begrenzt ist, boomt der Markt für Block-Bibliotheken. Mit einer entsprechenden Gutenberg-Erweiterung erhaltet ihr zahlreiche weitere Funktionen wie Preistabellen, Feature-Grids, Testimonial Blöcke und Media-Cards.
Verfügbare Standard-Blöcke
Allgemeine Blöcke:
Absatz
Einfügen normaler Textabsätze
Überschrift
Einfügen von Überschriften unterschiedlicher Hierarchie
Bild
Einfügen von Bildern
Galerie
Einfügen von Bildergalerien
Liste
Einfügen über- und untergeordneter Listen
Zitat
Einfügen von Zitaten
Audio
Einfügen externer Audiodateien
Titelbild
Einfügen großer Titelbilder mit Text
Datei
Einfügen von downloadbaren Dateien (z. B. PDF-Dokumente)
Untertitel
Einfügen von Untertiteln
Video
Einfügen externer Videodateien
Formatierung:
Code
Einfügen von in Textform dargestelltem Code
Classic
Nutzung des klassischen Editor als Block
Eigenes HTML
Einfügen eigener HTML-Codes mit Vorschau
Vorformatiert
Einfügen von vorformatiertem Text (Formatierung wir übernommen)
Pull-Quote
Einfügen eines Zitats in alternativer Darstellung
Tabelle
Einfügen von Tabellen mit beliebig großer Zeilen- und Spaltenanzahl
Vers
Einfügen von Text in für Lyrik oder Liedtexte geeigneter Darstellung
Layout-Elemente:
Button
Einfügen von Button mit individueller Farbgebung
Spalten
Aufbau mehrspaltiger Layouts
Mehr
Einfügen eines “Mehr lesen”-Tags.
Seitenumbruch
Einfügen eines Seitenumbruchs
Trennzeichen
Einfügen von Linien als Trennzeichen von Content-Bereichen
Abstandshalter
Einfügen von Abstandshaltern zwischen einzelnen Blöcken
Widgets
Über die Kategorie Widgets können beispielsweise Shortcodes, Archive und Kategorien (auch als Dropdown-Menü darstellbar), eine Suchfunktion, die neuesten Kommentare oder aktuelle Beiträge (Posts) als Block in den Content eingebunden werden.
Einbettungen (Embeds)
Neben einem allgemeinen Embed-Block, der das Einbinden jeglicher URLs als eine Art “Rich Card” ermöglicht, stehen spezielle Embed-Blöcke für Facebook, Instagram, Twitter, Soundcloud, Spotify, WordPress etc. zur Verfügung.
Die wichtigsten Gutenberg-Funktionen
- Textfarbe ändern
Die Textfarbe von Absätzen oder anderen Blöcken lässt sich ganz einfach über die Farbeinstellungen auf der rechten Seite anpassen.

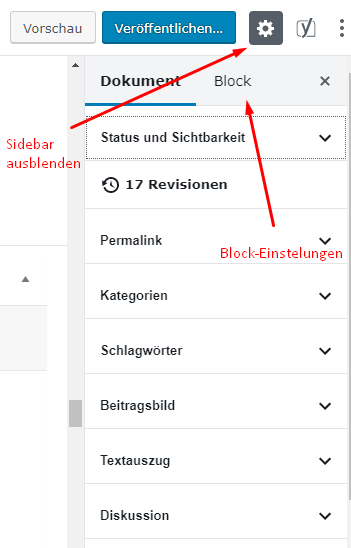
- Beitragseinstellungen vornehmen
Permalink, Beitragsbild, Status, Autor, Schlagwörter und Co lassen sich ebenfalls in der rechten Editor-Sidebar festlegen / editieren.

- Überschriften anpassen
Jeglicher Absatz lässt sich mit einem Klick auf “Block-Typ” ändern in eine Überschrift verwandeln. Die Hierarchie wird mit einem Klick auf h2, h3 oder h4 definiert. Unter den Einstellungen auf der rechten Seite lassen sich außerdem Text- und Hintergrundfarbe der Überschrift ändern.

- Schriftgröße und Zeilenabstand ändern
Sowohl Schriftgröße als auch Zeilenabstand von Absätzen und Überschriften lassen sich über das Block-Menü anpassen.

- Blöcke verschieben
Einzelne Blöcke lassen sich über Pfeiltasten und eine Drag & Drop Fläche verschieben.

- Wiederverwendbaren Block hinzufügen
Jeder (individuell gestaltete) Block kann der Block-Bibliothek als wiederverwendbarer Block hinzugefügt und in einem neuen Post geladen werden.

Gutenberg bei Problemen deaktivieren
Wenn ihr mit der Handhabung noch nicht klar kommt oder es momentan noch Probleme bei der Veröffentlichung von Artikel mit dem Gutenberg Editor gibt, könnt ihr den Classic Editor weiternutzen. Installiert dafür einfach das offizielle Plugin. Alternativ dazu könnt ihr den Block-Editor auch mit dem Plugin Disable Gutenberg deaktivieren.
Falls ihr euch nach und nach mit dem neuen Editor vertraut machen wollt, könnt ihr Gutenberg auch nur für spezielle Seiten / Beiträge, Benutzerrollen oder Custom-Post-Types aktivieren.
Gutenberg Vorteile
- kein zusätzliches Plugin für die Einbindung von Widgets nötig
- schnelles Designen von Blogbeiträgen & Seiten
- zahlreiche Add-ons & Frameworks
- keine Beeinflussung der Performance wie große Pagebuilder
- bessere Übersicht der Content-Aufteilung
Gutenberg Nachteile
- nach wie vor nicht zu 100 % ausgereift
- noch nicht so viele Funktionen wie bekannte Pagebuilder
- am Anfang gewöhnungsbedürftig
- stellenweise Kompatibilitätsprobleme mit alten Themes